
最近リリースされたプラグインの中の
「使っているWordPressにアップロード
したテーマをギャラリー化して、デモも
自動的に作成するプラグイン」の
Showcase ext and i18nが僕にとって
あまりにも衝撃でしたので脊髄反射的に
日本語ファイルも作成しました。
Showcase ext and i18nの詳細

Showcase ext and i18nは使用しているWordPressにアップロードしたテーマファイル
をショートコードでギャラリー形式に表示してデモリンクまで自動的に作成可能な
WordPressのプラグインです。もしかしたら似たようなプラグインもあるのかも知れませんが、
僕は知りませんでしたので感動しましたよ。嬉しい事にlanguageファイルが入っていたので
日本語ファイルも作成しました。
インストール

一応日本語ファイル作りましたけど、どっかおかしいかも。見つけたら教えてください。
- Showcase ext and i18nをダウンロードして解凍
- 日本語ファイルが必要な場合はダウンロードして解凍
- 日本語フォルダ内のpo、moファイルをShowcase ext and i18nフォルダ内にコピー
- Showcase ext and i18nフォルダごとアップロード
- 管理画面でプラグインを有効化
- 外観→Showcaseオプションで各種設定
- ショートコードを記事やページに挿入
- ショーケースが表示されているか確認して完了
使用方法
一応、日本語ファイルを利用したと仮定してご説明します。
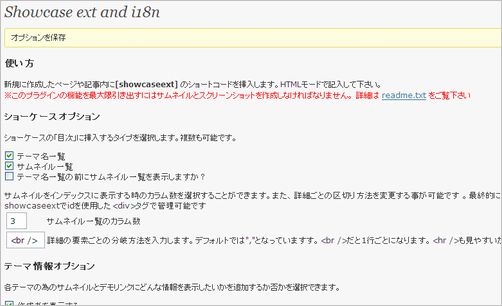
ショーケースオプション
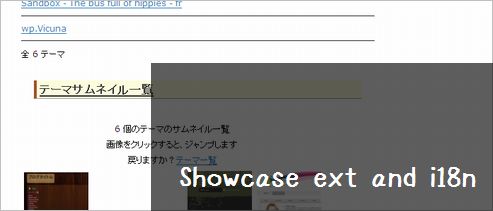
ギャラリーの目次の設定です。
テーマ名一覧、サムネイルの表示、その順番を設定可能です。
テーマ名一覧、サムネイル一覧を両方とも表示させる事も可能です。
サムネイルを表示する場合は列数を設定します。記事やページ内で
表示する事になるので、本文が記載される部分の幅を超えない様に
数を設定してください。また、テーマごとの境界を決定できます。
個人的には<hr />が分かりやすいかなと感じました。
テーマ情報オプション
ギャラリーに表示されるテーマの詳細情報の選択です。
作成者、テーマの説明、テーマのタグ、readme.txtへのリンクの有無を
決められます。翻訳タグというのは何故か機能しませんでした。。。
尚、readme.txtが無いテーマもありますので注意して下さい。
ユーザーに定義されたファイル名
Showcase ext and i18nではサムネイル、ギャラリーで表示する画像、ギャラリーの
画像のリンク画像を変更できますが、テーマには通常screenshot.pngが1つ入っている
事が殆どで、無い場合もあります。
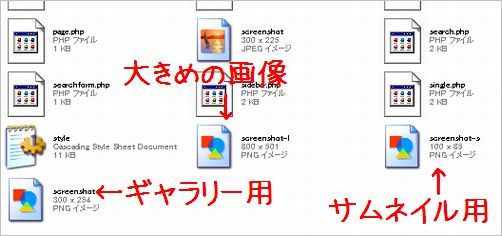
このギャラリープラグインの機能を上手く利用するにはサムネイル用の小さな画像、
ギャラリーに表示される中くらいの画像、ギャラリーに表示されている画像のリンク先の
大きな画像を同梱してアップロードすると、上手い具合にギャラリーっぽくなります。
その3種類の画像の名前をそれぞれのテーマフォルダ内で統一し、管理画面で設定します。
僕はサムネイル用にscreenshot-s.png、ギャラリー画像のリンク先の大きな画像に
screenshot-l.pngとして用意しました。テーマのフォルダ内は以下のようになっています。

用途
- WordPressのテーマでWebデザインブランディング
- 有料テンプレートのプレビューで購買意欲促進
- 好みのテーマが沢山あるから公開したい
- 作成テーマを見てもらって評価してもらいたい
などに如何でしょうか。海外みたいにテーマ配布サイトを作るのも良いかも。
デモを見てもらう事で有料のテーマ、例えばSEOテンプレート「賢威」
などの購買意欲も促す事も可能かと思います。
プラグインの実装
上記の設定を行った上で、実際に以下に実装してみます。
※テーマの画像をクリックするとscreenshot-l.pngがLightbox風に
表示されますが、重いです・・多分フリーズした訳ではないのでご安心下さい。
[showcaseext]
注意点など補足的な話
デモがうまく表示されない
デモは現在の記事やページを使ったデモになるので、テーマごとのcssの設定の違いで
当然ながらカラム落ちする事、うまく表示されない事もあります。
コンテンツの重複
デモページが動的に生成されますのでコンテンツが重複する形になります。
対処としてrobots.txtに以下を加えます。
User-Agent: *
Disallow: /?preview_theme=
これで、「http://example.com/?preview_theme=」以下のURLをインデックス
しないはず。。。なんですが、確証ありません。
Yahoo!ならサイトエクスプローラーでパラメーターで指定できます。
エクスプローラー→動的URL設定で設定可能です。
更に、rel=canonicalを加えておくとより安心かと思います。
出来ればmetaタグとしてnoindex,nofollowを加えたいのですが
方法が分かりませんorz
デモのリンクにも一応nofollowを付けておくといいかも。
theme-showcase-ext.phpを開いて393行目
<a href="' . get_bloginfo('url') . '/?preview_theme=' . $theme_name . '" target="_blank" alt="' . __('Let me test run this theme','showcaseext') . '">
の部分に以下のようにrel=”nofollow”を追加
<a href="' . get_bloginfo('url') . '/?preview_theme=' . $theme_name . '" target="_blank" alt="' . __('Let me test run this theme','showcaseext') . '" rel="nofollow">
あまり表示する事は無いと思いますが、ついでにreadme.txtにもnofollowを加えるなら301行目
<a href="' . $localreadme . '">' . $readme . '</a></span>
ここを以下のように追加
<a href="' . $localreadme . '" rel="nofollow">' . $readme . '</a></span>
これでデモとreadme.txtにnofollowを加える事が可能です。
