この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
以前少し話題になった、Nizoというサイト
がああります。このサイトで導入している、
スクロールに応じて要素をアニメーション
させるエフェクトがちょっと素敵なんです
が、これと同じような効果をjQueryで作る、
というのが今日の記事内容です。
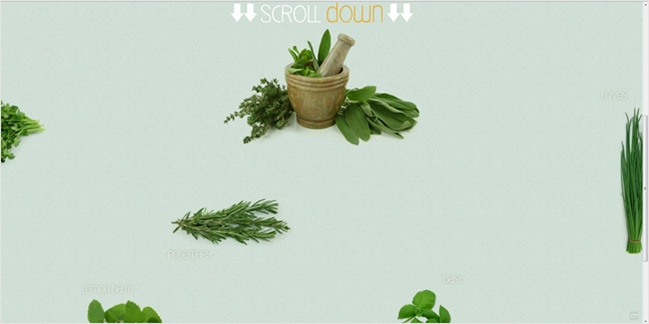
どんなエフェクト?って思われた方はNizoでスクロールしてみてください。このエフェクトをjQueryで作る方法が公開されていたので一応メモです。
Intriguing animate-on-scroll effect

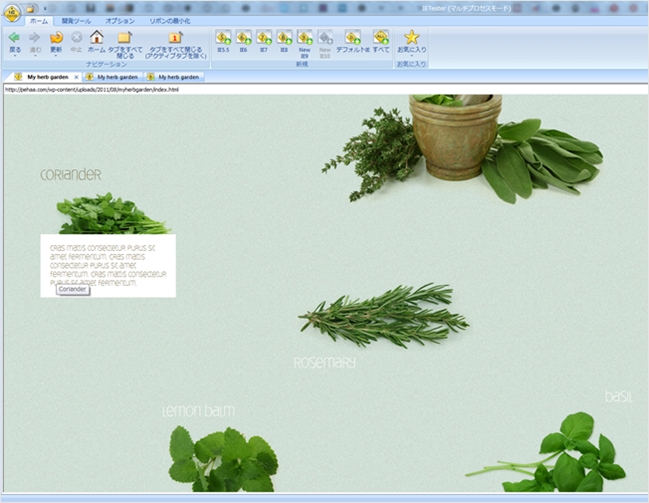
スクロールすると左右からいろいろ集まってきます。まぁそれだけなんですが、インパクトはありますね。

IE7でも問題なく動作しました。
Sample
コード
<script type='text/javascript' src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js'></script> <script src="scroll_herbs.js"></script>
本体とライブラリを読み込んでマークアップします。
scroll_herbs.jsの中身で画像の配置や動きを指定します。
switch (i) {
case 0:
myElement.data('params', {
top0: -1300,
x0: -2600,
top1: $(this).css('top'),
x1: $(this).css('left')
});
break;
case 1:
myElement.data('params', {
top0: 0,
x0: -930,
top1: $(this).css('top'),
x1: $(this).css('left')
});
break;
case 2:
myElement.data('params', {
top0: 280,
x0: -1030,
top1: $(this).css('top'),
x1: $(this).css('left')
});
break;
case 3:
myElement.data('params', {
top0: -1200,
x0: -2330,
top1: $(this).css('top'),
x1: $(this).css('right')
});
break;
case 4:
myElement.data('params', {
top0: 250,
x0: -530,
top1: $(this).css('top'),
x1: $(this).css('right')
});
break;
}
});
CSSでも配置指定。
.element { position:absolute; display:block;}
.element#coriander {top:0px; left:30px; width: 286px; height: 272px;}
.element#rosemary {top:40px; left: 335px; width: 370px; height: 183px;}
.element#chives {top : 0px; right:30px; width: 197px; height: 514px;}
.element#lemonbalm {left: 30px; top:280px; width:265px; height: 233px;}
.element#basil {right: 255px; top:250px; width:368px; height: 263px;}
あんまり細かく見てないですけど、ちょっと面倒くさそうです。用途は限られますけど、珍しいですし、コードだけでも見ておいて損は無いかもしれない。
Intriguing animate-on-scroll effect


