この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
なかなか珍しかったので備忘録。個人的
にも注目しているMedia Queryを使った
レスポンシブWebデザインの構築を、
Sassをサポートしたcssフレームワーク、
Compassを使って行える、というサンプル。
完成度も高めなサンプルなのでCompassを使用しなくてもちょっとソースに目を通しておくといいかもですよ。modernizrを使用してIEにも対応させています。CompassはMoongiftさんの記事をご参照ください。css書くのがちょっと楽になる的なやつです。
Responsive Web Design Using Compass

サンプルです。HTML5で構築。既にMedia Queryを使ったレスポンシブWebデザイン設計は整のえてあります。
では表示を、先日超おすすめしたResponsivepxで確認します。
320px幅

320px。iPhone等はこの表示になります。レイアウトも綺麗に保たれています。
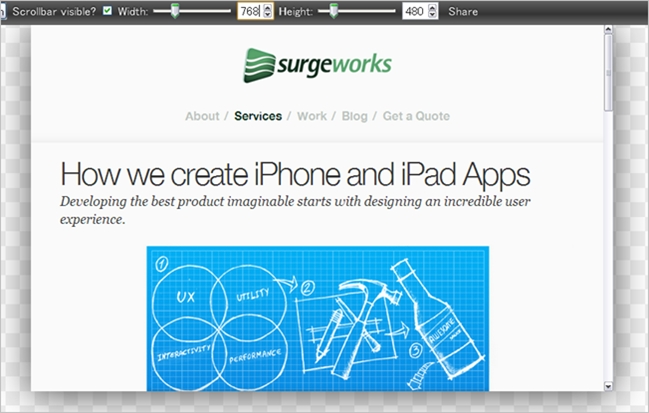
768px幅

768pxはiPadの幅と同等です。
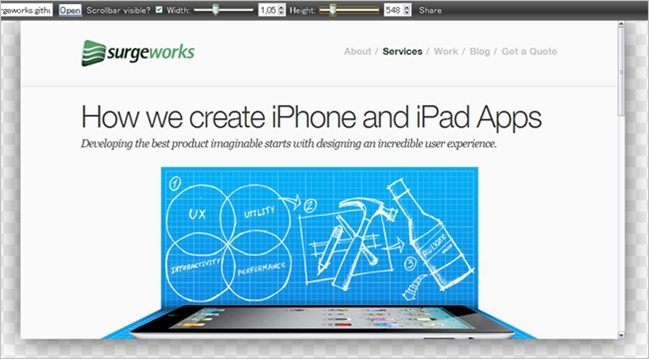
1050px幅

1050px幅でも問題なく綺麗なレイアウトです。
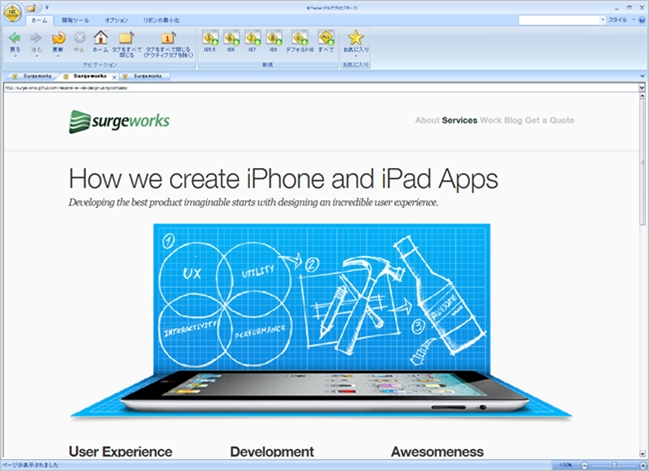
IE

IEでの表示。
これに加えてSass/Compassが使えるようにされている、というサンプルコード。IEにも対応させたりと至れり尽くせりですな・・以下は説明とgithubへのリンクです。
Responsive Web Design Using Compass / Github


