この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
入れ子のリストにも対応した、
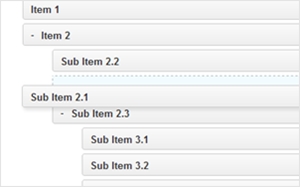
ドラッグ&ドロップによるソート
可能なjQueryプラグインの
ご紹介。jQuery UIを使うほど
でも無いような時はこういう
のあると嬉しいですね。
ネスとされたリストのソートをドラッグ&ドロップで可能にするjQueryプラグインです。非圧縮で13KBほど。うまくキャプチャ撮れなかったですけど、iPhoneでも動きました。
Nestable

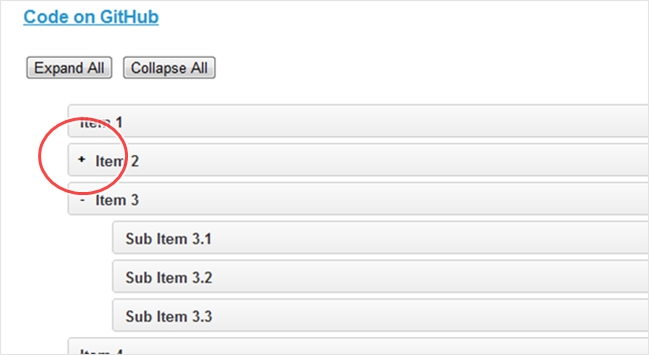
ネスとされたリストでもドラッグ&ドロップでソート可能です。勿論、孫要素から子要素に移動させる事も出来ます。
WordPressのカスタムメニューを触ったことがある方ならピンと来るかもしれないですね。WPではjquery-ui-draggableを使用していますが、こちらはjQueryUI無しで動きます。

親要素や子要素はその下層要素を格納できます。
コード
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script> <script src="jquery.nestable.js"></script>
本体とプラグインを読み込みます。
$("#foo").nestable({
listNodeName : 'ol',
itemIdAttribute : 'data-id'
});
包括するボックス要素をセレクタに指定します。あとはオプション。itemIdAttributeは各要素に与えるカスタムデータ属性名の指定です。この辺はソース見れば分かりますので割愛しますね。
$("#foo").nestable({
itemIdAttribute : null,
listNodeName : 'ul',
itemNodeName : 'li',
dragClass : 'dd-dragel',
handleClass : 'dd-handle',
collapsedClass : 'dd-collapsed',
placeClass : 'dd-placeholder',
maxdepth : 3,
threshold : 20
});
尚、用意されているオプションは上記の通り。オプションの詳細はソースと取らし合わせてご確認ください。
以下よりデモとダウンロードが可能です。
Nestable / on github