この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
CSS3のkeyframesアニメーション
を生成するWebサービスのご紹介。
同じようなツールは他にも有りま
すけど、結構シンプルで良さそう
だったのでシェア。実際に動作を
確認しながら作れます。
複雑なものは出来ませんが勉強用にはいいかもしれません。また、ツール自体もGithubでコードが公開されています。
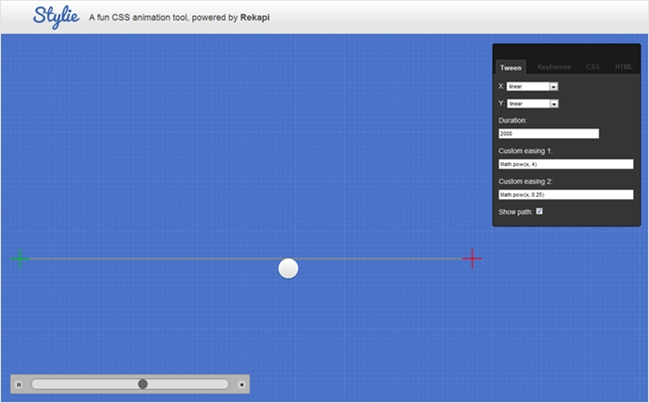
Stylie

右のパネルでeasingやスピード等を設定すると、左の円の動きが即座に反映されます。

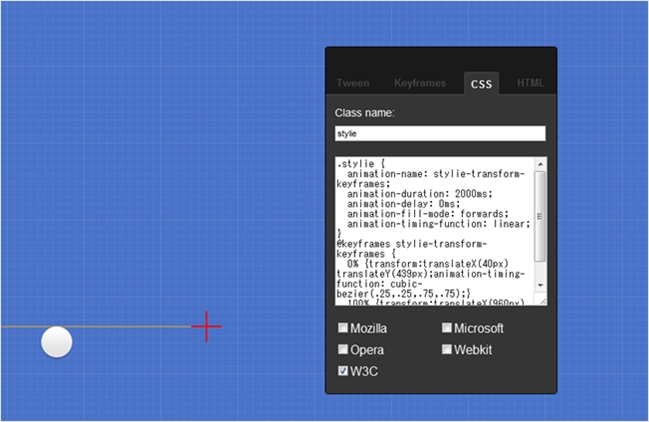
↑ あとは生成されたCSSをコピーして使うだけ。
まだ開発版だそうです。Githubでソースが公開されていますので興味がありましたらご覧になってみてください。
Stylie / on github