iPhoneなどのモバイルや、超ワイドなモニターサイズ
までサポートしているレスポンシブWebデザイン構築用
のフレームワーク・Golden Grid Systemなるものが
登場した模様です。最大で2560pxまで対応できる
らしいですよ。テレビでネットを見れるようにもなって
いるのでそういった事情からですかね・・どんどん
進化していきますねー。
様々なデバイスでグリッドレイアウトに対応できるレスポンシブWebデザイン構築用のグリッドシステムです。240pxという狭い幅から2560px(27インチですかね?)のワイドモニターでもグリッドレイアウトを構築できます。ライセンスはMIT。
Golden Grid System

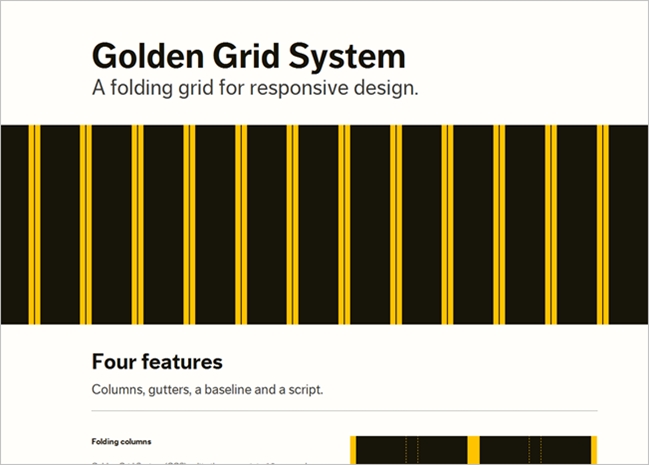
名前は同じですが、the-golden-gridとは別物です。Less Frameworkをベースとして、HTML5でマークアップされています。幅広いデバイスにグリッドレイアウトを対応させるために、16カラムをベースに、一定の幅になったら8カラム、4カラムと変化させています。
カラムが変化する様子を撮りましたので宜しければご覧ください。
※表示されない場合はお手数ですがリロードをお試しください。
このように幅に応じてカラム数が変化しますので、常にグリッドレイアウトを意識したWebデザインを設計できる、というもの。

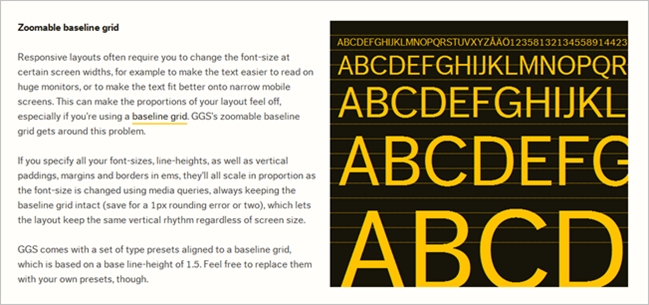
ベースライングリッドにも揃えてくれる。
wrapperにはbox-sizingが使用されています。
.wrapper {
padding: 0 0.75em;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-o-box-sizing: border-box;
box-sizing: border-box;
}
本当はもっとしっかりと構成されているフレームワークなんですが、上手く説明できるほど知識も豊富ではないので実際にご覧いただいたほうが早いかもしれません。というわけで以下よりご覧くださいませ。
Golden Grid Systemはgithubでも公開されています。使いこなせれば便利そうですね。