この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
Webサイトを制作して公開する際は
おかしいところが無いか、不備は
無いか不安になったり、という方も
少なくないのではないかと思います。
そこで、公開前に色々と確認出来たり、
最適化できる様なフリーのサービスや
フリーソフトをご紹介します。
ここで言う「公開前」とは「サーバーにアップする」事ではなく、公開を告知したり、プレスリリースを出す前の状態とお受け下さい。ローンチ前と書くべきだったかもしれませんね。。誤解を与えていたら申し訳ないです。
では、ブラウザチェックツール、モニタ別表示チェック、表示スピードチェックツール、cssや画像の最適化ツール、などなどご紹介していきます。
ブラウザチェック
各ブラウザでどのように表示されているかの確認が可能なツールです。
BrowserLab

今のところ、一番良さそうなWebサービスでしょうか。adobe提供のブラウザチェックツール。要ユーザー登録です。
BrowserLab
Browser Sandbox

確認したいブラウザを個別にDL出来るサイトです。ChromeだとDL出来ないのでFx等でアクセスしてください。IE6~8、Firefox2~3.5、Mac Safari3~4、Chrome、Opera9~10があります。avast!で誤検知されます。。
Browser Sandbox
IETester

フリーソフト。日本語で使えます。IE5~8までのチェックをタブブラウザ感覚で行えます。ローカル環境でもサクッと確認出来るので個人的にもお勧め。
Browsershots

ブラウザ別にWebサイトのスクリーンショットを取ってくれます。ちょっと動作は微妙ですかね。。。
Browsershots
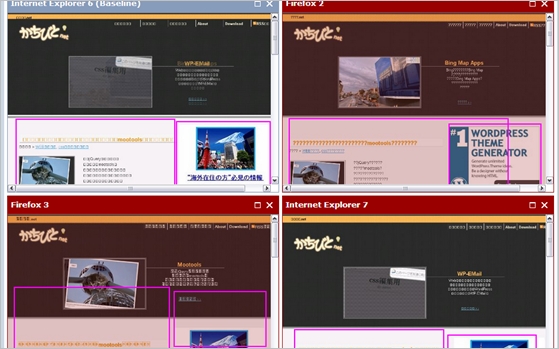
browsera

要ユーザー登録。同時に複数ブラウザでチェック可能です。divがこうなってる、みたいな部分を指摘してくれます。無料はIE6、7、Fx2、3の4つと、回数制限があります。
Browsrcamp

Mac Safariの表示チェック。全てのブラウザでチェック出来るのは有料のサービスになります。僕が試したら動きませんでしたが、一応・・
モニタの大きさ別チェック
様々なサイズのモニタで見え方が違う場合もありますが、そのチェックを行なえるツールです。
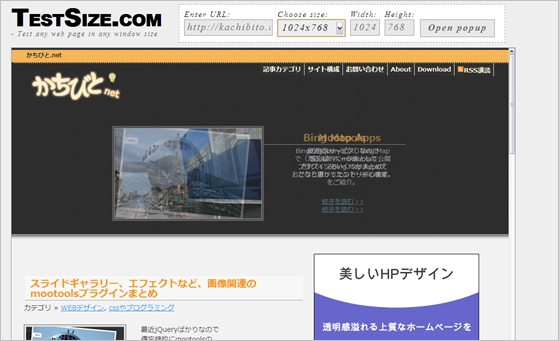
TestSize.com

これ、凄くいいですね。百式さんで知ったサイト。自分のサイトの酷さを確認しました。
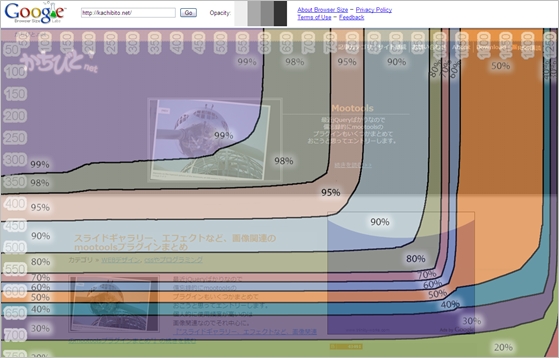
browsersize.googlelabs

TestSize.com程では有りませんが、大体の見え方の差が分かるので便利では無いかと。
browsersize.googlelabs
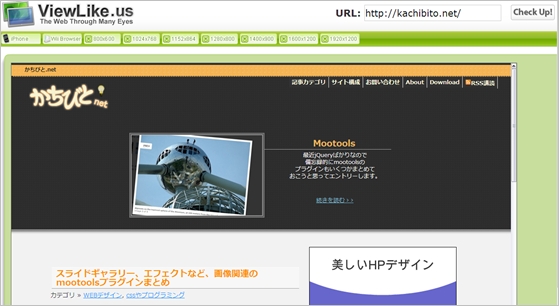
ViewLike.Us

