この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。

使えるcssのオンラインサービスが
50個、Speckyboyで記事にされていた
のでよさ気なものをいくつかご紹介します。
全部良さそうなので気になる方はぜひ
記事元を訪れてみてください。
日本語のテキストで作成できるcssメニュージェネレーターは本当に助かります。
Grid Designer 2

細かい設定を行えてすぐに反映されるグリッドシステム。
Grid Designer 2
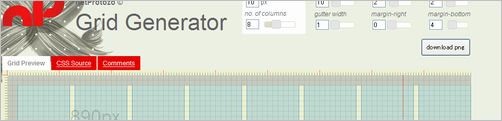
nP: Grid Generator

グリッドを作成すると、cssのソースも出してくれます。
nP: Grid Generator
Dynamic 4 Column Layout Generator

これ面白い。4カラム専用のレイアウトジェネレーター。設定と同時に反映、
cssもDL(コピペ)出来ます。
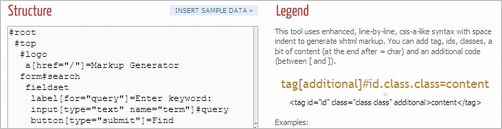
XHTML/CSS Markup Generator

cssとHTMLを作成できます。まずはInsert sample dataで
入力方法を見てみると使い方が分かるかと思います。
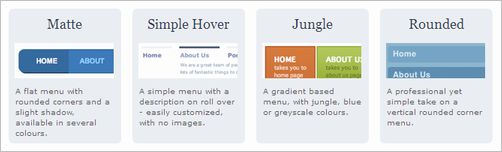
13 Styles – CSS Menu Generator

クオリティの高いcssメニューがいくつか配布されています。
13 Styles – CSS Menu Generator
CSS Menu Builder

水平、縦列、パンくずのcssを作成できます。結構使える。
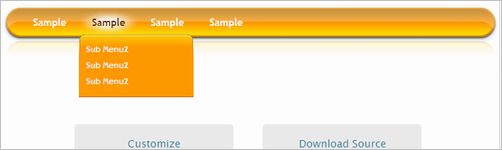
Pure CSS Menu.com

画像のようなcssメニューをオンラインで生成。ライトで見やすいですね。
Pure CSS Menu.com
CSS Menu Generator

既存のcssメニューをテキストやリンクの変更できます。何より
テキストが日本語OK!これは嬉しいのではないでしょうか?

CSS Menu Generator
CSS Portal

クオリティの高いcssメニューをカスタマイズできます。
こちらも日本語対応。
CSS Sprite Generator

複数の画像を結合してcssを吐き出します。多言語対応なので
英語に抵抗がある方も気軽に使えるかと思います。
CSS Type Set

テキストの行間(line-height)、単語の間隔(word-spacing)、
文字間隔(letter-spacing)を設定、リアルタイムで反映されます。
サンプルテキストを日本語で確認出来るのが嬉しいですね。
11個ほどご紹介しました。まだまだあります。興味のある方は以下よりどうぞ。
