この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
いくつか知っておいた方が、必要な時に
探しやすいと思ってメモします。Webサイト
のデザインをヘッダーやフッターなど、
パーツ別に収集しているギャラリーサイトが
いくつかあるのでまとめます。
そんな大量に有るわけではないですけど。パーツのデザインはいつも迷うのでこの手のギャラリーはいくつあっても結構重宝しますよね。
ブブンデザインアーカイブ

国内でおそらく唯一のパーツ別デザインギャラリーです。ナビゲーションやフッターなどで探せて、収集しているサイトも国内メインなので参考になるのでは。
MephoBox

ヘッダーやフッター、ナビゲーションやフォームデザインだけでなく、404やカレンダーなど全てのコンテンツをカテゴリにしてパーツデザインを収集しています。おすすめ。
Pattern Tap

こちらもナビゲーションやボタン、フォームデザインなどに分けてデザインをアーカイブしています。
Elements of Design

ものすごく見やすいギャラリーでは無いのですが、掲載量と、豊富なカテゴリが魅力です。値段表、フォーラム、メガドロップダウンなど、ニッチなカテゴリもあります。
Elements of Design
UI-Patterns.com

こちらも相当な数のカテゴリで分けてくれているパーツデザインサイトです。カテゴリ一覧はSHOW ALL PATTERNSにありますので是非チェックを。
Patternry

こちらは、ギャラリーというよりはリファレンス的なサイトです。例を出し、解説をしており、下部にリンクを張っています。
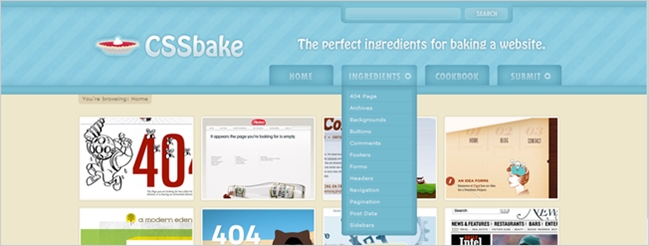
CSSbake

こんな名前のサイトなので通常のcssギャラリーかと思ったんですが、UIパターンのギャラリーでした。タイトルって大事ですね・・シンプルで見やすいです。
KONIGI

KONIGIは総合的なデザインギャラリーですが、UIをタグで分けてくれているので探しやすいと思います。とても見やすく、小奇麗なデザインも多めなのでクオリティ重視ならまずここで捜すといいかもです。
KONIGI
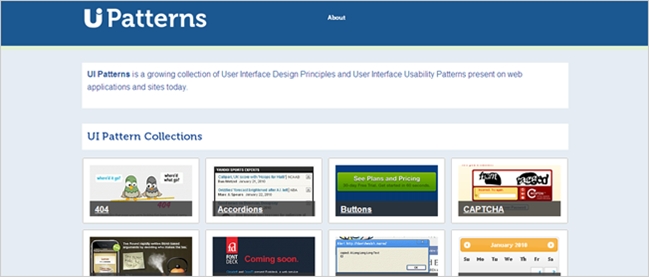
UI Patterns

先程のMephoBox同様、カテゴリをうまく分けてくれています。ビッグフッター、カミングスーンなどいろいろあるので見てるだけでもインスピレーション向上しますよ。
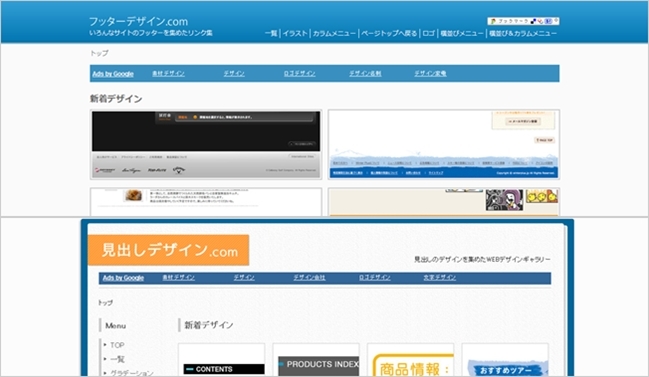
見出しデザイン.com / フッターデザイン.com

お友達のサイトですよ。見出しとフッターのデザインをアーカイブしています。きっと今後はヘッダーデザインとかナビゲーションデザインとかいろいろ出ちゃうんじゃないかな。
以上、パーツ別で探せるデザインギャラリーサイトのまとめでした。
