この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
便利そうだったのでメモ。GoogleMap
をはじめ、様々な地図サービスのような
ドラッグで移動したり、拡大縮小な地図
コンテンツを実装するJavaScriptライブラリ
Polymapsのご紹介。地図には画像を使
い、マス目上に置いていくみたいです。
これは結構需要あるんじゃないでしょうか。地図系のJSライブラリです。既存サービスを使いたくない方はご検討になってみてはいかがでしょうか。
Polymaps

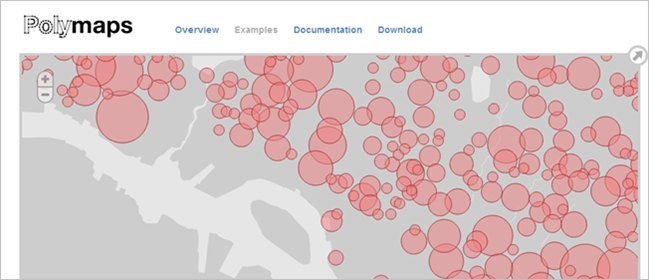
GoogleMapなどのようにドラッグで移動したり、縮小、拡大が可能です。地図はSVGデータをタイル状に置いて実装している感じ。オリジナリティある地図コンテンツも手軽に実装できそうですね。

地図は普通に画像が使用されています。フルスクリーンにすることも。

文字の中(といっても画像ですが)にMapを入れることも出来るみたいです。

デモも沢山用意されているのでぜひ触ってみてください。
なかなか便利そうですね。ライセンスもBSDですよ。以下よりDL出来ます。
