この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
ユニークだったのでご紹介。グローバル
メニューに連動してアコーディオンが
連動して開閉するコンテンツを実装する
jQueryプラグイン。使いどころはあまり
無さそうですけど、もしかしたら、とい
うことで・・
IE6や7でも動いてくれます・・・が、tableに置き換える事でなんとか実装してるようです。少しチカチカするので使いどころに悩みますが・・
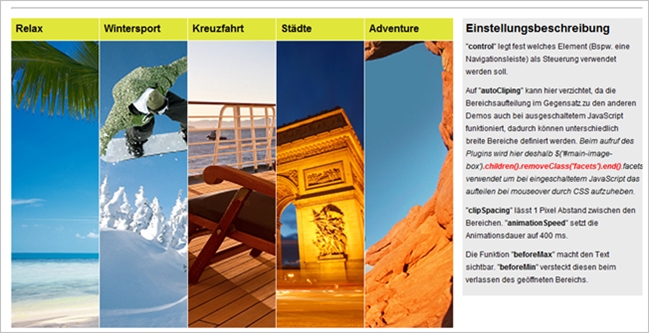
facets

グローバルメニューにマウスを乗せると、下部のアコーディオンが開閉します。なかなかインパクトありますねー。

下層メニューも作れる。

IETesterによるIE6のキャプチャです。

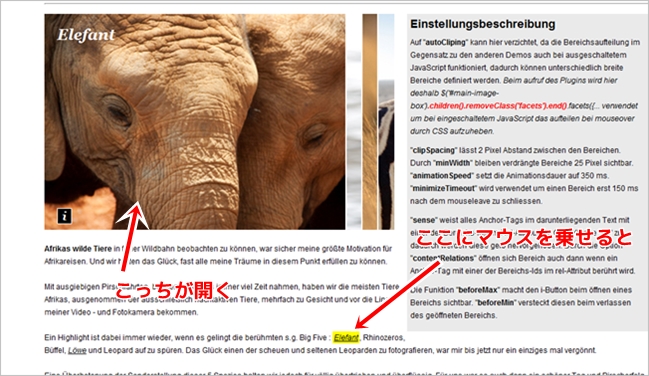
こういうのも出来るそうな。
コード
<script type='text/javascript' src='http://ajax.googleapis.com/ajax/libs/jquery/1.6.3/jquery.min.js'></script>
<script type="text/javascript" src="js/common.js"></script>
<script type="text/javascript" src="js/jquery.clip.js"></script>
<script type="text/javascript" src="js/jquery.facets.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#main-image-box').children().removeClass('facets').end().facets({
control: 'ul#mainlevel',
clipSpacing: 1,
animationSpeed: 400,
beforeMax: function(index) {
$('#main-image-box .clip:eq('+index+') .container').show();
},
beforeMin: function(index) {
$('#main-image-box .clip:eq('+index+') .container').hide();
}
});
});
</script>
ちょっとファイル多いですね。テーブルに置き換えるあたりも気軽に使えるものではないかな。でもアイデアは参考になりました。
デモもダウンロードできるのでマークアップなんかはそちらでご確認ください。ライセンスはGPLです。
facets


