この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
よく、WordPressのカスタマイズ記事で
functions.phpを使って~のような内容を
見かけるかと思いますが、自分で好きな
ようにカスタマイズしたいと思うことはあり
ませんか?WordPressにはショートコード
APIがあって、これを使いこなせればかなり
表現の幅が広がります。
という訳で、好きなコンテンツを簡単なショートコードで記事内の好きな場所に表示させよう、という内容。ビギナーさん向けになります。
これを覚えるだけでかなり表現の幅が広がるはずです。凄く簡単なのでぜひチャレンジしてみてください。
ショートコードを作る
まずはコード。お使いのテーマにあるfunctions.phpに下記のようなコードを追記します。
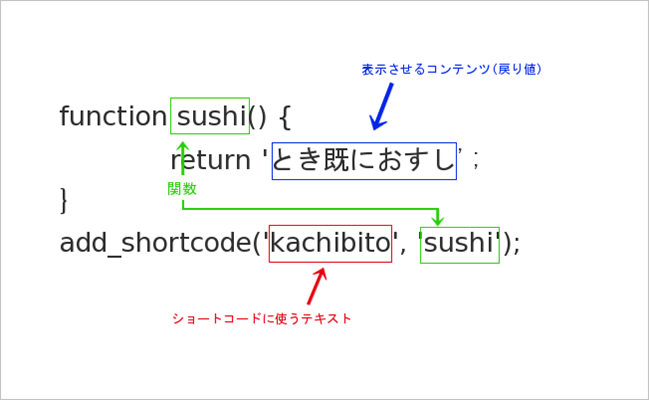
function sushi() {
return 'とき既にお寿司';
}
add_shortcode('kachibito', 'sushi');
このコードを追記して、記事内に
[kachibito]
と入力すると「とき既にお寿司」と表示されるようになります。

こんな感じ。関数は分かりやすいもので作ってみてください。とか書くとまた「これだからPHPerは・・」とか言われそうですね。生まれてすみません。組み込み関数と被らないようにしてください。オリジナルな感じで。
return ‘コンテンツ’;がショートコードで表示させたい部分です。よくある例を上げてみます。
Googleアドセンス
function google_ads() {
return '<div class="txt_ads"><script type="text/javascript"><!--
google_ad_client = "pub-***************";
google_ad_slot = "7815913178";
google_ad_width = 468;
google_ad_height = 15;
//-->
</script>
<script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script></div>';
}
add_shortcode('ads', 'google_ads');
どうでしょう。先程のコードと比べて変わったのはコンテンツの部分と関数、ショートコードのテキストだけであることが分かるかと思います。この場合、[ads]と入力すれば記事の好きな部分にGoogleアドセンスを入れることが出来ます。
これを覚えればアイデア次第で様々な表現が出来ることが想像できると思います。大抵の場合は記事内で使えないPHPを登録しますが、工夫次第で色々出来ると思いますのでぜひチャレンジしてみてください。
せっかくですので、もう一歩進んでみます。
ショートコードどうしでコンテンツを囲む
function strong_text( $atts, $content = null ) {
return '<strong>' . $content . '</strong>';
}
add_shortcode('kakomu', 'strong_text');
基本は先ほどと変わりません。’ . $content . ‘はショートコードで囲む部分です。上記の場合、
[kakomu]強調した文字[/kakomu]
と入力すると「強調した文字」となります。Javascriptなどをアンカータグで使用したりするときにいちいちrelやclassを手打ちにするのは面倒ですが、こうして設定しておけば更新が楽になるわけですね。
では最後に「こんなことも出来るよ」という、やや応用的なものを例に上げてみます。
記事の途中に関連記事を出す
function posts_in_related_posts( $atts ) {
extract(shortcode_atts(array(
'limit' => '5',
), $atts));
global $wpdb, $post, $table_prefix;
if ($post->ID) {
$retval = '<ul>';
$tags = wp_get_post_tags($post->ID);
$tagsarray = array();
foreach ($tags as $tag) {
$tagsarray[] = $tag->term_id;
}
$tagslist = implode(',', $tagsarray);
$q = "
SELECT p.*, count(tr.object_id) as count
FROM $wpdb->term_taxonomy AS tt, $wpdb->term_relationships AS tr, $wpdb->posts AS p
WHERE tt.taxonomy ='post_tag'
AND tt.term_taxonomy_id = tr.term_taxonomy_id
AND tr.object_id = p.ID
AND tt.term_id IN ($tagslist)
AND p.ID != $post->ID
AND p.post_status = 'publish'
AND p.post_date_gmt < NOW()
GROUP BY tr.object_id
ORDER BY count DESC, p.post_date_gmt DESC
LIMIT $limit;";
$related = $wpdb->get_results($q);
if ( $related ) {
foreach($related as $r) {
$retval .= '
<li><a title="'.wptexturize($r->post_title).'" href="'.get_permalink($r->ID).'">'.wptexturize($r->post_title).'</a></li>';
}
} else {
$retval .= '
<li>関連記事はありません</li>';
}
$retval .= '</ul>';
return $retval;
}
return;
}
add_shortcode('kanren', 'posts_in_related_posts');
これで[kanren]と入力するだけで記事の途中にその記事の関連記事を5件(‘limit’ => ‘5’,が抽出数)出すことができます。と、このようにショートコード使って色々出来るわけです。
ショートコードはテンプレートファイルにも使える
作ったショートコードはテンプレートファイルにも使うことが出来ます。
<?php echo do_shortcode('[ads]'); ?>
これで[ads]と同様に先ほど登録したアドセンスを表示させることが出来ます。
便利なプラグインをあわせて使う
でもショートコードが沢山ありすぎると管理が大変です。そこで便利なプラグインを合わせて使うことをお勧めします。そのプラグインがAddQuicktagです。僕はこれがなかったら発狂してるかも知れないくらい便利だと思っています。
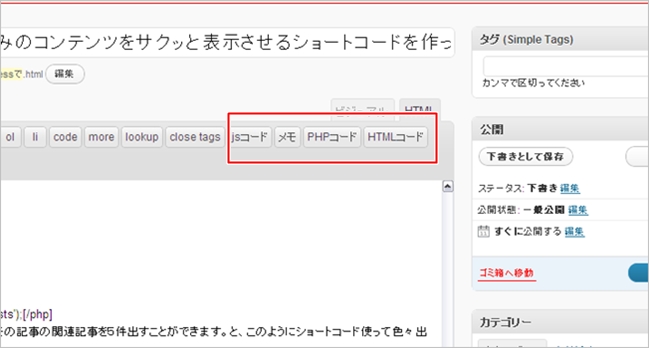
AddQuicktag

これは「定型文的なものをいくつも登録できる」というプラグインで、ここで登録すると投稿ページのエディタに反映されます。

作ったショートコードはもちろん、テーブルのような面倒なマークアップやプラグインで指定されたショートコードの管理などにもうってつけ。必ず使うプラグインです。
以上、ショートコードの作り方と、合わせて使いたい便利なプラグインのご紹介でした。ショートコードのアイデアとして10 incredibly cool WordPress shortcodesという海外エントリが参考になると思いますのでチェックしてみてください。