この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
Webkit系で使えるFilter Effectsを
利用して、画像にチルトシフトっぽい
エフェクトを与えられる、という
jQueryのプラグインです。非常に
限られたシーンでしか利用できませ
んがこういう加工がPs不要で出来る
のは素敵ですね。
CSS3+jQueryで実装するチルトシフトエフェクトです。利用シーンは限られものの、ちょっと面白いです。
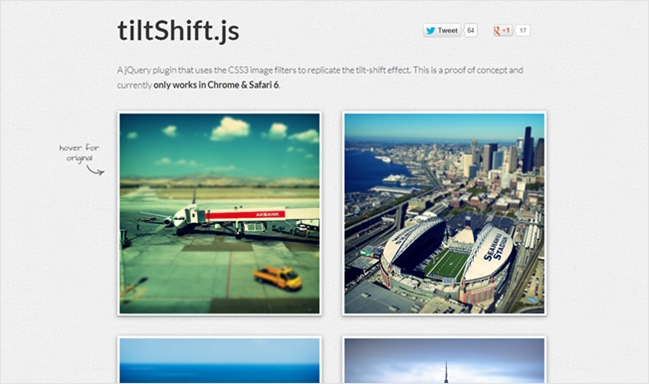
tiltShift.js

こんな感じのチルトシフト効果をJSとCSSで与える、というもの。デモではマウスを乗せると元画像を確認出来ます。
Sample
サンプルです。ChromeかSafariでご確認下さい。
コード
<script type='text/javascript' src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js'></script> <script type='text/javascript' src="jquery.tiltShift.js"></script>
↑ 本体とプラグインを読み込み。
$('img.foo').tiltShift();
↑ セレクタはエフェクトをかけたい画像を指定します。
<img src="example.jpg" class="foo" data-position="56" data-blur="2" data-focus="5" data-falloff="15" data-direction="y">
↑ エフェクトの調整は画像ごとにカスタムデータ属性を使ってセッティングします。blurとかfocusとか身近な言葉を使ってくれているので概ね分かりますよね。
ライセンスはGPLとの事です。
tiltShift.js


