この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
FBMLが廃止されてから一度も作って
なかったFacebookページ(ファンページ)
ですが、土日に少し時間が出来たので
改めてこのブログのFacebookページを
作ってみました。以前よりも面倒なようで
すが、見方によっては手軽になった印象
ですね。
前回はデモ的に作りましたので完全放置でしたが、今回は割と真面目に運営を考えています。飽きるまでしっかり管理してみるつもりです。
尚、今回のFacebookページの作成にかけた時間はおよそ6時間です。制作プロセスを書いていきますので、少しでも参考になれば幸いです。
Facebookページ

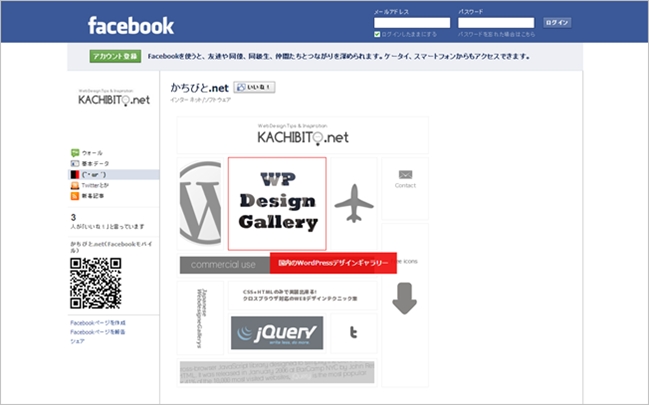
一応見せられるレベル、程度のものですけどw折角なのでコンテンツを1から2つほど作ってみました。1つは目次的に上記のようなページをリキッドレイアウトでコンパクトに配置。特に珍しいもんでもないです。

2つ目のコンテンツはこのブログのサイドバーにあるタブコンテンツっぽいものを作りました。新着記事、Twitter、人気の記事の3タブで構成。
以下が作成したFacebookページになります。
以下より、制作プロセスを備忘録的にメモ。Facebookの事ですから、またすぐに仕様が変わるかも知れませんけど。
おおまかな手順
最初は戸惑うかもですが、直ぐに理解できると思います。以前のFBMLに比べてかなりハードル下がってるので、ぜひチャレンジしてみてください。
- 表示させるオリジナルコンテンツをFacebookデベロッパーページでアプリ登録
- iframeに表示させるURL等、アプリの設定を行う
- コンテンツを作成
- アプリページで表示を確認
- マイページに追加
- タブの名前や順番などを設定
- Done
以下、詳細。
作成手順
Step.1~2が一番面倒臭いんですが、これさえ終わればトントン拍子です。
Step.1 / Facebookデベロッパーページでアプリ登録
まずは表示させたいコンテンツをアプリとして登録します。ここからスタート。
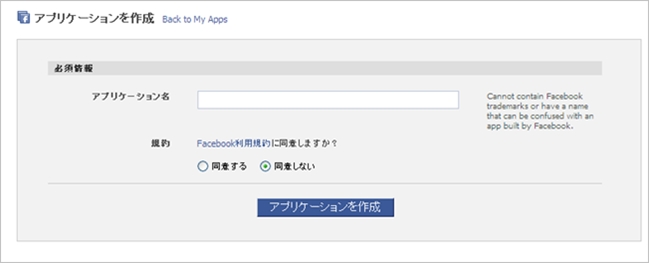
表示させたいオリジナルのコンテンツ(以下、「アプリ」と書きます。)の名前を入力して「同意」を選択し登録します。名前はお好みで。

ヒューマンチェックのページに移動しますので表示された文字列を入力してください。

チェックが終わるとこんな画面に移動しますので、あなたのメールアドレスやWebサイトURLを入力してください。
[note]初めて登録するときは携帯を使った本人チェックをする必要がありますので指示にしたがって進んでください。[/note]

これでアプリが登録されました。次に「設定を編集」からアプリの設定をします。
Step.2 / アプリの設定
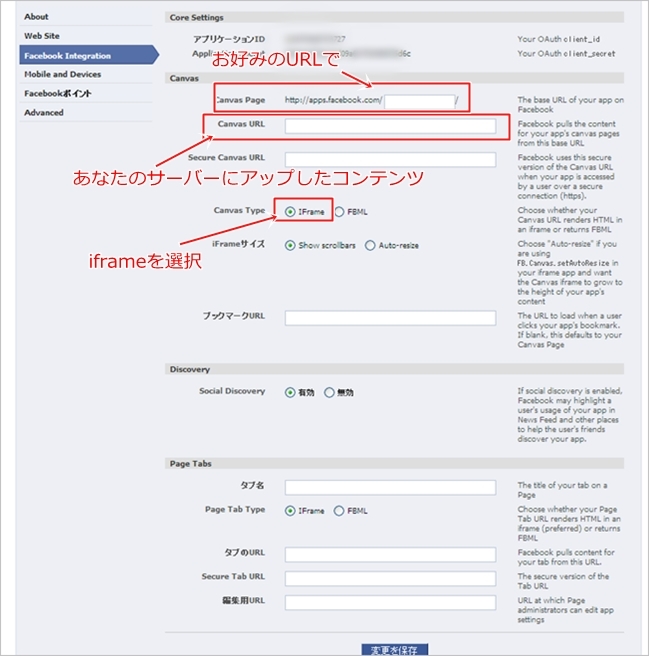
表示させたいコンテンツをアプリとして登録します。設定を編集→Facebook Integrationと進むと以下のような画面が表示されます。

