画像の切り替え時のエフェクトが
とっても素敵なjQueryのイメージ
スライダー・jq-tilesのご紹介で
す。クロスブラウザという訳では
無いのでこのままだと用途は限ら
れますけど・・
素敵なエフェクトが用意されたスライダー。CodeCanYouにあるような有料のスクリプトでたまに見かけるタイプです。OSSで公開されてるのはちょっと珍しいかも。
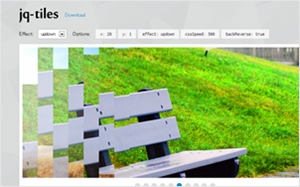
jq-tiles

タイル状に画像が切り取られながらフェードアウトします。他にもいろいろ。

目を惹く事は出来そうです。
$('.foo').tilesSlider() |
本体とプラグインを読み込んで初期化すれば動作します。
{
x : 4, // x軸にタイルを動かす数値。最大20
y : 4, // y軸にタイルを動かす数値。最大20
effect : ‘default’,//エフェクト指定
fade : false, // フェードさせるかどうか
auto : false, // スライドをオート再生させるかどうか
loop : false, // ループさせるかどうか
slideSpeed : 3500, // スライド速度
tileSpeed : 800, // タイルの動作速度
cssSpeed : 300, // css3 transition の速度
nav : true, // ナビをつけるかどうか
thumbs : true, // ナビにサムネイルをつけるかどうか
thumbSize : 25 //サムネのサイズ
}
エフェクト等はオプションでセッティング。他にも色々ありました。
ライセンスはMITです。詳しくは以下でご確認ください。