この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
便利そうだったのでご紹介。ページ内に栞
を付けられるjQueryプラグインです。栞は
行単位で付けられて、次アクセス時には自動
でスクロールしてくれます。長文コンテンツ
やドキュメントサイトなんかには積極的に
導入して欲しいなぁ、と感じましたよ。
今までもいくつか似たようなライブラリはありましたが、youRhereは最もシンプルでカスタマイズもしやすく、使いやすい印象でした。
ブログなんかで「後で読む」というタグを良く付けられる記事の多くは、長文だったりするのでなかなかテンションが上がらず後で読んで貰えなかったりする傾向にあるようですが、これを導入すれば一気に読む必要が無くなるので後で読んでくれそうな気がしませんか?
youRhere

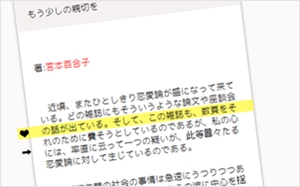
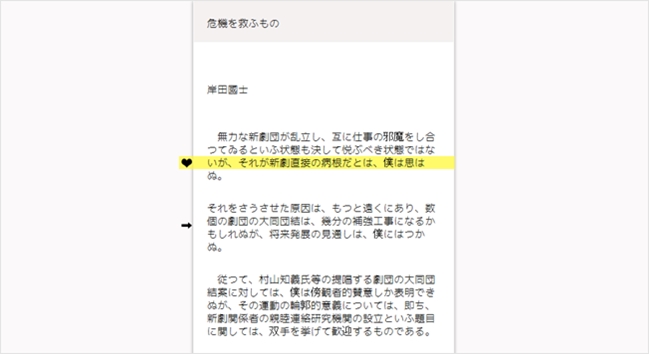
こんな感じで行単位で栞を付ける事が出来ます。マウスに応じて左にアイコンを挿入する事も可能。サイトを離れて次にアクセスした際はスクロールしてくれます。
見たほうが多分早いですよね。という事でサンプルどうぞ。マークはダブルクリックで付けます。
Sample
「後で読む」=サイトを途中で離脱されていますので、後でまたアクセスして貰える様にする事でアクセス等にも貢献出来るんじゃないかなぁと。
こうしたユーザーへの配慮をする事で、離脱された後の再アクセスを促す事が可能なライブラリ、というのが僕の持った印象です。何より親切ですね。
コード
<script type='text/javascript' src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js'></script> <script type='text/javascript' src='jquery.yourhere.js'></script>
本体とプラグインを読み込みます。
$(document).ready(function(){
$('section').yourhere({
markerBackground: 'url(30.png) no-repeat center center',
markerWidth: '23px',
tempMarkerBackground: 'url(49.png) no-repeat center center'
});
});
後は必要に応じてオプションでセレクタ指定してアイコンとか付ける。設定可能なオプションは以下の通り。
firstTimeWizard: true,//ユーザーが初アクセスかどうかを検出 useLocalStorage: true,//HTML5のローカルストレージAPIを使用してマーカーを記憶 autoScrollToMarker: true, //次アクセス時に自動でしおりまでスクロール markerDirection: 'left',//マーカーの位置 tempMarkerBackground: '#B7B7B7',//スクロールのマーカーデザイン画像も可能 markerLineBackground: '#FFF82A',//しおりのマーカーデザイン。画像も可能 markerBackgroundOpacity: '0.7',//マーカーの透過処理 markerBackground: '#000',//マーカーの背景 markerWidth: '5px', //マーカーサイズ supportedElements: 'h1, h2, h3, h4, h5, h6, p, ul, li'//クリックイベントに応答させるDOM要素
パラメーターはデフォルトですので変更がなければ設定は不要です。変更例として、例えば引用(blockquote)やコード(code)にも使う場合はsupportedElementsに含めてあげる必要があります。
これはドキュメントページなんかには積極的に取り入れたいかも。WordPress Codexにも入れてくれないかな。ただ、IE対応が若干微妙なので調整しないとかもです。
ライセンスはGPLとMITのデュアルライセンスです。ご利用は以下よりどうぞ。
youRhere