この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
雑誌のような複雑なレイアウトをWebや
電子書籍でも組めるようにしよう、という
目的(かどうか分からないけど)で先日
W3Cで公開されたCSS Regionsをjsで
実装しよう、というもの。cssオンリーだと
まだまだ時間かかりそうなのでjsの手を
借りて疑似体験しておくのも手ですかね・・
つい先日(2011/06/09)、W3CでCSS Regions Moduleが公開されました。CSS Regionsは、Adobeが提唱している、複雑なレイアウトを組むために要素間を繋いでテキストを自由に配置できるようにする、というものだそうです。

例えば、モニターの幅が狭い環境で閲覧した際に、余ってしまう要素内のテキストを次の要素に流し込めます。CSS Regionsに関してはPublickeyさんの説明が凄く分かりやすかったです。僕は存在すら知りませんでしt
これに先行して実現したjsライブラリがRegions.jsです。
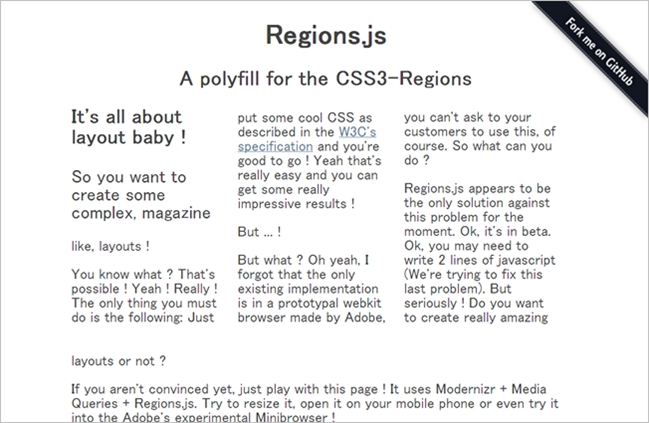
Regions.js
↓例えばこういった3カラムのコンテンツがあったとして

↓このように、画面のサイズを変更しても次の要素に自動でテキストが流れてくれます。

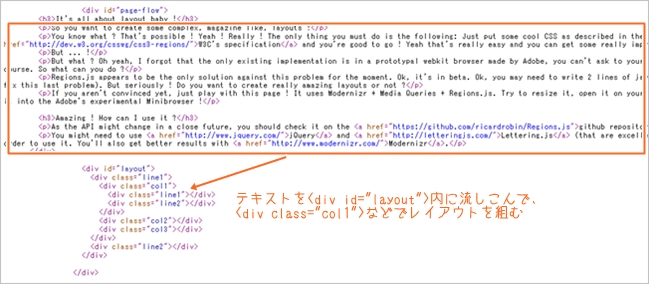
仕組み

よく見てないのでわかりませんけど仕組みとしては多分こんな感じっぽいです。キーワードひとつひとつをjsでspan要素にしてるようですね・・
<span class="word1">But</span><span class="word2">...</span>
CSS Regions自体、まだ最初のドラフトが公開されたばかりですし、Regions.jsも実用段階とは言えないでしょうが、「CSS Regionsってどんなもの?」を体験するのにいいかも知れないです。触ってみないと必要性わかりませんでしょうしね・・しかしややこしいというか、複雑になっていきますねw
以下デモとgithubへのリンクです。
Regions.jsデモ / github


