この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
3連休を如何お過ごしでしょうか。さて、
ちょっと面白いものを見かけたのでシェア
します。Masonryのようなレンガ風の
レイアウトをCSSのみでサクッと作れる
Webサービス。パズルのように組み合わせ
るので種類は900パターン近くになる
そうですよ。
休日なので軽めの話題でも。
よくあるグリッドレイアウトのCSSジェネレーターと違って汎用性はありませんが、こういうサービスが出てきたのがちょっと面白いなぁと。jsも使わないし、直感で作れるのでお手軽といえばお手軽じゃないですかね。
3x4grid

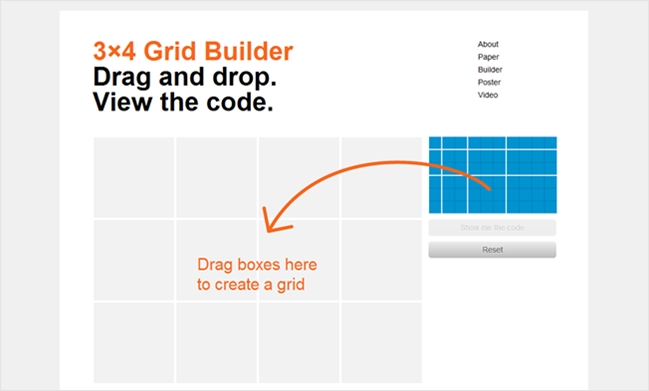
このようにパズルのようになっていて、右のエレメントをドラッグし、左にドロップしてボックスを配置する、というもの。jsは使われず、CSSのみで作れます。

操作は直感で出来ると思います。

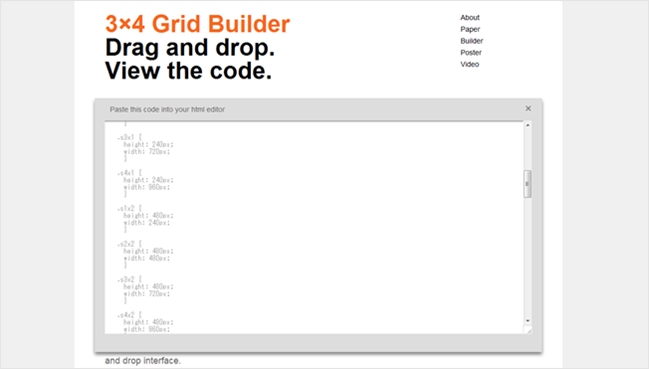
作ったらコードを発行してもらえます。
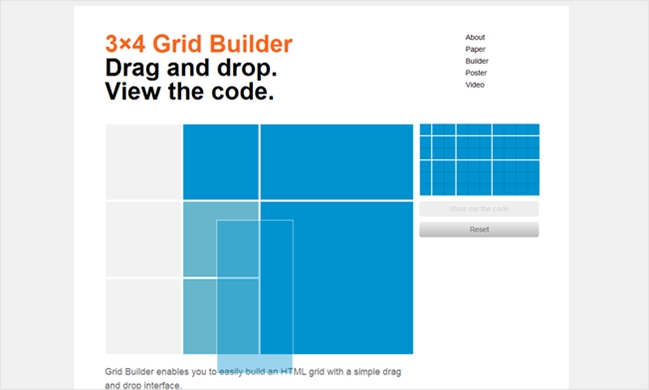
Example
960pxで作成されますので汎用的ではありませんが、これはこれで面白いかなと。
動画もありますよ
色々出てきますね。全体の幅を選べるとグッと使用頻度が高まる気がしますけど贅沢も言えないです。
詳細は以下でお確かめ下さい。
3x4grid(via:webresourcesdepot)