この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。

二十歳街道まっしぐらさんの私が Firefox から Chrome に乗り換えた7つの理由という記事に刺激されて食わず嫌い(と言うほどでも無いけど・・)していたGoogle Chromeを使い始めました。
記事通り、リリース当初よりかなり便利になっていますし、Chromeの速度はかなり魅力なのですが、Firefoxの「このアドオンがあるから・・」という理由でやはり完全に移行出来ませんでした。カメきちさんの記事のブコメもいろいろと参考になりますね。一言で済ますと好みですよね。使いやすいもの使ったり併用したり。
僕は今は半々くらい、ややFirefoxよりでテスト利用しています。通常ブラウジングは殆どChromeになりそうです。ついでに「このアドオンがあるから・・」というアドオンをご紹介したいと思います。
「お勧めアドオン」系の記事ってあまり参考にならないことも多いと思いますので「こいつはこんなの使ってるんだ」くらいに受け取っていただければ幸いです。
Firebug

Web制作者が(多分)大好きなFirebug=蛍です。コレがあるからFirefox捨てられないって方も少なくないのではないでしょうか。ほたる大好きとかもはや田中邦衛と呼ばれても仕方ないレベル。あ、つまらないですか?そうですか。
Firebug
Web Developer

機能が豊富なのでよく使っています。出来ることが多すぎて使いこなせて無いですが毎日お世話になっています。ルーラが便利なんですよね。某ゲームの呪文同様欠かせない要素です。
SBMカウンタ

僕も一応ブロガーの端くれなのでブックマーク系のアドオンも欠かせないですね。画像のようにブックマークのページに飛ばなくてもブクマ数やブコメの確認が可能です。いつも何かで叩かれて無いかドキドキしながら見てます。僕、打たれ弱いのでよく枕を涙で濡らしてます。因みに画像はセカンドPCで取ったキャプチャでセカンドにはFirebug入れていません。
Greasemonkey

Twitterで特に重宝しています。基本Web派なのでグリモンに頼りっぱなし。頼りすぎてエテモンキーになりそうです。エテモンキーが分かる世代の方いたら嬉しいです。写真のようにRTボタンを出したり出来る。便利なクライアントの存在も把握してはいるのですがなんだかんだで結局Webにグリモンがあれば不満が無いです。
※追記
そうそう、ChromeでもGreasemonkeyあるんですよ、そういえば。でもChromeに入れるのはなんか面倒でした。ブコメのezilさん有難う御座います。
URL Lister

僕は凄く横着者でして、記事もあとで自分が楽になるように情報をまとめたものが多いブロガーなのでこのアドオンは欠かせません。開いているタブのURLをアンカータグ付きで自動生成してくれます。いちいちページごとにコピー→ペーストとかやってられません。横着者ですから。
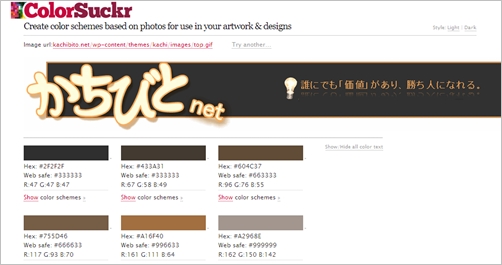
ColorSuckr

Web上にある画像からカラースキームを生成してくれます。このおかげであまりスキーマーのWebサービスを使わなくなりました。用途も違うスキーマーもありますけどこのアドオンで大抵は事足りてます。
ColorZilla

カラーピッカーです。シンプルですが、使用頻度も高いです。吸ったカラのーコードをコピーする事も可能です。地味に手放せないんですよ、これ。
以上のアドオンの存在の為にFirefoxを手放せないでいます。そのアドオンが原因で重くなるのでChromeへの移行を視野に入れた、でも・・という良く分からない状況です。これが人間関係ならストレス溜まること間違いなしですね。
マウスジェスチャも使っているのですが、Chromeでも使う方法があるので割愛しました。でもChromeが今より更に便利(Firefoxみたいに豊富なアドオンがあれば)になれば完全移行は間違いないかも。それくらいChromeは速いですね。あ、因みに扉絵の画像荒くてすみません。
