この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
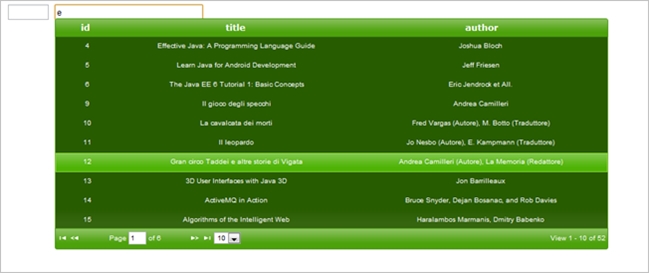
オートコンプリート機能でキーボードで操作できる
コンボボックスを出してくれる、というjQueryの
プラグイン・jQuery ComboGridのご紹介です。
なかなか高機能なプラグインですね・・・文字を
入力するだけで自動で候補をテーブルとして
出してくれます。ページの切り替えはキーボード
で操作可能です。
使う頻度は少なそうですが、とても見やすく、ユーザーの操作も少なくて済み、直感で操作が分かるようなUIでもあるので覚えておくとどこかで役に立つかもしれません。IE6や7でも動いてくれますが、IE6はcssで調整が必要です。
jQuery ComboGrid

こんな感じで入力フィールドにaと入力しただけで候補がコンボボックス内に表示されました。このボックスはajaxで呼び出しており、キーボードで次のページに移動したり、その場で表示する候補の数を増やす、要素のソートなども出来ます。

jQueryUIを使っているのでこのように別のデザインにも出来ます。

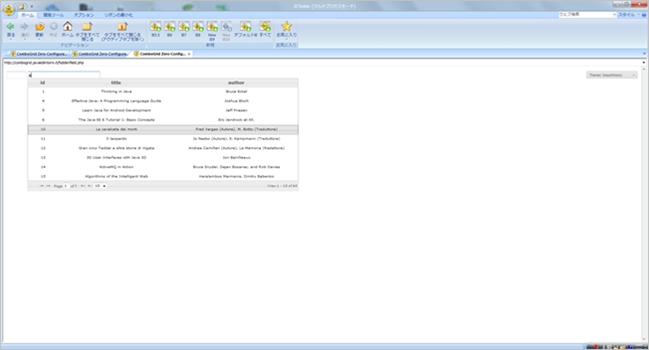
IE7も問題ないです。
オプションもオートフォーカスやデバッグ、コンボボックスをドラッグ可能にしたり、サイズ、時間を指定して表示など色々と設定できるみたいです。
<link rel="stylesheet" type="text/css" media="screen" href="jquery-ui-1.8.9.custom.css"/>
<link rel="stylesheet" type="text/css" media="screen" href="jquery.ui.combogrid.css"/>
<script type="text/javascript" src="jquery-1.6.2.js"></script>
<script type="text/javascript" src="jquery-ui-1.8.9.custom.min.js"></script>
<script type="text/javascript" src="jquery.ui.combogrid.js"></script>
<script>
jQuery(document).ready(function(){
$( "#project" ).combogrid({
debug:true,
colModel: [{'columnName':'id','width':'10','label':'id'}, {'columnName':'name','width':'45','label':'title'},{'columnName':'author','width':'45','label':'author'}],
url: '/server.php',
select: function( event, ui ) {
$( "#project" ).val( ui.item.name );
return false;
}
});
});
</script>
もろもろ読み込んでオプションやテーブル内に呼び出すデータのパス、セレクタなどを設定。
<input size="30" id="project"/>
あとはマークアップすればOKです。
一応ローカライズしやすいようにしてくれているようです。ライセンスはGPLとMITのデュアルライセンスとのこと。以下よりデモの確認とスクリプトのダウンロードができます。
jQuery ComboGrid


