この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
以前やろうと思ったカルーセルを
実装できるプラグインが配布されて
いたので備忘録。幅の異なる要素
にも対応できるカルーセルです。
多くのカルーセルやスライダーは
サイズ固定ですよね・・・
多くのカルーセル系スクリプトは、一度に進む幅が一定の値にされているため、回す要素のサイズを統一する必要がありました。Lemmon Sliderは異なるサイズの要素を並べてもそれぞれの幅を判別して送ってくれます。
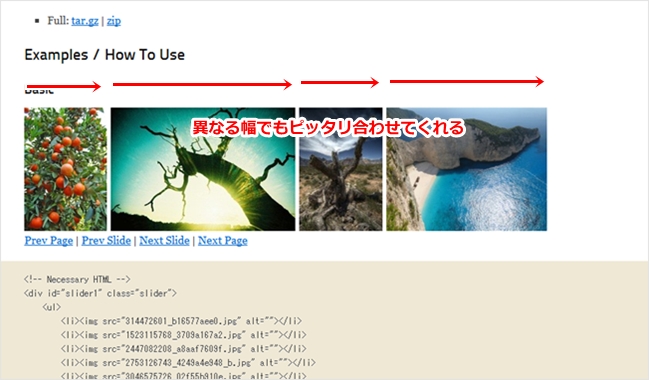
Lemmon Slider

上記のように幅の異なるアイテムでも幅を解析してスライドさせたときにピッタリ揃えてくれます。また、IE6などのオールドブラウザにも対応しています。
動作サンプルです。
div等のボックス要素も対応可能、画像もサイズを指定する必要は無く、幅を解析して自動でそろえてくれます。
コード
<script type='text/javascript' src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js'></script> <script type='text/javascript' src='lemmon-slider-0.2.js'></script>
コアとプラグインを読み込みます。
$('#foo').lemmonSlider();
初期化します。
マークアップも以下のようなシンプルな形でOKです。
<div id="foo" class="bar">
<ul>
<li><img src="http://placehold.it/100x160"></li>
<li><img src="http://placehold.it/150x160"></li>
<li><img src="http://placehold.it/15x160"></li>
</ul>
</div>
自動再生などのオプション設定項目は本サイトに記載されています。ライセンスはGPLとMITのディアルライセンスです。以下よりどうぞ。