この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
さて、今日から3連休ですかね。無関係な
僕は普通に記事書きます。最近、HTML5製
のWebサイトも珍しくないくらい増えてき
ました。このブログでも何度もHTML5製の
WordPressテーマをご紹介していますが、
投稿時にタグを手打ちするのは極めて面倒
なのでちょっと強引に使えるようにします。
まぁ強引かどうか分かりませんけど現状不便なのと仕事で使うわけではないので、使えればいいんじゃない?みたいなノリで含めてみます。いずれエディター側で普通に対応すると思うのでそれまでの間に合わせですかね。
実装

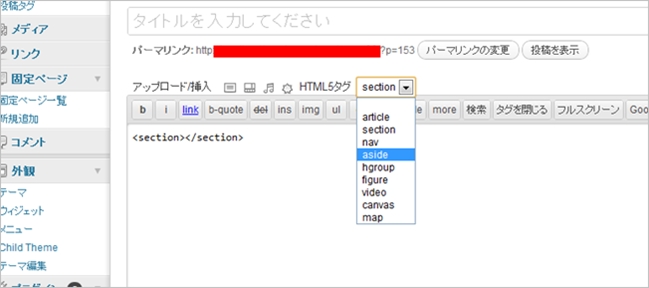
こんな感じで。あんまりスマートでは無いですけどw追加したいタグをselectから選択すれば投稿エリアに反映されます。ただし、反映させるだけで、ドラッグで囲って・・・みたいなことは出来ません。
AddQuicktagというプラグインなら追加も余裕なんですが、他の用途で使っていてこれ以上タグが増えると邪魔臭いのでアプデまではこの形を取ることにしました。
Chromeでしか確認してないです。
コード
コードです。
add_action('media_buttons','add_html5_tags',11);
function add_html5_tags(){
echo ' HTML5タグ <select id="html5_tags">
<option></option>
<option value="<article></article>">article</option>
<option value="<section></section>">section</option>
<option value="<nav></nav>">nav</option>
<option value="<aside></aside>">aside</option>
<option value="<hgroup></hgroup>">hgroup</option>
<option value="<figure></figure>">figure</option>
<option value="<video></video>">video</option>
<option value="<canvas></canvas>">canvas</option>
<option value="<map></map>">map</option>
</select>';
}
add_action('admin_head', 'add_val_option');
function add_val_option() {
echo '<script type="text/javascript">
$(function(){
var c = $('#content')
$('#html5_tags').change(function() {
c.val(
c.val()+$('#html5_tags :selected').val());
})
});
</script>';
}
media_buttonsアクションフックでselect要素を追加して、jQueryのval()メソッドでoptionのvalue属性を返せば投稿エリアに反映されますね。という事でそのままなんの工夫もせずに書いただけです。
追加したタグは適当なのでお好みで変えてください。
反映されないんだけど・・・
投稿画面にjQuery本体がないんじゃないでしょうか。ソースみて無いようなら追加してあげてください。
add_action('admin_head', 'add_val_option');
function add_val_option() {
/*jQuery CDN*/
echo '<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.3/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
var c = $('#content')
$('#html5_tags').change(function() {
c.val(
c.val()+$('#html5_tags :selected').val());
})
});
</script>';
}
それでもダメ・・
prototypeとのコンフリクトか何かじゃないでしょうか。noConflict()を使ってみてください。コンフリクト回避とかでググればわらわら出てきます。
やっぱりダメ or エラーが出る
コードが正しいか確認してください。最後の}が抜けてるとか;が無いとか。
未検証なこと
WordPressのWYSIWYGは、基本的にHTML5のタグを不正のタグとみなして除去する事があるみたいです。
(参照:WordPressのWYSIWYGエディタでhtml5を書くとタグが消える)
僕は未検証ですが、多分PS Disable Auto Formattingというプラグインが助けてくれます。
これで、多少はストレス無くHTML5で運営できるかな。
蛇足
HTML5だけでなくショートコードの管理なんかもできますのでお好きに追加するといいんじゃないでしょうか。
add_action('media_buttons','add_my_shortcode',11);
function add_my_shortcode(){
echo ' ショートコード <select id="myshortcode">
<option></option>
<option value="[html][/html]">[html]</option>
<option value="[code][/code]">[code]</option>
<option value="[youtube][/youtube]">[youtube]</option>
<option value="[googlemap][/googlemap]">[googlemap]</option>
<option value="[ads][/ads]">[ads]</option>
<option value="[lightbox][/lightbox]">[lightbox]</option>
</select>';
}
add_action('admin_head', 'add_shortcode_option');
function add_shortcode_option() {
echo '<script type="text/javascript">
$(function(){
var c = $('#content')
$('#myshortcode').change(function() {
c.val(
c.val()+$('#myshortcode :selected').val());
})
});
</script>';
}
AddQuicktagで追加しすぎた!という方はこちらも併用するとすっきりするかもですね。
media_buttonsアクションフックは、以下のをかもとおじちゃんの記事から教わりました。暇だったらもうちょっとちゃんと調べてスマートに追加できるようにしてみます。


