この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
覚えておきたいTipsだったのでメモ。WordPressでのJPGの画質を少しでも改善させよう、という方法です。手軽に出来るので覚えて置いて損は無いかと思います。設定されている圧縮比を変更する、という方法。
今まで知らなかったんですけど、覚えておくといいかも。
リサイズ機能

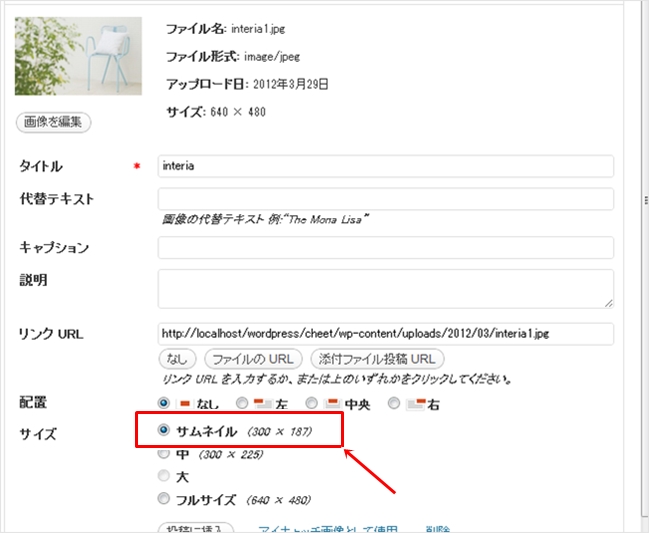
WordPressにはリサイズ機能があります。例えば横幅500pxの画像をアップロードした際、300pxの幅で使いたければ上記のようにサムネイルを選択出来ます。
foo.jpgという名のファイル名なら「foo-300×225.jpg」という、リサイズされた画像を生成してくれます。
デフォルトは90%
この際の圧縮比がデフォルト値では90%になっています。wp-includes/media.phpの410行目あたりには
image_resize( $file, $max_w, $max_h, $crop = false, $suffix = null, $dest_path = null, $jpeg_quality = 90 )
こういう記述があります。
これを変更すればリサイズされた画像の画質が少しは改善されますが、コアをいじらず、テーマファイルのfunctions.phpで変更します。
コード
以下をfunctions.phpに追記してあげます。
add_filter('jpeg_quality', function($arg){return 100;});
この1行でOK。100じゃないほうがよければご自信で比率を変更してください。
【追記】上記はPHP5.3の書き方で、5.2以下なら以下。
add_filter('jpeg_quality', create_function('$arg','return 100;'));
コメントで教わりました。有難う御座います!
もし、エラーが出るようなら以下でトライしてみてください。
function jpeg_quality_callback($arg)
{
return (int)100;
}
add_filter('jpeg_quality', 'jpeg_quality_callback');
比較してみる
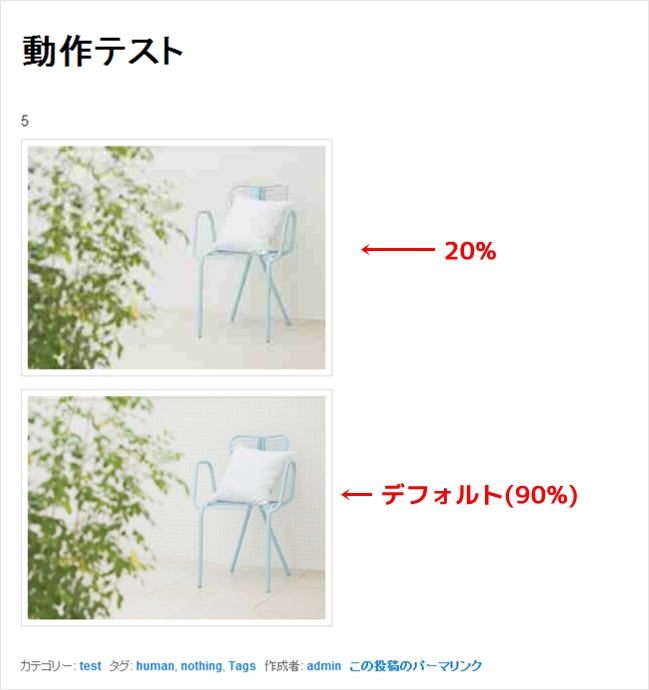
100と90じゃ分かりにくいので、20%に設定してわざと劣化させてみました。これで劣化が確認できれば100%への変更も出来ている、という事になりますね。

上が20%で下がデフォルトです。どうやら圧縮比の変更は出来ているようです。
という分けで、知っておくと誰かが幸せになれるかもしれません、って記事でした。
以下を参考にしました。
via:SKIDOOSH