なるほどと思ってエントリ。マウスオーバー
でツールチップを表示させるjQueryプラグ
インは沢山ありますが、表示時のデザイン
を変えるには、多少なりにライブラリの知識
を必要とする場合も多々あります。これを
非プログラマでも変更しやすくした、というもの。
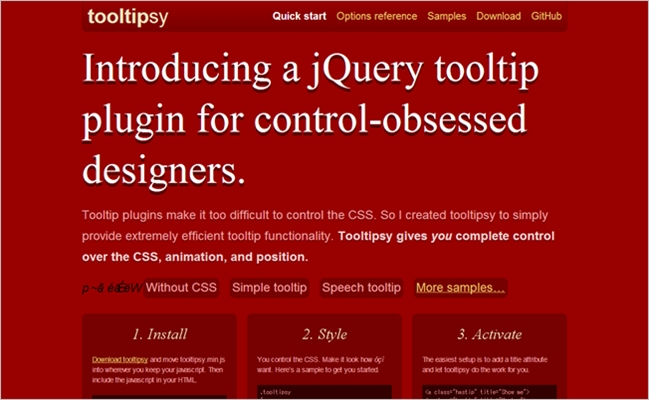
Webデザイナーさん向けのjQueryプラグインのようです。Tooltipsyには以下のように書いてありました。
Tooltip plugins make it too difficult to control the CSS. So I created tooltipsy to simply provide extremely efficient tooltip functionality. Tooltipsy gives you complete control over the CSS, animation, and position.
それなりに知識がないとデザインを変更できないものばかりなので、簡単に変更できるツールチッププラグイン作ったよ!みたいな内容。
Tooltipsy

ちょっと色がアレなので長く見てると辛いですが・・cssのみで簡単にデザインを変えられる、という趣旨のプラグインです。
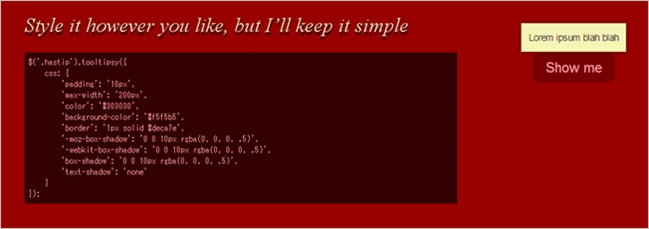
本体とプラグインファイルを読み込んで、下記設定をします。
$('.hastip').tooltipsy(); |
ここにスタイルを書けばデザインの変更ができます。
上にツールチップを出す

cssのみを書いた例。デフォルトでは上部にツールチップが出ます。
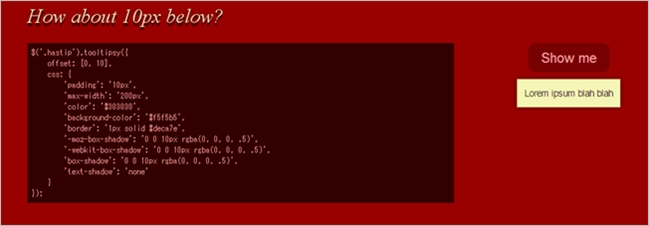
位置を指定

位置を指定するときは offset: [0, 10],といった記述を加えます。
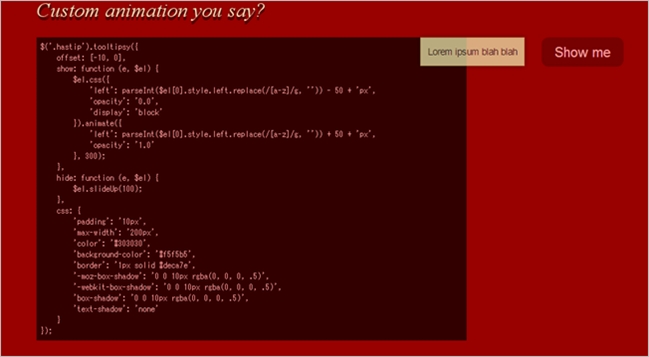
エフェクトを変える

アニメーションのエフェクトもここで変更可能・・・ですが、ノンプログラマじゃキツイ気がしますね・・
勉強用としてもいいかも知れませんね。デモがいくつか用意されてるので色々と変更を加えてみては如何でしょう。
特にデザイン変更が容易なツールチップ系プラグインが無くはないのですが、エフェクト例も多少書いてあるので使いやすいことには違い有りませんね。何より、「簡単にしよう!」という目的でアイデアを形にするのは素敵だなぁと思いました。以下よりデモとダウンロード可能です。