この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
久しぶりにかなり便利そうな気がした
ので備忘録。CSS3で各ブラウザに対応
させるために加えるプレフィックスを
自動で付けてくれるライブラリです。
将来的にCSS3のプレフィックスは付け
る必要が無くなるのでそうなったら
これを外せばいいだけですね。
使い方もすごく簡単で3.7KBと軽量です。cssが管理しにくくて困ってる方は検討してみてはいかがでしょう。また、jQueryやmootoolsのようなライブラリに依存しないのも素敵ですね。
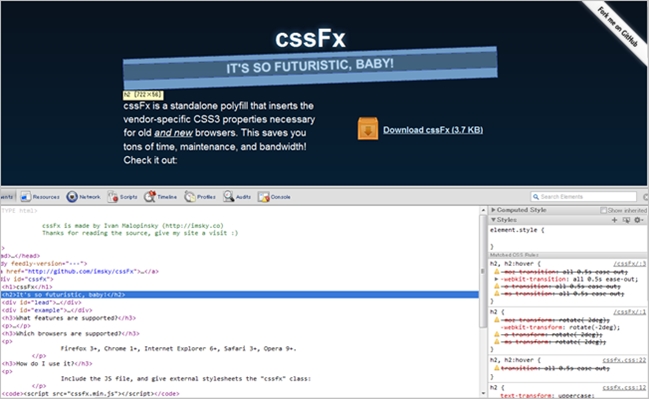
cssFx.js

地味にいいかも。CSSPrefixerみたいにプレフィックスを付けてくれるWebサービスはいくつか存在しますが、こういうのがあるのは多くの人が面倒だと思っているからですしね。これを、jsで付けようぜ、というのがcssFx.jsです。
何より、将来的にプレフィックスは不要になるので、そのときのメンテナンスもこれにしておけば、外すだけで済むので楽ですよね。

Chromeのデベロッパーツールで確認。cssファイルには含まれていないベンダープレフィックスが確認出来ました。
例えば、このキャプチャのIT’S SO FUTURISTIC, BABY!というテキストには以下のようにcssでアニメーションが指定してあります。
h2,h2:hover {
transition:all 0.5s ease-out
}
これが以下のように自動変換されます。
h2, h2:hover {
-moz-transition: all 0.5s ease-out;
-webkit-transition: all 0.5s ease-out;
-o-transition: all 0.5s ease-out;
-ms-transition: all 0.5s ease-out;
}
対応プロパティ
現在は以下のプロパティに対応しています。
- border-radius
- box-shadow
- flex-box
- gradients
- multiple-columns
- border-image
- transforms
- transitions
- opacity
- ellipsis
他にも何点か対応してるみたいです。
使い方
使い方は超絶シンプル。
<script type="text/javascript" src="cssfx.min.js"></script>
jsファイルを読み込んで、以下のようにcssにclass=”cssfx”と加えるだけ。
<link rel="stylesheet" href="cssfx.css" class="cssfx">
これだけで、プレフィックスを自動で加えてくれます。手軽で軽量で、非依存っていうのはなかなかいいですね。
まだちょっとしか触って無いので問題があるかどうかは把握できていません。時間を見て調べてみようかと思います。以下でデモも確認出来ます。
cssFx.js(via:dothtml5)