この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
iPhoneやiPadなど人気のタッチデバイス
に対応させる事が最近では大きな課題
の一つでもあり、その方法としてライブラリ
やツールを使う方法など様々です。WPも
多くの方法がありますが、今日のテーマは
既に最適化されたフレームワークになります。
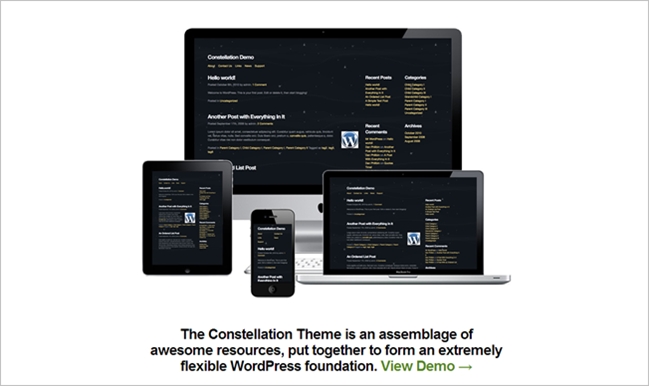
css3のメディアクエリで様々なデバイスでも美しいレイアウトを保てるようにされているWPテーマのフレームワーク。HTML5を採用しています。
いままでも何度かこの手のものをご紹介してきましたが、選択肢の一つとして。何をもって最適化なのかは意見が分かれそうですので疑問がありましたらデモで確認してみてください。
Constellation Theme

iPhone、iPadに限らず、様々な環境で見やすいレイアウトを維持します。テーマ作成用のフレームワークとしてなかなか良さそうですよ。
フレームワークらしくシンプルに

Starkersほどではありませんが、これといった装飾は一切されていません。
HTML5 Boilerplateベース

Boilerplateベースなので高速なページロードを実現する.htaccessが同梱されています。Rootsのように勝手に.htacessを変更するわけではないのでご自身での変更作業が必要です。
iPhone

iPhoneの場合、サイドバーはフッターに移動します。
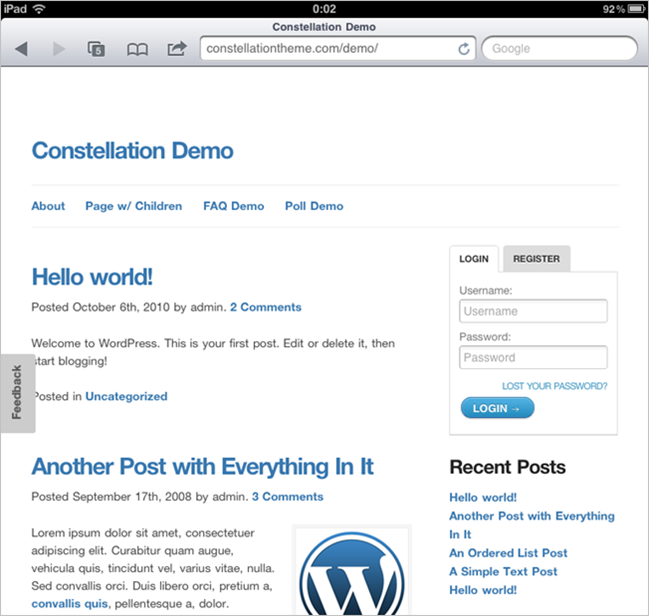
iPad

iPadでも美しいレイアウトを保ちます。

ランドスケープ時はかなり見やすかった。
Media Queries
メディアクエリでiPhone等にも対応させています。
/*--[ 9 COL LAYOUT ]--------------------------------------------------------------------------------*/
/*
9-column, 1224 px layout for desktops and laptops
------------------------------------------------------------------------
1 2 3 4 5 6 7 8 9
82px 212px 342px 472px 602px 732px 862px 992px 1122px (48px gutters)
*/
@media only screen and (min-width: 1224px) {
body {
padding: 64px 48px 64px;
width: 1122px;
font-size:1.6em;
}
#main-content { width:732px; margin-right:48px; float: left;}
#sidebar { width:342px; float: left;}
/* Turn on dropdown nav for this layout */
#main-nav ul li ul { display:block; }
#subpages { width: 210px; }
}
/*--[ 12 COL LAYOUT ]--------------------------------------------------------------------------------*/
/*
12-column, 1824 px layout for gigantic screens (48px gutters)
---------------------------------------------------------------------------------------
1 2 3 4 5 6 7 8 9 10 11 12
98px 244px 390px 536px 682px 828px 974px 1120px 1266px 1412px 1558px 1704px
*/
@media only screen and (min-width: 1925px) { /*1824px*/
body {
padding: 96px 60px;
width: 1704px;
font-size:2em;
}
#main-content { width:1120px; margin-right:48px; float: left;}
#sidebar { width:536px; float: left;}
#sidebar .widget {width:244px; float:left; margin-right:48px;}
#sidebar .widget:nth-child(even) {margin-right:0;}
/* Turn on dropdown nav for this layout */
#main-nav ul li ul { display:block; }
#subpages { width: 242px; }
}
/*--[ 2 COL LAYOUT ]--------------------------------------------------------------------------------*/
/*
2-column, 320 px layout for smartphones
---------------------------------------
1 2
120px 264px (24px gutters)
*/
@media only screen and (max-width: 767px) {
body {
padding: 48px 28px 0;
width: 264px;
font-size:1.4em; /* Set to 14 px for smart phones creating 28px vertical rhythm */
line-height: 1em;
}
#main-nav ul li {width:120px; float:left; margin-right:24px}
#main-nav ul li:nth-child(even) {margin-right:0;}
#main-content { width:264px; margin:0; float: none;}
#sidebar { width:264px; margin:0; float: none;}
article blockquote { margin-left: 0 }
/* Turn off dropdown nav for this layout */
#main-nav ul li ul { display:none; }
#subpages { width: 262px; margin-left: 0; float: none; }
}
ライセンスはGPLです。なかなかよいフレームワークだと思います。デモもあるのでぜひどうぞ。
Constellation Theme / デモ (via:speckyboy)


