この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
話題のjQuery Mobileを使用したWordPress
のiPhone用テーマを作成する方法のご紹介
です。あくまで、対応させる為のTipsという事
で了承願います。jQuery Mobileは、モバイル
に簡単に対応させる事が出来るライブラリで、
jQueryのプラグインです。
対応させるだけなのでcssの調整とか細かい点などはご自身で変更してみてください。
jQuery Mobile

基本的に、jQuery Mobileはライブラリを読みこめばあとはdivにidを振ったり、data-theme等を加えればいいだけのようなのでテーマファイルを作るときもその手順通りで済むようですね。
細かい作り方は割愛し、ここでは大まかな手順をご紹介します。デザインに関してはjQuery Mobileのドキュメントをご確認ください。
おおまかな手順
- 適当にWPテーマのフレームワークを用意
- header.phpにjQueryとjQuery Mobileのjsファイルへのリンクコード、cssを追記
- divにdata-roleとdata-theme、idを振る
- footer.phpに以下のコードを追記したり変更したり
- index.php、search.php、archive.php等のループを以下に変更
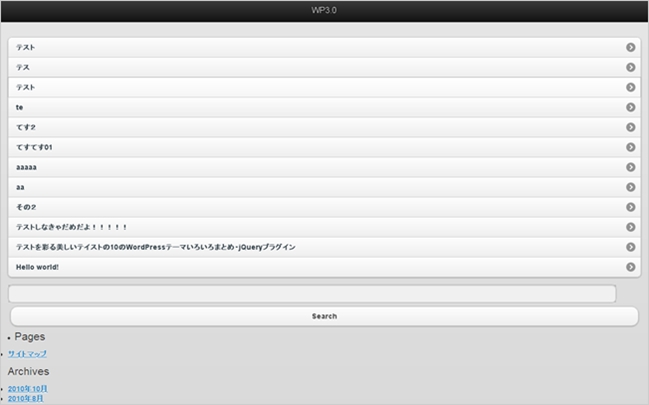
- 以下が完成したテーマ
<link rel="stylesheet" href="/css/jquery.mobile-1.0a1.min.css" /> <script src="/js/jquery-1.4.3.min.js"></script> <script src="/js/jquery.mobile-1.0a1.min.js"></script>
<body <?php body_class(); ?>>
<div data-role="page" data-theme="b" id="jqm-home">
<div data-role="header">
<h1><?php bloginfo('name'); ?></h1>
</div>
<div data-role="content">
</div><!-- data role content-->
<div data-role="footer" class="ui-bar">
<a href="#jqm-home" data-role="button" data-icon="arrow-u">上へ</a></div>
<?php wp_footer(); ?>
</div>
</body>
<ul data-inset="true" data-dividertheme="b" data-role="listview" data-theme="c">
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<li><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></li>
<?php endwhile;endif ?>
</ul>

ローカル環境でしか確認していませんけど、動作してたのでたぶん大丈夫じゃないかなと思います。
後は検索ボックスの装飾とかコメントとかcss書いたり広告入れたりですが、必要だったり不要だったりと個人差出るでしょうから、書いていません。
ユーザーエージェントで切り替える
テーマを作成したらユーザーエージェントでテーマごと切り替えればOKですかね。cssだけなら楽ですが、テーマを丸ごと切り替える必要があるので、PHPで切り替えたほうがいいのかな。
切り替える方法は、iWPhonePluginのコードを参考にするか、そのまま応用すれば楽そうだなぁと思いました。
このブログはまだ対応させていませんけど・・・暇ができたら対応したいです。
