この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
個人的にお勧めしているjsfiddleですが、せっかくなのでちゃんと記事にして普及活動をしてみようかなと思います。jQueryのコードを気軽に試す、などにも最適です。
全部は書ききれないのでざっくりと、程度です。一応基本的な部分だけ・・jsdo.itでいいじゃんとか言われそうな空気満々ですが、いいならこんな記事書きませんのでお察し頂ければ幸いです。
jsfiddle

jsfiddleとは、その場でjsコードを実行、動作テストできるツールで、人気のjsライブラリのjQueryの公式サイトでもバグを伝えるときはjsfiddleを使用して動作を見せるように薦められます。
When You Report
A link to a reduced, working demo/test case that will never move (jsFiddle is good for this).
(意訳:バグを報告するときは、そのテストケースを伝えてね!例えばjsfiddleとか使ってね!)
というわけで、jQueryも薦めるシンプル、便利で広告も無く、見やすく、コードテストに最適なjsfiddleの基本的な使い方を解説していこうかと思います。もちろん、不便な点も無くはないので書いていきます。
大まかな手順
大まかな手順です。jsfiddleを開きながら試してみてください。
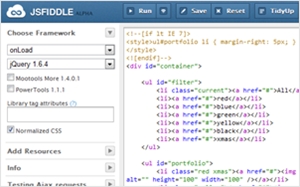
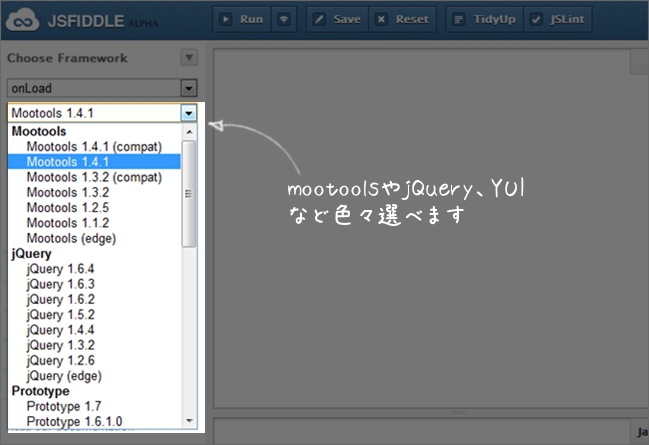
STEP.1 / ライブラリを選ぶ

jQueryやmootoolsなどライブラリを選択できますのでわざわざパスを書き込む必要はありません。もちろんHTMLやCSSのみの動作テストならライブラリの読み込み自体不要です。選べるライブラリは以下です。※バージョンは割愛
- mootools
- jQuery
- prototype
- YUI
- Grow
- Dojo
- Processing
- ExtJS
- Raphael
- RightJS
また、それぞれに関与するプラグイン等も選択可能です。
例えば、jQueryを選ぶと、jQueryUIや以下のようにjQuery Mobileも読み込めます。
何も読み込みたくない、という場合はNo-Libraryを選択します。CSSのみなんかは不要ですしね。
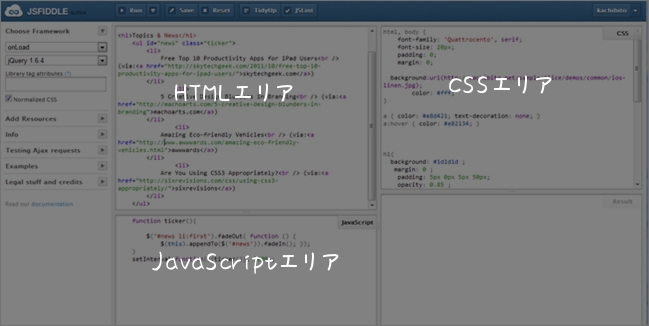
STEP.2 / html,css,jsを書く

普通に書いて行きます。HTMLはbodyやhead、DOCTYPE宣言などはデフォルトでロード済みなので書く必要ありません。DTDの選択はサイドバー→infoにて可能です。
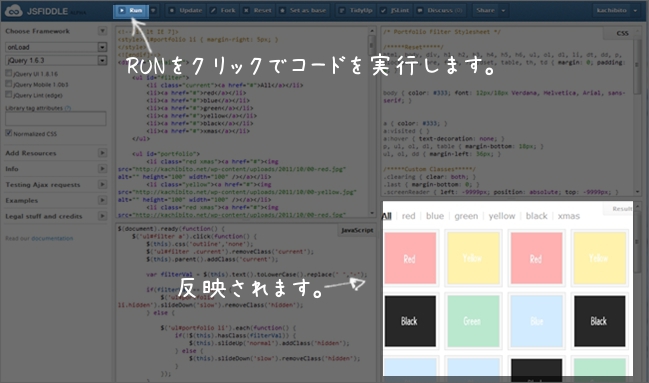
STEP.3 / 実行する

