この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
ちょっとうまい説明が思いつかなかった
んですけど、複数並べられた画像など
を同時にスライドさせるjQueryプラグイン。
省スペースに多くのコンテンツを表示
させる事が出来るのはちょっといいかも
知れません。
あんまり見かけないタイプのスライダーですね・・省スペースに沢山の情報を表示させたい、という時に使えそうな使わなそうな。たまに似たようなインターフェース見かけますね。
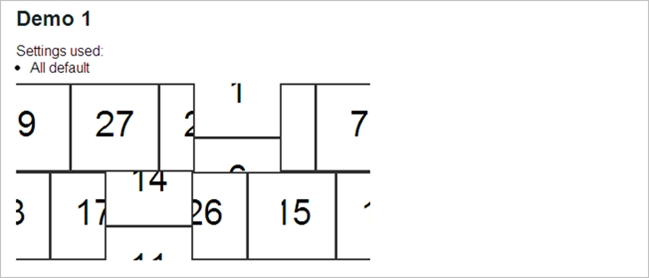
Grid Slide Plugin

これらの8つのコンテンツ部分が同時にスライドします。オプションで数を減らしたり速度を変えたり。
デモ見たほうが早いですね。説明下手ですみません。
Demo
js
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js" type="text/javascript"> </script>
<script src="jquery.easing.1.3.js" type="text/javascript"></script>
<script src="jquery.gridslide.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
$('#gridslide').gridslide();
});
</script>
本体、easingプラグインとGrid Slide Pluginを読み込んでセレクタ書くだけ。
マークアップ
<div id="gridslide"> <div class="g0">0</div> <div class="g1">1</div> <div class="g2">2</div> ・ ・ ・ <div class="g27">27</div> <div class="g28">28</div> </div>
単純なマークアップで作れるのもいいですね。
画像も勿論対応しています。デモもあるのでぜひどうぞ。
Grid Slide Plugin