もうどこかで見かけてるとは思いますが、Facebook
で「いいね!」するとコンテンツが見えるようになる、
みたいなFacebookページの事をファンゲートという
んですが、このファンゲート対応のFacebookページ
をWordPressで管理出来るようにしよう、という内容。
以前ご紹介したWordPressテーマにそんな機能が
あったのでご紹介してみます。
ファンゲート自体、個人的には好きではないんですが戦略的に必要ではあると思いますのでメモ的に書いてみます。Facebookページの作成法は以前書いていますのでご参照ください。
ファンゲートとは

ファンゲートとは、「いいね!」するとコンテンツが見れるようになる、というFacebookの機能です。レッドブルのFBページなんかは結構有名だったりします。

このファンゲート対応のFacebookページをWordPress内で更新出来るようにしよう、というのが今日の内容です。ご質問頂いたので制作過程から書いてみようかと思います。
以前ご紹介したWordPressテーマに、ファンゲートに対応できるFlexibleというテーマをご紹介しましたので、この中のファイルを参考にしてみてください。基本的には同じ構造です。
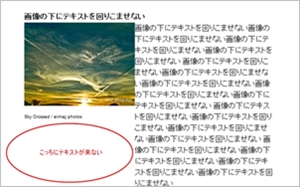
[note]今日の記事用に作成したデモです。いいね!すると隠れていたコンテンツを見れるようになります。
タイムライン化で、ほぼ不要の知識になりました。[/note]
以下より制作手順です。
STEP.01 / 固定ページで作るための準備
基本的には固定ページで作成し、ページ属性のテンプレート機能を使います。
まず、新しくファイルを作成します。名前はfangate.phpとして、テンプレート機能を加えます。
<?php /* * Template Name: Fangate */
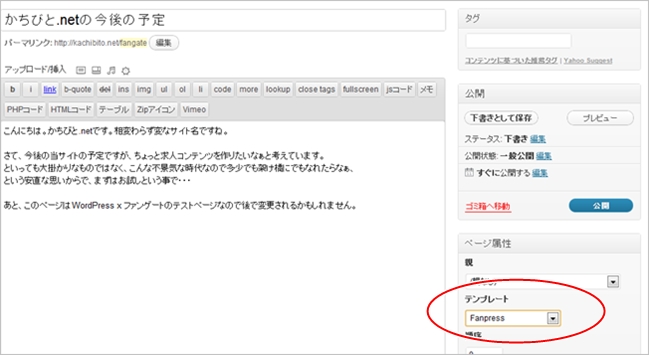
これで、固定ページでFangateという名のテンプレートを選択する事が出来るようになりました。