こんな感じ。ここが若干分かりにくいんですよね。なんだかよく分からないものは無視してもアプリは表示させられます。タブのURLは必須なんですかね?このへんよく分かってないです。Social Discoveryは無効にします。Canvas Pageでは7文字以上にしないとエラーがでます。
慣れてないと仕組みが分かりにくいので図を書いてみました。

こんな形で表示させる仕組みです。オリジナルのコンテンツを作ってあなたのサーバーにアップします。そのURLをアプリとして登録し、アプリをFacebookページに登録すると表示されるという流れ。
上図では、/facebook-page.htmlのコンテンツがFacebookページにアプリとして表示される、という感じです。次に、このコンテンツを作成します。
[note]既に表示させたいコンテンツがある場合はStep.3は飛ばしてください。[/note]
Step.3 / コンテンツを作成
さて、現在Facebookページは3カラムとなっており幅が520pxほど、という仕様です。この幅を超えると横スクロールが表示されてしまい、少々みっともないので、出来ればこの幅に合わせて作りたいところですね。
作成したのは以下のようなコンテンツです。

ちょっと大雑把ですけど全体を500pxにして5カラムのリキッドレイアウト、1カラムの中身が80px、padding合わせて84pxの構成です。レイアウトにはjQueryを使用して時系列を崩さないようにしています。あとは画像作ってリンクしただけ、という単純なもの。何も考えてないのでまた暇を見て作り直していきます・・・

1つじゃ寂しいので2つ作りました。これはこのブログのサイドバーのようなタブコンテンツで、ブログの新着記事とTwitter、はてブでの人気記事を表示させています。Twitterとはてブの表示のさせ方は以下をご参照下さい。
TWITTERのつぶやきを、3行のコードでWEBサイトやブログに表示させる
はてなブックマーク数が多い順に自分のブログの人気記事を一覧にする
jQueryでRSSを読み込んで表示させる
サムネイル付きのブログの新着記事はjQueryでRSSを読み込んで表示させています。
$(function(){
$.ajax({
url: '/feed/rss',
async: true,
cache: false,
dataType: "xml",
success: function(xml){
$(xml).find('item').each(function(i){
if (i == 10) {
return false;
}
var title = $(this).find('title').text();
var url = $(this).find('link').text();
var date = $(this).find('description').text();
$('#lists').append('<li><a href="' + url + '" target="_blank" title="' + title + '">' + title + '<\/a><br \/><p>' + date + '</\p><a href="' + url + '" target="_blank" title="' + title + '">続きを読む<\/a><span class="clear"><\/span><\/li>');
});
$('#lists li').wrapAll('<ol><\/ol>');
},
error: function(xml){
$('#lists').append('<p>Feedの読み込みに失敗したようです・・<\/p>');
}
});
});
RSS内にサムネイルを追加
サムネイル(アイキャッチ画像)をRSSに含める為にWPのテーマのfunctions.phpに以下のように追記。
function do_post_thumbnail_feeds($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<div>' . get_the_post_thumbnail($post->ID) . '</div>' . $content;
}
return $content;
}
add_filter('the_excerpt_rss', 'do_post_thumbnail_feeds');
add_filter('the_content_feed', 'do_post_thumbnail_feeds');
cssで文字を省略する
このブログはRSS全文配信しているため、このままだと大量のコンテンツを表示させる事になってしまうので、cssで文字を省略します。(この辺りは好みがあると思いますのでお好みで。)
text-overflow: ellipsis -webkit-text-overflow: ellipsis; -moz-text-overflow: ellipsis;
全体の幅は500px以内に収まるように。これでタブコンテンツが出来上がりました。微調整はとりあえず後回しに。
このコンテンツをサーバーにアップロードして、表示されるURLをCanvas URLに設定すればアプリが完成します。
Step.4 / アプリページで表示を確認

試しにこのブログをアプリ登録してみました。先ほど設定したCanvas Pageにアクセスすれば、Canvas URLに設定したあなたのコンテンツが表示されるはずです。
Step.5 / マイページに追加
では、作ったアプリをFacebookページに追加しましょう。Application Profile Pageに進むと以下のようにページに移動します。

左サイド下部に「マイページに追加」とあるので追加します。
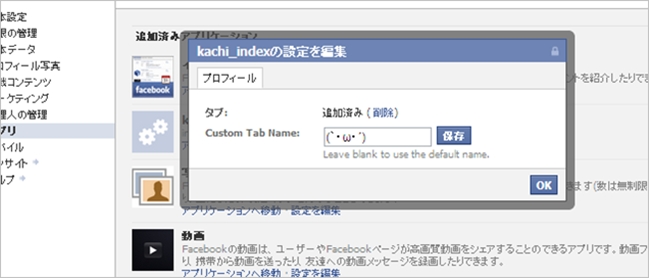
Step.6 / タブの名前や順番などを設定
追加したらFacebookページに移動してアプリが追加されていることを確認して下さい。タブの名前も編集できます。

表示されるミニアイコンは先程のデベロッパーページで登録できますのでお好きなアイコンを設定してください。
Done

完成しました。
[note]補足ですが、ここまで「アプリ」という言葉を使ってきましたが、従来のFacebookアプリの作成法とは少し異なる点もあるかと思いますのでご注意下さい。[/note]
雑感
登録するまでが若干分かりにくいですが、一度作れば後は自分のサーバーで管理するだけなので楽っちゃ楽ですね。なにより、このまま仕様が大きく変わらないことを望むばかりです。
以上、簡単でしたが、Facebookページにオリジナルコンテンツを加える方法でした。