この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
どこかで使いたいなと思ってメモ。フォーム
で良く使うラジオボタンやチェックボックス
などのデザインを割りと簡単に見やすいデザ
インに変更できるjQueryプラグインです。
この手のプラグインは沢山あるので選択肢の
一つとして、ですが、個人的には使いやすい
印象でした。
昨日に続き、今日もフォームのスクリプト。今日はフォームデザインを変更できるやつです。IE6だけちょい崩れるけどそれ以外は共通したデザインに変更できます。
ラジオボタンとかチェックボックスを画像に置換するプラグインですかね。なので、デザインの変更は基本的に画像とCSSを少し変えるだけです。尚、画像の指定もcssで行います。
jNiceIt

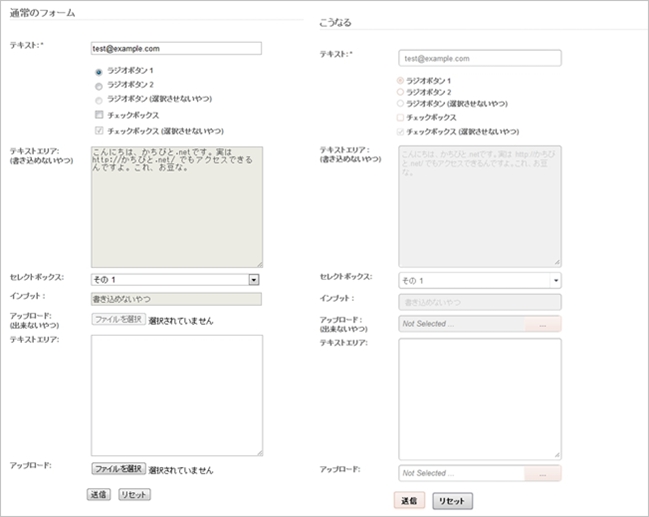
左が普通で、右がリア充ですね。シンプルでいい感じです。見た目がいいほうが愛されるんですねきっと。世知辛い世の中ですこと。
マークアップも特別なことはしなくて済むのも楽かも。デザインの変更は基本的に画像を変えるだけで出来るので、プログラムが苦手なデザイナーさんでも導入しやすいかなと勝手に思いました。こんなヘボい僕でも出来ました。
以下、いつものように手抜きのサンプル作りましたのでご覧下さい。
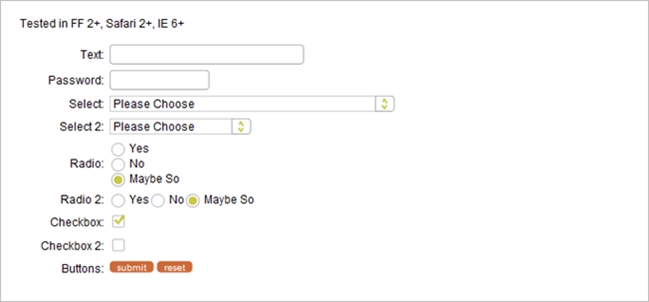
Sample
IE7
IETesterによるIE7のキャプチャです ↓

コード
<script type='text/javascript' src='http://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js'></script>
<script type="text/javascript" src="jniceit.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('form.NiceIt').NiceIt();
});
</script>
で、formタグにセレクタで指定したclassとかIDを当てればOK
<form action="" method="post" class="fm NiceIt">
あとは普段どおりマークアップすればフォームのデザインを画像やCSSで手軽に変更できます。
フォームをcssでデザインするのはなかなか面倒だったりするのでこういった方法で済むフォームならコチラのほうが楽ですかね。覚えておいて損は無いかなと思いました。スクリプトは以下で。
似たようなやつ
他にもデザインを変更できるライブラリがありますので比べてみては如何でしょう。ラジオボタンのデザインを変更する、といった、単体のみ変えるものは今回は割愛して、統一できるものを選んでいます。
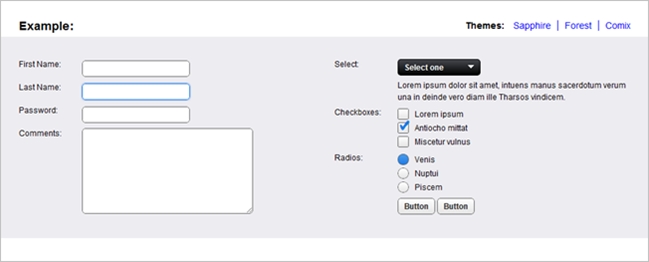
Ideal Forms

以前ご紹介したライブラリです。可視性があがりそう。
Ideal Forms
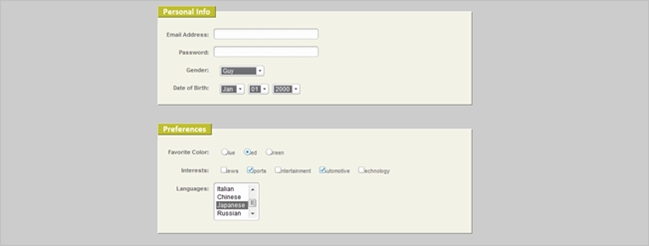
Niceforms

こちらもフォームエレメントをちょっと可愛く出来るライブラリです。
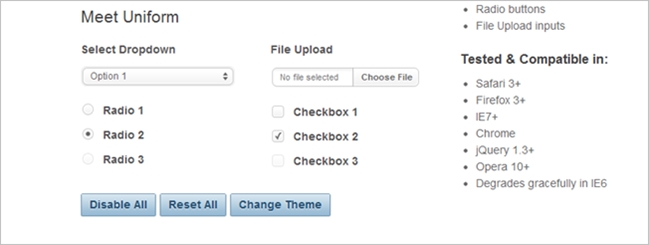
Uniform

こちらはすっきりシンプルなラジオボタンやチェックボックスに変更できます。個人的には結構好みです。
jqTransform

少し古いですが、人気な印象のライブラリです。このままでもIE6で問題なく動作。デザインもスッキリしています。
JNICE

こちらもIE6でもちゃんと動いてくれます。可愛らしいですねー。
JNICE
以上、jNiceItのレビューと、フォームエレメントのデザインを変更できるライブラリ数点をご紹介しました。


