この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
珍しいなぁと思ったのでメモがてらご紹介です。
HTML5のCanvasを使用してパターン背景を
生成出来る、というWebサービス。線を描いて
数枚重ね、パターンのような背景を作成する
ことが出来ます。まだ実用段階とは行きません
けど。
簡単にHTML5製の背景を作成出来るジェネレーターです。Canvasは非プログラマーにとっては若干ハードルが高い印象ですので、この手のジェネレーターで使い方を覚えていくのもいいかもしれません。
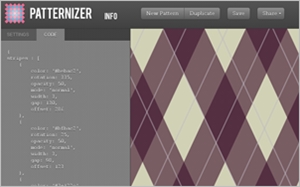
Patternizer

こんな感じ。線の太さ、角度などを調整し、複数の線の連続を重ねてパターンを生成します。

使い方はこんな感じ。直感で分かるんじゃないですかね。
使い方
まず、patternizer.jsというスクリプトを読み込みます。
<script src="js/patternizer.js"></script>
で、マークアップ
<canvas id="bgCanvas"></canvas>
<div class="wrapper">
<div class="content-wrapper">
<!-- コンテンツ -->
</div>
</div>
canvasをfixed指定します。
#bgCanvas {
position: fixed;
}
.wrapper {
position: absolute;
left: 0px;
right: 0px;
}
.content-wrapper {
width: 920px;
margin: 40px auto;
padding: 30px;
background-color: #fff;
}
あとは先ほど作ったジェネレーターで生成されたコードを使う。
<script>
var bgCanvas = document.getElementById('bgCanvas');
function render() {
bgCanvas.patternizer({
{
stripes : [
{
color: '#bebac2',
rotation: 335,
opacity: 50,
mode: 'normal',
width: 3,
gap: 130,
offset: 286
},
{
color: '#bfbac2',
rotation: 25,
opacity: 50,
mode: 'normal',
width: 3,
gap: 98,
offset: 123
},
{
color: '#3e122c',
rotation: 25,
opacity: 60,
mode: 'normal',
width: 100,
gap: 100,
offset: 156
},
{
color: '#3e122c',
rotation: 335,
opacity: 60,
mode: 'normal',
width: 100,
gap: 100,
offset: 156
}
],
bg : '#d1d1b6'
});
}
function onResize() {
var buffer = 100;
if (bgCanvas.width - window.innerWidth < buffer ||
bgCanvas.height - window.innerHeight < buffer) {
bgCanvas.width = window.innerWidth + (buffer * 2);
bgCanvas.height = window.innerHeight + (buffer * 2);
render();
}
}
function init() {
onResize();
window.addEventListener('resize', Cowboy.throttle(200, onResize), false);
}
init();
</script>
まぁ実用性はあんまり感じませんけど、勉強にはいいかもですね。以下よりどうぞ。
Patternizer(via:webresourcesdepot)