この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
以前にも同じようなものがありましたが、
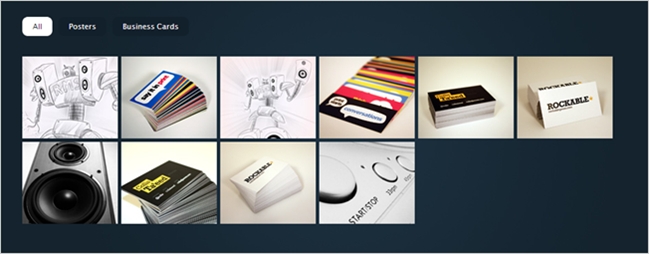
こちらのほうが良かったのでメモ。リスト
(デモでは画像を使っています)にフィルタ
リングしてソート出来るjQueryプラグイン。
わずか2KBと軽量で、クロスブラウザ対応
です。便利そうなのでどこかで使いたい
ですね。
以前ご紹介したFilter Image Viewも良かったのですが、IE6で表示が微妙でしたが、MobilySelectは問題なく、しかも軽量です。
MobilySelect

機能はFilter Image Viewと同様で、ボタンを押すと、そのボタン以外のリストを非表示にする、というフィルタリング。

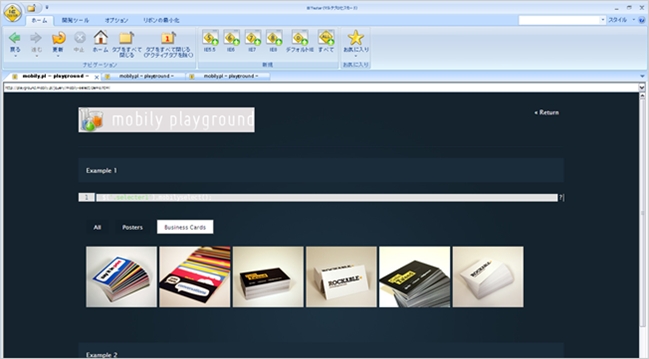
上記は「名刺」のみの表示にした状態。

完璧に同じ挙動、とは行きませんが、IE6でもちゃんとフィルタリングしてくれます。上記はIETesterでのキャプチャ。
マークアップ
<div class="selecter selecter1"> <div class="selecterBtns"> <ul class="nolist"> <li><a href="#" rel="all" class="active">All</a></li> <li><a href="#" rel="poster">Posters</a></li> <li><a href="#" rel="card">Business Cards</a></li> </ul> </div> <div class="selecterContent"> <ul class="nolist"> <li class="poster"><a href="#"><img src="/assets/demo/select/img/poster1.jpg" alt="" /></a></li> <li class="card"><a href="#"><img src="/assets/demo/select/img/card1.jpg" alt="" /></a></li> <li class="poster"><a href="#"><img src="/assets/demo/select/img/poster2.jpg" alt="" /></a></li> <li class="card"><a href="#"><img src="/assets/demo/select/img/card2.jpg" alt="" /></a></li> <li class="card"><a href="#"><img src="/assets/demo/select/img/card3.jpg" alt="" /></a></li> <li class="card"><a href="#"><img src="/assets/demo/select/img/card4.jpg" alt="" /></a></li> <li class="poster"><a href="#"><img src="/assets/demo/select/img/poster3.jpg" alt="" /></a></li> <li class="card"><a href="#"><img src="/assets/demo/select/img/card5.jpg" alt="" /></a></li> <li class="card"><a href="#"><img src="/assets/demo/select/img/card6.jpg" alt="" /></a></li> <li class="poster"><a href="#"><img src="/assets/demo/select/img/poster4.jpg" alt="" /></a></li> </ul> </div> </div>
classで分ければいいみたい。
以下でデモの閲覧とダウンロードが出来ます。
MobilySelect / Demo
