この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
 ユーザーさんにコメントを頂いたり、
ユーザーさんにコメントを頂いたり、
管理者がコメントに返信したりするのは
ブログの醍醐味ですが、どうせなら
コメントしたくなるように工夫しておきたい所。
それを実現する4つのWordPressプラグインを
ご紹介いたします。
Quote Comments

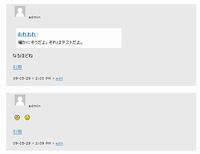
コメントを容易に引用、返信する事が可能です。それぞれのユーザーの
コメント欄に「引用」ボタンが表示されるので引用したい、返信したい
コメントをクリックするとコメント欄にタグが表示。あとは言及するなり、何なり。
引用元のユーザーのリンクも出ますので誰に返信してるかが一目で分かります。
Custom Smilies

絵文字をコメントで使えるようにするプラグインです。wwwが苦手なパシフィカスさんも
これがあればイラッと来る事も無くなります。顔文字も時として馬鹿にされてる、
と取られてしまう事になるかもしれませんが、絵文字ならその誤解も減りそうです。
設定が必要で、アップロードして有効化したら設定画面で最下部の
Other optionsにチェックを入れて保存してください。自動的にコメント欄下に
顔文字アイコンが追加されるはずです。
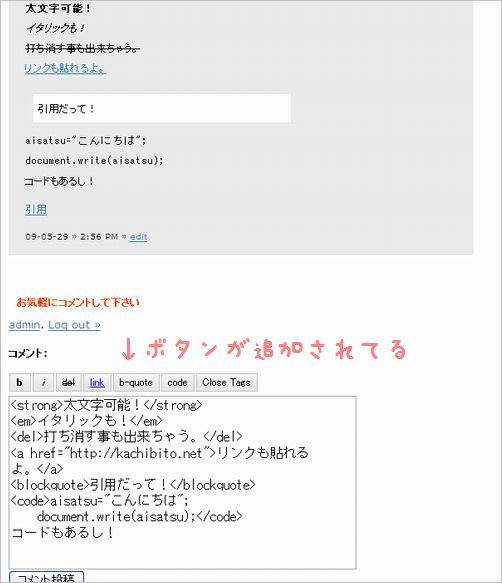
Comment Form Quicktags

簡単なHTMLタグが使えるようになるプラグインです。タグの種類は
デフォルトではb(太文字)、i(イタリック文字)、del(打ち消し線)、
link(アンカーリンク)、blockquote(引用)、code(ソースコードを表示する)
の6種類です。設定画面で変更も可能です。

インストールはアップロードして有効化するだけでコメント欄に追加されます。
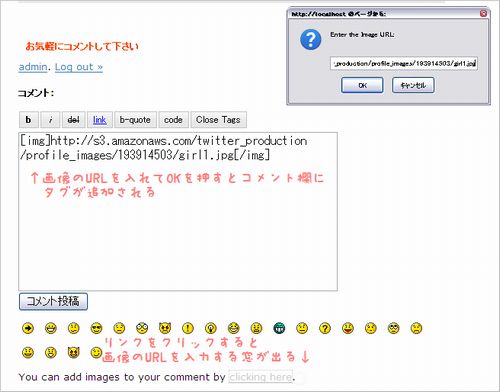
Comment-Images

コメント欄に直接画像を表示する事が出来るプラグインです。
コメント欄下にYou can add images to your comment by clicking here.
と表示されるのでクリックすると以下のような窓が出現。

画像のURLを入力するとコメント欄にタグが現れます。後は普通にコメントすれば
画像付きのコメントが可能です。が、日本語に直したほうが良さそうですね。
変更箇所
wp-comment-images.phpを開いて33行目あたり。
echo "<p>You can add images to your comment by <a href='#' onclick='embed_comment_image(); return false;'>clicking here</a>.</p>";
ここを以下のように変更
echo "<p>コメント欄に画像を表示できます。 <a href='#' onclick='embed_comment_image(); return false;'>ココをクリック</a>して画像のURLを入力してください。</p>";
テキストは何でもいいですのでお好みで変更してください。
以上4つのWordPressでコメントが楽しくなる4つのプラグインでした。
動作確認はWordPress2.7で行いました。
因みにこのブログに何を導入するかはまだ検討中ですが多分全部導入します。
実装は当ブログのコメント欄でご確認下さい。(お気軽にコメント下さい:))
