この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
見かけたことのないWPギャラリー
テーマがあったのでメモ。美しい
グリッドレイアウトとダークでクール
なデザインが印象的です。いろいろ
多機能で完成度の高いので、この
まま使用しても全然問題なさそう。
ギャラリー用のテーマは沢山ありますけど、Grid Lockerも他のテーマに負けず劣らず完成度が高いです。
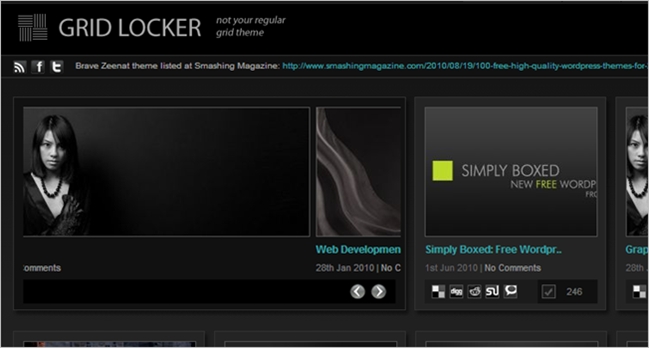
Grid Locker

ブラックカラーをベースとしたクールで重厚感あるデザインです。可変するグリッドレイアウトで時系列を崩すこともありません。
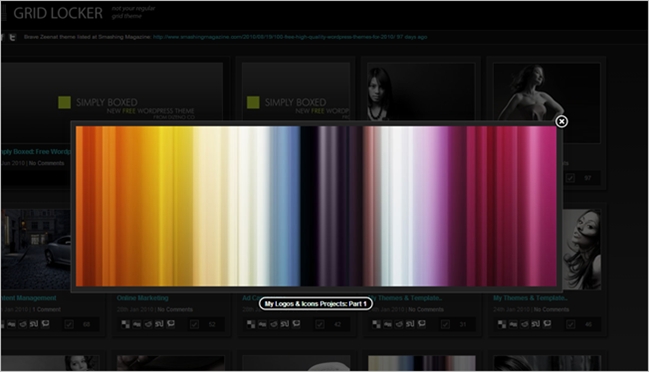
Lightbox

Lghtboxによる画像ポップアップ。サムネイルおよび、横長の画像はカスタムフィールドを使用しているようです。名前を「Thumbnail」として、値に画像URLを入力します。画像はcacheフォルダに格納されるみたいですのでご利用の際はパーミッションにお気を付け下さい。
イメージスライド

コンパクトなイメージスライドの有無を選択できます。スライドの画像やリンク先は管理画面で自由に設定することができます。テーマを有効化するとテーマオプションページに行けるようになりますので、「200 x 125 Ad Settings」で、画像やリンク先を設定します。
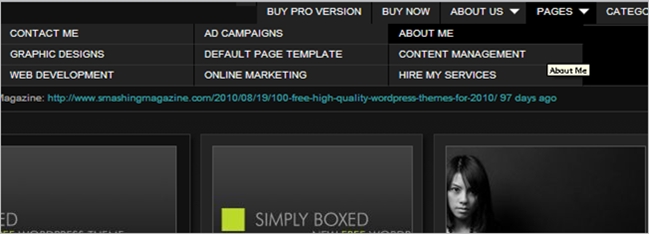
プルダウンするページやメニュー

メニューやページもプルダウン式。Aboutコンテンツも同等です。
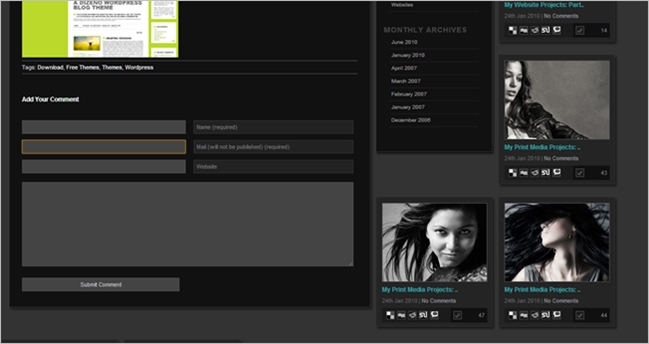
記事ページ

記事ページです。コメント部分もきっちりグリッドを守っています。
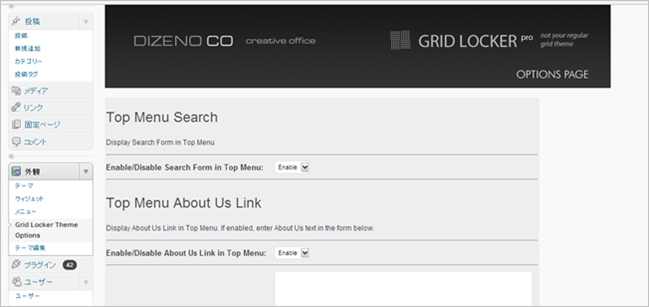
テーマオプション

テーマを有効化すると管理画面サイドメニューの外観セクションにオプションページのリンクが出現します。ここではAboutの内容や、スライダー、広告リンク、ソーシャルサービスのアカウント設定など、様々な設定が出来ます。
尚、テーマファイルには5つのプラグイン(limit-post、YARPP、wp-postratings、wp-pagenavi、fancybox-for-wordpress)が同梱されています。デモではこれらのプラグインも併用されていますので合わせてご利用ください。以下より無料でDL出来ます。
Grid Locker / Demo