この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
よくあるWebサイトが表示されるまでの
時間を計測するツールですが、ブラウザ
別でも図れるのは珍しい気がするので
備忘録的にご紹介。大抵はFirebugで
事足りそうですけど、なかなかシンプル
で便利そうなので覚えておいても損は
しなさそうですよ。
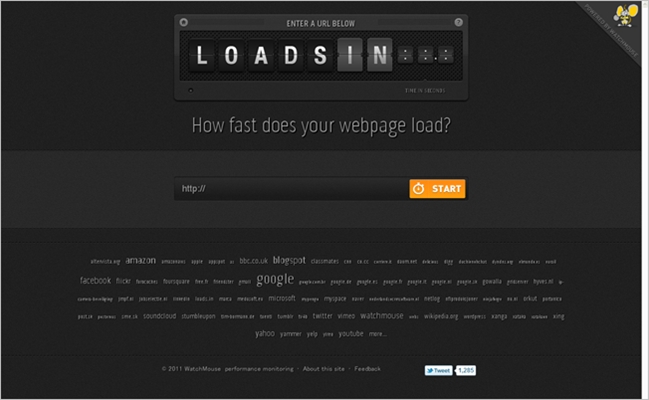
デザインも凄く素敵。URLを放り込むだけのシンプルなツールです。
loads.in

デザインかこいい。URLを放り込むとメーターのタイトルも変ってくれますよ。細かい部分へのデザインの配慮も参考になります。
ざっと特徴をご紹介。
機能

機能が結構充実してたりします。URLを入れて調査結果が上記のように出ます。JavaScriptエラーのほかに、表示されるまでの時間を5分割し、それぞれの表示状況をチェックできます。
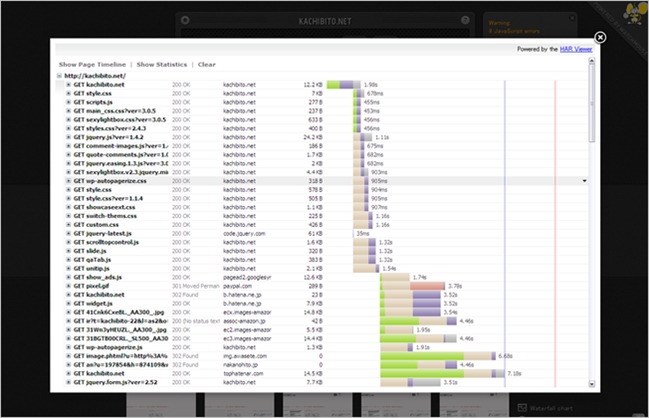
ファイルごとのチェック

右側にWaterfall chartというリンクが出ますので、そこからファイルごとの速度も確認可能。ダウンロードする事も可能みたいですが、HAR Viewerというのが別途必要っぽい(未検証なので違ったらごめんなさい)
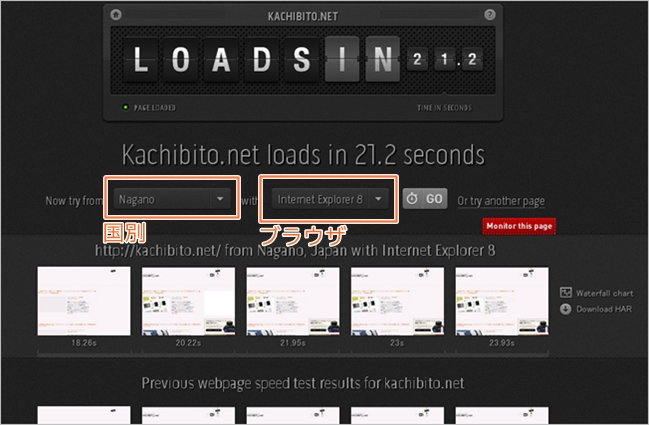
国別・ブラウザ別で検証可能

IEで調査。物凄く遅いです。IEじゃなくても遅いですけどw国別・ブラウザ別でも調査可能というのはなかなか珍しい。日本の場合はアジア→名古屋と進めばOKです。調査ブラウザはIE8、Firefox3.6、Chrome8、Safari4。
表示スピードはユーザーの環境でも差が出ますので時間は目安として考えていいと思いますが、遅いよりは早いほうがいいですよね。以下でご利用になれます。