この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
なかなか面白い試みだなぁと思って
シェア。class名を変更するだけで
ボタンのデザインを変えることが出来
るようにしてくれているボタンデザイン
の着せかえプロジェクトです。css3で
すので使いどころは限られますが、
試みが素敵ですね。
こういう着せかえ的なプロジェクトはcssレイアウトバージョンが以前から日本でもあります。このプロジェクトはzen gardenの影響らしいですね。去年の夏に更新履歴があるので現在も生きているプロジェクトだと思います。
で、こちらはボタンデザインの着せかえプロジェクト。全ボタンに対応したcssファイルもまるごとダウンロード出来ますので勉強にも如何でしょうか。
We Love Buttons

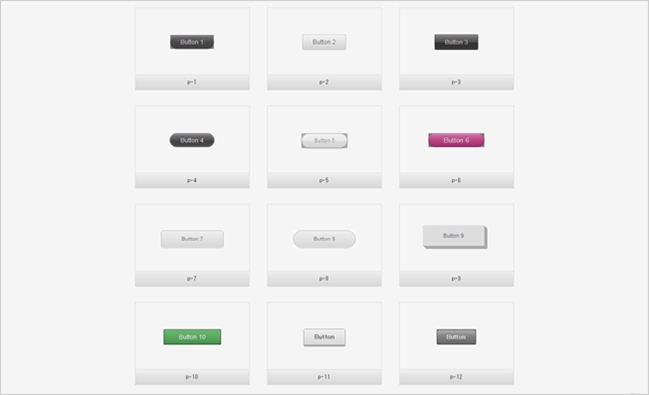
ボタンの種類は36種類ほどです。css3のグラデーションや角丸、ドロップシャドウやアニメーションを使って、画像のようなボタンを作成するだけでなく、class名を変更するだけでデザインも変更できるようにしてあります。手軽にデザインの変更が出来るのは素敵ですね。
サンプル
こんなボタンをcssのみで作成。もっと沢山あります↓
※リンクはダミーです
マークアップを統一
マークアップは全て<a href=”#” class=”***”>Kachibito.net</a>といったような感じで、class名を変更すればそれに応じたボタンに変更します。
例えば上記の最上部のボタンはclass=”p-9″ですが、2番目はclass=”l-2″となっています。他に違いはありませんのでclass名の変更のみで大きくデザインを変えられる訳ですね。
36種のボタンに対応したcssファイルをまるごとダウンロードできますのでぜひご覧になってみては如何でしょう。因みにブラウザはWebKit系を推奨します。