ちょっとテンプレート名が違ってますけど、ここで「Fangate」っていうのを選択できるようになります。
STEP.02 / ファンゲートに対応させる
技術的なことはこの辺見てください。
続いてファンゲートに対応させるコードを書きます。
if(isset($_REQUEST['signed_request']) && $_REQUEST['signed_request']){
$signed_request = $_REQUEST['signed_request'];
} else {
$signed_request = "";
}
function parsePageSignedRequest() {
if (isset($_REQUEST['signed_request'])) {
$encoded_sig = null;
$payload = null;
list($encoded_sig, $payload) = explode('.', $_REQUEST['signed_request'], 2);
$sig = base64_decode(strtr($encoded_sig, '-_', '+/'));
$data = json_decode(base64_decode(strtr($payload, '-_', '+/'), true));
return $data;
}
return false;
}
?>
あとは普通にいつも通りpage.php同様のコンテンツを作っていきます。
[note]Facebookページは幅が520pxなので専用のレイアウトにしてしまったほうがいいかもしれません。[/note]
STEP.03 / コンテンツを振り分ける
いいね!してくれた人としてない人で見せるコンテンツを変えます。
※head部分は割愛しています
<body>
<?php
$signed_request = parsePageSignedRequest();
if($signed_request->page->liked) { ?>
<!-- ここからは「いいね!」してくれた人用. -->
<div id="container">
<?php the_content(); ?>
</div><!-- #container -->
</body>
</html>
<?php } else { ?>
<!-- ここからはまだ「いいね!」してくれていない人用 -->
<div id="container">
<?php the_content(); ?>
</div><!-- #container -->
</body>
</html>
これで振り分けが完成しました。ただ、このままだと「いいね!」してない人にも同じ内容が見えてしまいます。
普通に変更してもいいんですが、オーバーレイを使ってうっすらとコンテンツを見せたほうが興味を抱いてくれるかもしれません。
STEP.04 / オーバーレイでうっすら写るように隠す
/htmlの後に書きます。
<div id="overlay"> <div id="modal"> <div id="container"> <div id="content" role="main"> <div class="entry-content"> 宜しければいいね!してください。お願いします。ほんとお願いします。 </div> </div> </div> </div> </div> <?php } ?>
これが先ほどの「ここからはまだ「いいね!」してくれていない人用」の上にかぶさるようにします。
css
cssでオーバーレイを設定。
#overlay {
background: #fff;
position:fixed;
top:0px;
bottom:0px;
left:0px;
right:0px;
z-index:100;
filter:alpha(opacity=98); /* IE */
opacity:0.98; /* CSS3 standard */
}
*html #overlay {
position: fixed;
}
#modal {
width: 90%;
margin: 0;
padding: 0;
}
#overlay #content {
width: 100%;
margin: 10px;
}
これでファンゲート用の固定ページ用テーマファイルが出来上がりました。
一旦まとめ / コードをまとめてみる
コードをひとつにまとめてみます。
<?php
/*
* Template Name: Fangate
*/
if(isset($_REQUEST['signed_request']) && $_REQUEST['signed_request']){
$signed_request = $_REQUEST['signed_request'];
} else {
$signed_request = "";
}
function parsePageSignedRequest() {
if (isset($_REQUEST['signed_request'])) {
$encoded_sig = null;
$payload = null;
list($encoded_sig, $payload) = explode('.', $_REQUEST['signed_request'], 2);
$sig = base64_decode(strtr($encoded_sig, '-_', '+/'));
$data = json_decode(base64_decode(strtr($payload, '-_', '+/'), true));
return $data;
}
return false;
}
?>
<html>
<head>
<title>ファンゲート</title>
普通にいろいろ記述
</head>
<body>
<?php
$signed_request = parsePageSignedRequest();
if($signed_request->page->liked) { ?>
<!-- ここからは「いいね!」してくれた人用. -->
<div id="container">
<?php the_content(); ?>
</div><!-- #container -->
</body>
</html>
<?php } else { ?>
<!-- ここからはまだ「いいね!」してくれていない人用 -->
<div id="container">
<?php the_content(); ?>
</div><!-- #container -->
</body>
</html>
<div id="overlay">
<div id="modal">
<div id="container">
<div id="content" role="main">
<div class="entry-content">
宜しければいいね!してください。お願いします。ほんとお願いします。
</div>
</div>
</div>
</div>
</div>
<?php
}
?>
いちおう簡単なテンプレみたいなのが出来上がりました。head部分の基本的なところは割愛してるのでこのままコピペでGOしないようにお気をつけ下さい。
[note]すみません、ループのコード失念してました。トラバ貰ったのでご参照ください。[/note]
このコードでfangate.phpという名前で保存し、テーマフォルダに含めてアップロードし、固定ページでページテンプレートを指定し、更新すると下記のように表示されると思います。

Editは気にしないで下さい。うっすら・・とオーバーレイの下にコンテンツがあるのが分かりますでしょうか?
これで、「いいね!」すると、オーバーレイが外れた状態で表示される、という仕組みです。
[note]続いて、作成したファンゲート用のコンテンツをFacebookアプリとして登録します。以前の記事と重複しますが・・[/note]
STEP.05 / アプリとして登録する
ここからスタートです。まずはアプリを登録、初めてならデベロッパー登録をします。

