この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
出来なくても困らないけど出来たら出来たで
ちょっと嬉しいシリーズです。個人的には結構
地味な実装が好きなのでちょっと多用しそう。
明らかにWeb屋さんが多いともいますので、
ポートフォリオと題名には書きましたけど、
要は固定ページでギャラリーを手軽に作ろう、
という話。
普通にアーカイブファイルを条件分岐で、とかでも出来るんですが、固定ページを使うと実装がかなり楽だったのでこれはこれでアリかなと思いました。
コード
とりあえずコードです。
<?php
$num_cols = 4; // カラム数
$paged = (get_query_var('paged')) ? get_query_var('paged') : 1; // ページネーション
$args = array(
'posts_per_page' => 16, // 1ページに表示するポスト数
'cat' => 0, // 表示させたい記事カテゴリのID
'paged' => $paged
);
query_posts($args);
if (have_posts()) :
for ( $i=1 ; $i <= $num_cols; $i++ ) :
echo '<div id="col-'.$i.'" class="col">';
$counter = $num_cols + 1 - $i;
while (have_posts()) : the_post();
if( $counter%$num_cols == 0 ) : ?>
<!-- コンテンツがここに入る -->
<?php
endif; $counter++;
endwhile;
rewind_posts();
echo '</div>'; //カラムを閉じる
endfor;//ここからページネーション作成
next_posts_link('« 前へ');
previous_posts_link('先へ »');
else:
echo 'no posts';
endif; wp_reset_query(); ?>
このコードでgrid.php等の名前のファイルをpage.phpとは別に作ります。
これで、ページネーション付きのグリッドレイアウトを構築する用意が出来ました。この中にコンテンツを落とし込みます。
テンプレート属性
コンテンツを入れる前に、まず固定ページでテンプレート属性を使ってpage.phpとgrid.phpとでファイルを振り分けられるようにします。
grid.phpの冒頭に
<?php /* Template Name: grid */ ?>
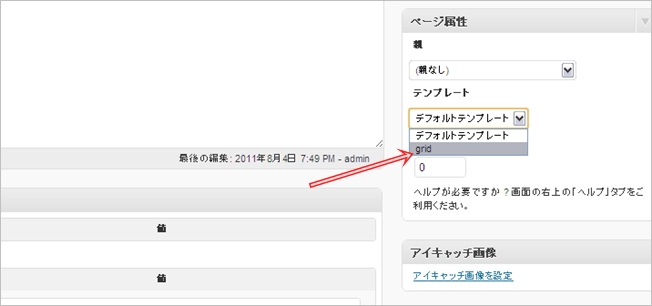
というように、テンプレート名を定義します。これだけで固定ページの投稿画面で以下のようにページ属性でテンプレートを選べるようになります。

gridを選択して更新すれば、先ほどのgrid.phpが使われます。このテンプレート機能はほんとうに便利ですのでぜひ使ってみて下さい。
コンテンツを流し込む
グリッドレイアウト、ファイルの振り分けの用意が整ったので、流しこむコンテンツを決めます。
<!-- コンテンツがここに入る -->
と書かれた部分ですね。ここにはループ内で使うタグが利用可能です。
記事の題名が「ポートフォリオ」なので画像入れてみます。
<a href="<?php the_permalink() ?>"><?php image_custom('image', 150, 80, left); ?></a>
アイキャッチを設定していたのでアイキャッチを入れてみました。
最後にpage.php同様、
<?php get_header(); ?> <?php get_footer(); ?>
などを入れればgrid.phpの完成です。
全体のコード
grid.phpの中身全部はこんな感じ↓
<?php
/*
Template Name: grid
*/
?>
<?php get_header(); ?>
<?php
$num_cols = 4; // カラム数
$paged = (get_query_var('paged')) ? get_query_var('paged') : 1; // ページネーション
$args = array(
'posts_per_page' => 80, // 1ページに表示するポスト数
'cat' => 0, // 表示させたい記事カテゴリのID
'paged' => $paged
);
query_posts($args);
if (have_posts()) :
for ( $i=1 ; $i <= $num_cols; $i++ ) :
echo '<div id="col-'.$i.'" class="col">';
$counter = $num_cols + 1 - $i;
while (have_posts()) : the_post();
if( $counter%$num_cols == 0 ) : ?>
<a href="<?php the_permalink() ?>"><?php image_custom('image', 150, 80, left); ?></a>
<!--コンテンツがここに入る-->
<?php
endif; $counter++;
endwhile;
rewind_posts();
echo '</div>'; //ここでカラムを閉じる
endfor; //ここからページネーション作成
next_posts_link('« 前へ');
previous_posts_link('先へ »');
else:
echo 'no posts';
endif; wp_reset_query(); ?>
<?php get_footer(); ?>
cssでレイアウトを調整。
.col { width:150px; float:left; margin-right:5px; }
5分で完成です。

画像汚くてすませんwこんな感じで超手軽に固定ページにページネーション付きのギャラリーコンテンツを作ることが出来ます。
雑感
カスタム投稿タイプで全く同じ事、それ以上の事が実現出来るので冒頭でも述べたように出来なくても困らないですけど、とにかく実装までが楽なので、これはこれで覚えておこうかなと思いました。
例えば飲食店ならメニューコンテンツ、美容院ならカタログとかにも使えそう。アーカイブページを使って作ることも出来ますが、SEO的には固定ページのほうがいい気がしますしね。
以上です。終わり。
(via:TransformationPowerTools)