この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
Webページの印刷プレビューを、
その場で見やすく素早く表示
させるjQueryプラグインです。
地味だけど結構良かったです。
IEには対応して無い様ですが、
印刷が必要なページに導入する
と良いユーザービリティになるかも。
この手のライブラリは個人的に初見だったので備忘録的にご紹介します。
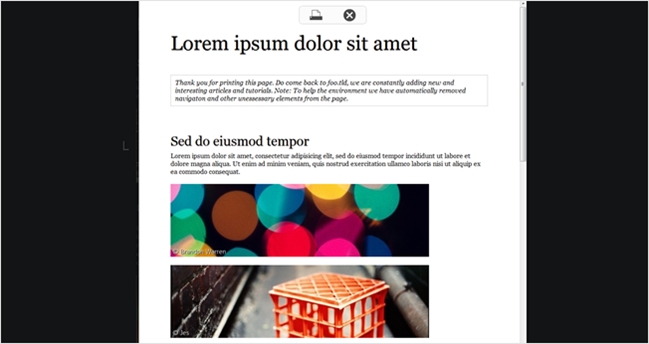
Print Preview

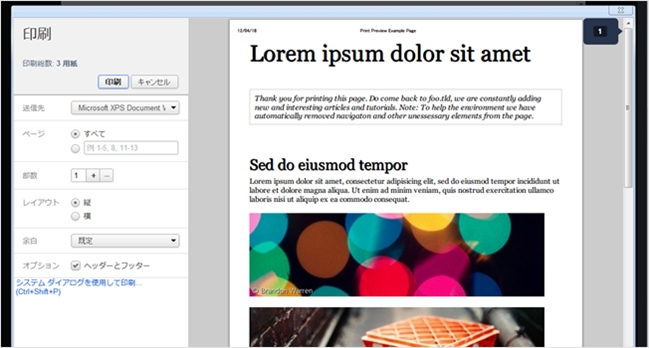
このようにその場で直ぐにプレビューを表示させる事が出来ます。プラグインを導入すると、プレビュー用のボタンが指定した箇所に表示されます。また、ショートカット(WinならCtrl+P)でも同じエフェクトでプレビューが表示されます。

通常のブラウザの機能の印刷プレビューでも確認したところ、確かに別途用意したprint.cssを読み込んでくれているようでした。
ご覧いただいたほうが早そうです。右サイドバーの最上部にプレビューボタンがあります。※IEは対応していませんでした
Sample
【追記】
対応していないのはIE7だけでした。確認不足でした・・すみません。
教えていただいたkawasakiさん、有難う御座いました!
コード
<script src="http://cdn.jquerytools.org/1.2.5/full/jquery.tools.min.js"></script>
<script src="jquery.print-preview.js" type="text/javascript" charset="utf-8"></script>
普通の本体ではなく、jquery.tools.min.jsという、複数のプラグインを含んだCDNを用いていました。これだけの為に使うのは若干微妙かもですが・・
<script type="text/javascript">
$(function() {
$('#aside').prepend('<a class="print-preview">Print this page</a>');
$('a.print-preview').printPreview();
$(document).bind('keydown', function(e) {
var code = (e.keyCode ? e.keyCode : e.which);
if (code == 80 && !$('#print-modal').length) {
$.printPreview.loadPrintPreview();
return false;
}
});
});
</script>
専用のボタンやキーボードのショートカットへの対応などをすればセッティング完了です。
導入の際はもう少し使い勝手を良くしたいところです。