こちらも凄くいいサービスです。7種のモニターとWii、iPhoneでの表示チェックが可能です。
表示スピードチェック
サイトの表示スピードはアクセスや回線次第で軽くも重くもなったりもしますが、早いに越した事は有りません。せっかくユーザーさんが見に来てくれても、表示が遅いと帰ってしまいます。極力早くしておくと良さそう。
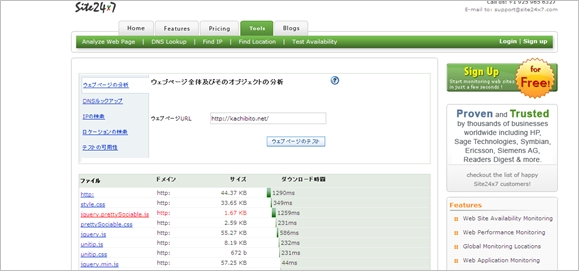
Site24×7

やや時間が掛かりますが、細かくチェックしてくれるサービスで、僕も良く使います。読み込み時間が掛かっている箇所を改善出来るようなら改善するといいかも。
webwait

シンプルな方がお好きな方はコチラ。単純にロード時間を測定するWebサービスです。URLを入れてadd itするだけ。
Google Webマスターツール

Webマスターツールユーザーはこちらがベストかも。管理画面のLabo→サイトのパフォーマンスで表示スピードをチェックしてくれます。日本語も対応。
Firebug

FirefoxユーザーならFirebugでチェックが行なえますね。使い方はパシのSEOブログさんでどうぞ。
ファイルサイズ計測ツール

スピードでは有りませんが、ファイルの容量をチェックできます。ローカルからファイルをアップロードして容量を測ることも可能。
画像最適化ツール
表示スピードが遅い理由は様々ですが、画像が大きい場合も多々あります。使ってる画像のダイエットをしてみては如何でしょう。以下のサービスでは画像の容量を下げることが出来るサービスです。
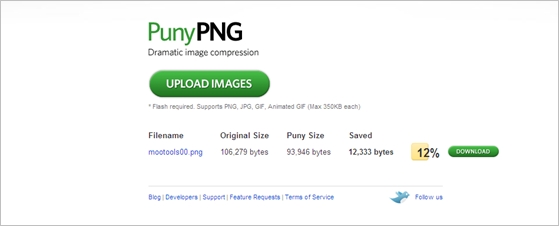
punypng

PNG, JPEG,GIFなどの画像ファイルを最適化してくれます。手軽なサービスで使いやすい。
punypng
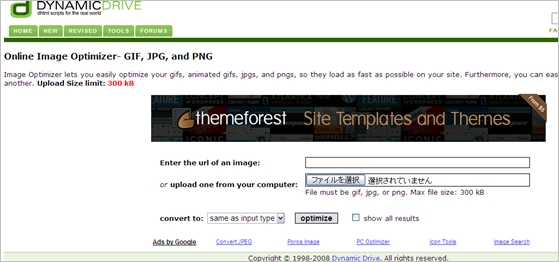
Online Image Optimizer

サーバー上でもローカル上の画像でもOK。また、コンバートも可能ですので重宝します。
Online Image Optimizer
RIOT

フリーソフトです。ビフォーアフター機能で差を確認出来ます。クオリティも~%で決められ、jpg、gif、pngにそれぞれコンバートも出来ます。しかも動作も軽い。
RIOT
Smush.it

最大5画像までまとめて行なう事が可能です。URLを指定するタイプ。ローカル上の画像は出来ません。FirefoxのアドオンYSlowでも使えます。
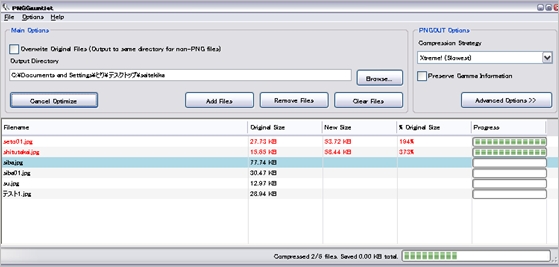
PNGGauntlet

多少時間は掛かりますが、複数の画像をまとめて最適化する事が可能なPNGファイル用のフリーソフトです。最適化した画像を入れるフォルダを指定してadd imageで選択、という流れで使います。PNG以外を選択するとPNGにコンバートしますのでかえって大きくなる場合があります。
webresizer

シンプルなサービスです。画質を下げずに最適化、切り取りなどもブラウザ上で行なえますし、なかなか動作も軽いです。
css最適化
CSSを最適化してくれるサービスいろいろ。多少でも軽く、後で修正しやすいように、などなどの際に。cssまとめでも書きましたので重複しますがご了承下さい。
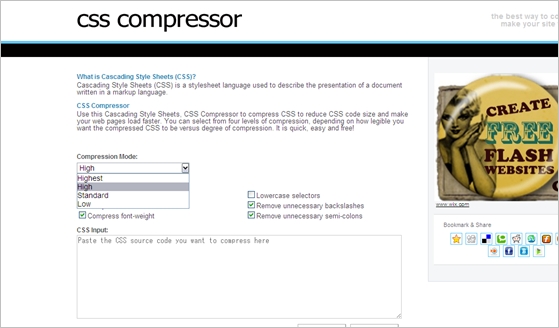
CSS Compressor

