この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
記事単体に別のcssを加えられるようにする為のメモ。プラグインは使いたくないよ、という方向けのカスタマイズ方法になります。functions.phpで投稿画面にcssの追加用boxを作成します。
※追記・プラグインにしました
記事ごとにスタイルを追加出来るように、投稿画面にcss追加用のboxを加える為のカスタマイズ。add-css-jsなら簡単ですが、カスタムフィールドが個人的に面倒だったのでfunctions.phpを使いました。
方法

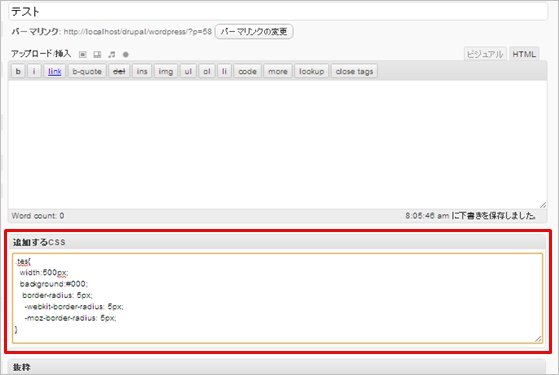
↑ こんな感じでcss追加用のboxを作成します。お使いのテーマファイルのfunctions.phpを開いて以下のコードを追加するだけ。
add_action('admin_menu', 'custom_css_hooks');
add_action('save_post', 'save_custom_css');
add_action('wp_head','insert_custom_css');
function custom_css_hooks() {
add_meta_box('custom_css', '追加するCSS', 'custom_css_input', 'post', 'normal', 'high');
add_meta_box('custom_css', '追加するCSS', 'custom_css_input', 'page', 'normal', 'high');
}
function custom_css_input() {
global $post;
echo '<input type="hidden" name="custom_css_noncename" id="custom_css_noncename" value="'.wp_create_nonce('custom-css').'" />';
echo '<textarea name="custom_css" id="custom_css" rows="5" cols="30" style="width:100%;">'.get_post_meta($post->ID,'_custom_css',true).'</textarea>';
}
function save_custom_css($post_id) {
if (!wp_verify_nonce($_POST['custom_css_noncename'], 'custom-css')) return $post_id;
if (defined('DOING_AUTOSAVE') && DOING_AUTOSAVE) return $post_id;
$custom_css = $_POST['custom_css'];
update_post_meta($post_id, '_custom_css', $custom_css);
}
function insert_custom_css() {
if (is_page() || is_single()) {
if (have_posts()) : while (have_posts()) : the_post();
echo '<style type="text/css">'.get_post_meta(get_the_ID(), '_custom_css', true).'</style>';
endwhile; endif;
rewind_posts();
}
}
追加したらfunctions.phpをアップロードしてください。記事とページの投稿画面に「追加するCSS」という名の付いたboxが追加されているはずです。あとは記事ごとに加えたいcssを記入して更新すれば<head>内に
<style type="text/css">追加したスタイル</style>
が追加されます。
ページ部分のスタイルだけ変えたい時やWeb関連ブロガーさんがcssテクを紹介する時にも使えるのでは。zen-codingと併用するとより便利です。導入も楽なので結構気に入っています。同じ方法でjs用boxも作れそうですね。
(via:Digging into WordPress)
追記・プラグイン化
さくらさんにプラグイン化して貰ったので配布します。テーマファイルの更新をされると上書きされてしまいますが、プラグインならそう言うこともありません。もともとカスタムフィールドがいやだっただけなので・・以下よりどうぞ。