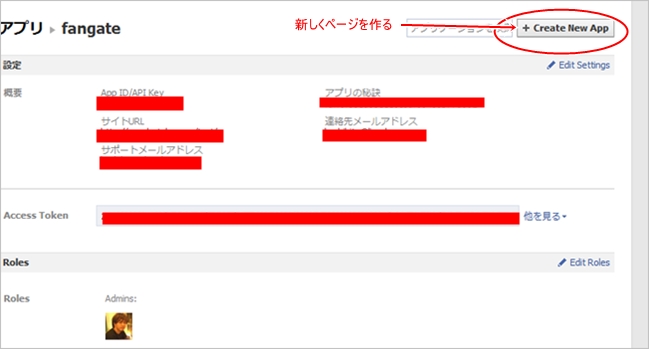
↑ こんな画面になったら右上のボタン「Create New App」で新規に先ほどのファンゲート用ページをアプリとして登録します。
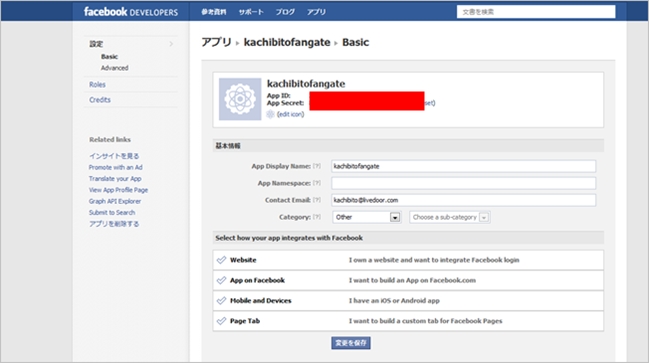
作成すると以下のようなページに移ると思います。

これが先ほど作成したファンゲート用ページをアプリとして使うための枠組みになります。これにアプリとしてURLを登録したりするわけです。
STEP.06 / アプリ(ファンゲート用のページの事)の設定

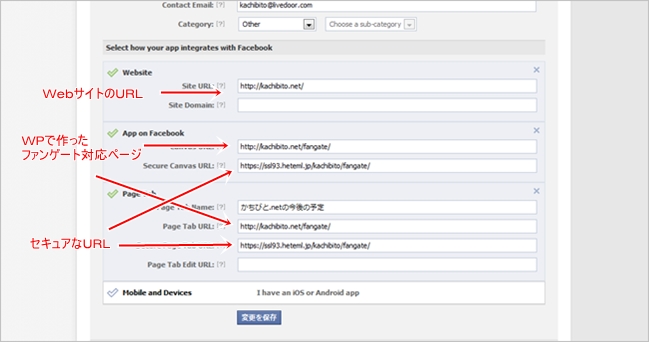
↑ 続いてFacebookアプリとして先ほど作成したファンゲート用のページを登録します。アプリ→設定のところにEdit Settingsとあるので進むと上記のようにApp on Facebook、Page Tabなどのコンテンツが表示されますのでキャプチャの手順で入力します。
[note]最近かもしれませんが、セキュアなURLを入れないとエラーになるみたいですので、用意しておいたほうが良さそうです。また、末尾にスラッシュが無いURLもエラーになるっぽいです・・[/note]
STEP.07 / Facebookページにアプリを登録する
アプリの設定が済んだら、お持ちのFacebookページにアプリを登録します。

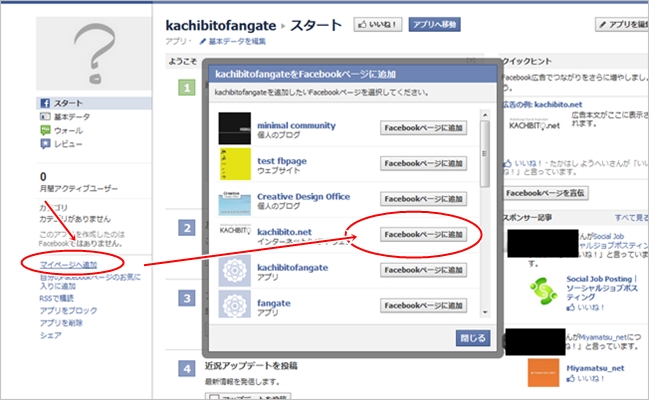
↑ サイドバー、Related linksのView App Profile Pageにすすむと上記のようなページに移動します。加えたいFacebookページを選んで追加してください。
FINAL STEP /表示確認

というわけで、WordPressで管理できるファンゲート対応のページが出来上がりました。実装デモは当サイトのFacebookページでご確認頂けます。超やっつけですけどw
Flexibleが楽
冒頭にも書きましたが、Flexibleというテーマには標準装備されていますので、STEP.05から進めればOKです。Facebookのアプリ登録ページは分かりにくいUIですけど慣れれば数分で作業が終わりますのでぜひチャレンジしてみてくださいませ。
ただ、普通に固定ページで作成しますので、お仕事などで使う際は、サイト内検索に引っかからない、など工夫してくださいませ。以上、ファンゲート x WordPressのチュートリアルでした。