圧縮レベルを選択できるWebサービス。若干レイアウトが崩れる恐れがありますが、なかなか高機能です。
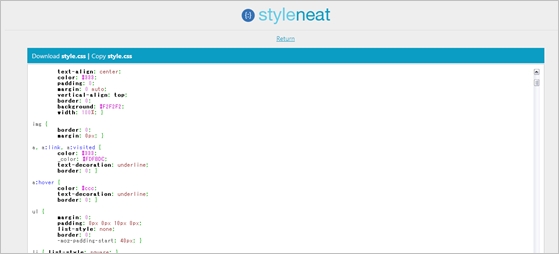
styleneat

オンラインでもローカルでも最適化、というか、見やすいように整形してくれる素敵なサービス。見やすいし、気に入っています。ソートの方法も指定可能。
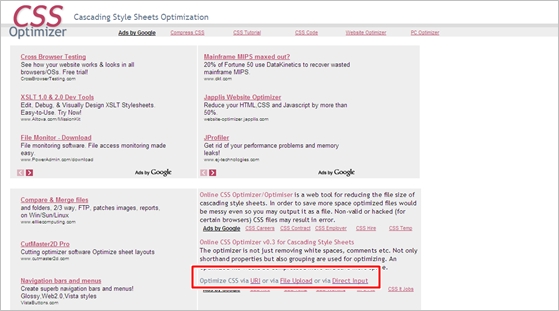
CSS Optimiser

こちらもサーバー上でもロカールでも最適化を行なえるWebサービス。場所が凄く分かり難いんですが、4つのボックスの、右下の下部にあります。
CSS SuperScrub

アドレスを指定して最適化することが出来ます。使っていないセレクタなどを省いてくれます。こちらもサイトによって崩れる恐れ有り。因みにこことは別のサイトでは平気でした。
CSS SuperScrub
css minify

海外サイトが苦手な方はこちら。国産のcss最適化サービスです。jsファイルも可能。
css minify
CSS Sprite Generator

こちらは複数の画像を1つにまとめるWebサービス。css spriteで表示する為のジェネレーターです。1つにまとめることで表示速度を上げることが出来るかも。海外サイトですが、日本語Verがあります。リンク先も日本語Verにしました。
その他
その他いろいろ。
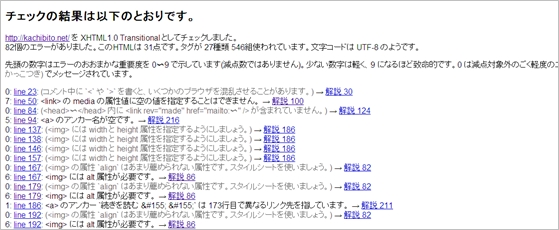
Another HTML-lint gateway

HTMLチェックが出来ます。W3Cでもいいですけど、何となくこっちが好き。100点である必要はないけど近いに越した事は無いですね。とか言いながらこのサイトは31点ですが。
Another HTML-lint gateway
HAREL

アクセシビリティの採点をしてくれる国産サービスです。このブログのようにcssが不適切だと採点してくれません。
attentionwizard

Webサイトのキャプチャー画像からユーザーの目線などを予想するユニークなサービス。キャプチャを読み込んで提案されるのでテキストは読み込んでいません。あくまで参考までに。
fivesecondtest

スクリーンショット等を取ってアップロード、そのサイトをはじめて見るユーザーに5秒見せて、記憶している事をフィードバックとして得る、というサービスです。画像をアップロードし、その画像のリンクをTwitterやFacebook、メールで投稿、5秒見たユーザーからフィードバックを得る、という感じで使用します。
Concept Feedback

以前記事にしたWebサービス。公開前にキャプチャやロゴなどをアップロードしてフィードバックを募るソーシャルサービスです。英語が出来るなら試してみるのもいいかも知れませんね。
Notable

こちらもキャプチャを取ってアップロード、評価してもらえるサービスです。無料版は3GBまで。
usabilla

同じく、ユーザビリティのテストに役立ちそうなWebサービス。サイトを登録するとユーザーがフィードバックを返してくれます。
以上、公開前に役立ちそうなツールやWebサービスのご紹介でした。他にもお勧めありましたら教えてくださいませ。あとは、サイト公開前に役立つ25のユーザビリティチェックリストやウェブサイトでやってしまいがちなユーザビリティのミスなどを見て確認しておくと良さそう。これだけ紹介しておいて、このサイトは改善させてないです。いずれ。
