この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
jQueryを使った面白いスライダーがあった
のでメモ。IE6、7でも一応は動いてくれます
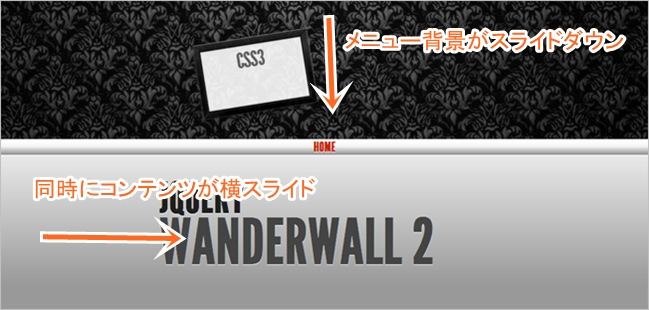
よ。メニューのボタンにマウスを乗せると、
他のボタンがフェードアウトし、マウスを乗
せたボタンだけ下にスライド、同時にコン
テンツが横にダイナミックにスライドします。
なかなか凝った感じで、IEでも一応動いてくれるので個人的な備忘録としてエントリー。ページ全体を使用するスライド系のjQueryプラグインです。
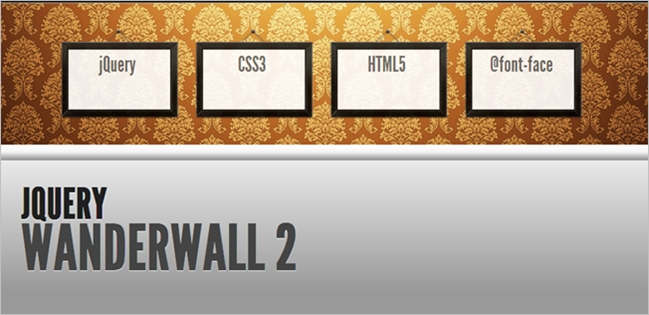
WanderWall

元記事ではcss3とHTML5 を使っているとありますが、動作そのものはjQueryを中心に作ってあるみたいなのでIEでも一応動作はしてくれます。全く同じ動きではないですけど、応用すれば普通に使えそう。

こんな感じでスライドします。他のメニュー項目はフェードアウト。

IE6のキャプチャです。一応は動いてくれますが、css3を使っているメニューの傾きやグラデーション、ドロップシャドウ等は実装できません。
コンテンツ部分はdiv要素をスライドさせています。
<div class="page"> <div class="mantletext"> <h3>jQuery</h3> <h2>Wanderwall 1</h2> </div> </div> <div class="page"> <div class="mantletext"> <h3>jQuery</h3> <h2>Wanderwall 2</h2> </div> </div>
IEで一応動いてくれれば応用して使えるのでどこかで試したいですね。以下よりデモの確認とダウンロードが出来ます。
WanderWall – A jQuery, CSS3 & HTML5 Hover-Based Interface