上のメニューバー、左端のRUNボタンで実行テストすると、右下のスペースに結果が反映されます。
[note]この時点ではまだ保存されていませんのでお気をつけ下さい。[/note]
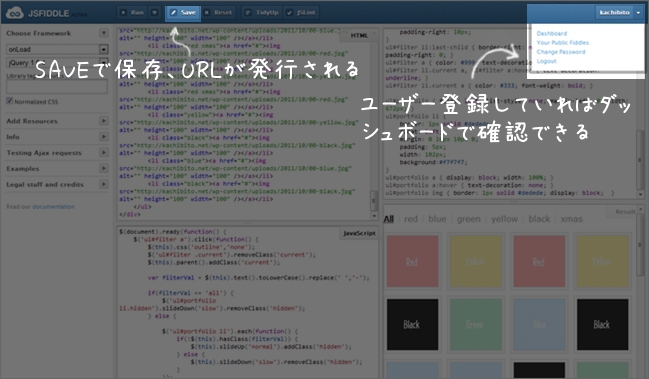
STEP.4 / 保存する

問題ないようならSaveすればURLが変わります。ユーザー登録している場合はダッシュボードで確認出来ますよ。
一連の流れはこんな感じです。
- ライブラリを選ぶ
- コードを書く
- 動作テストする
- 保存
ブログに埋め込む

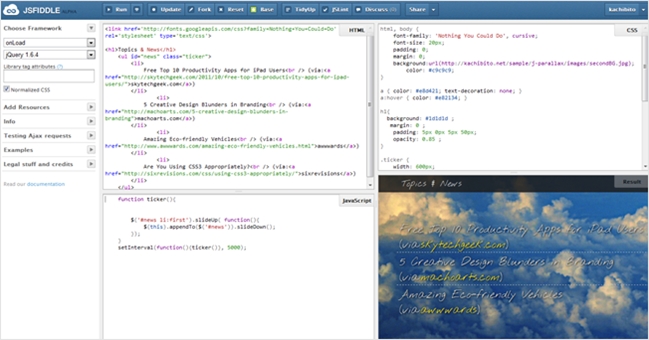
jsfiddleはブログ等に簡単に埋め込み、実行出来ます。このブログでも何度か記事で埋め込んでいます。
埋め込み方はいくつかあります。
デフォルト

そのまま渡されるコードです。iframeで渡されます。上図のようにコードを貰ってください。
※heightを変える場合は手動で調整します
<iframe style="width: 100%; height: 300px" src="http://jsfiddle.net/kachibito/Bv7CN/7/embedded/"></iframe></iframe>
タブの順番及び、最初に表示するタブを変える
最初見せたいタブから順にURLの末尾に「embedded/result,js,html,css/」と書いていきます。例えばcssを先に見せたいなら「embedded/css,result,js,html/」と書く。
<iframe style="width: 100%; height: 550px" src="http://jsfiddle.net/kachibito/RGRG4/5/embedded/result,js,html,css/"></iframe>
↓ result(実行結果)が最初に表示されるようになりました。
タブを非表示にする
表示させたくないタブがある場合。例えばjsじゃなくて、cssとhtmlの実行テストのみの場合、jsはいりませんので「/result,css,html/」と書けばOK。
<iframe style="width: 100%; height: 300px" src="http://jsfiddle.net/kachibito/Bv7CN/7/embedded/result,css,html/"></iframe>
↓ jsだけタブがありません。
スタイルを変える
コードの文字がちっちゃいよ!と思う方の気持ちも分かります。そんな時は末尾に「/presentation/」を加えてプレゼンモードにしてあげてください。
<iframe style="width: 100%; height: 300px" src="http://jsfiddle.net/kachibito/Bv7CN/7/embedded/js,result,html,css/presentation/">
↓ コードの文字サイズが大きくなっています。
[note]presentationモードは/js,result,html,css/が無いと動きませんのでご注意ください。[/note]
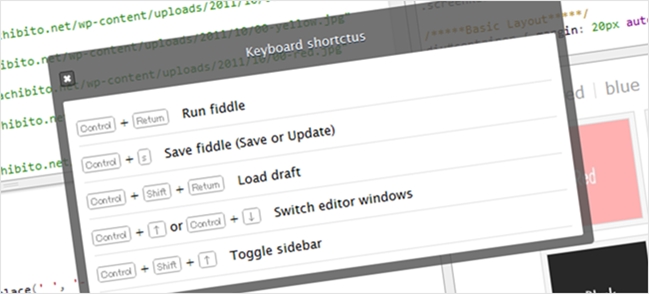
5つのショートカット

続いてショートカットです。様々なツールのショートカットも覚えて、更に増えるのかよ・・と思うかもしれませんが5つしか使えません。覚えると快適になります。
- Ctr + ↑とか↓でHTML、CSS、jsの入力箇所間を移動できます
- Ctr + Enterでコードを実行する=RUNと同じ効果です
- Ctr + Shift + Enterで実行画面を全画面表示にする
- Ctr + s で保存またはアップデート
- Ctr + Shift + ↑ でサイドバーの表示/非表示
特に、2の即実行と、3の全画面は頻繁に使うと思います。jsfiddleの一番左下でショートカットを確認出来ます。
他の機能
他の機能です。
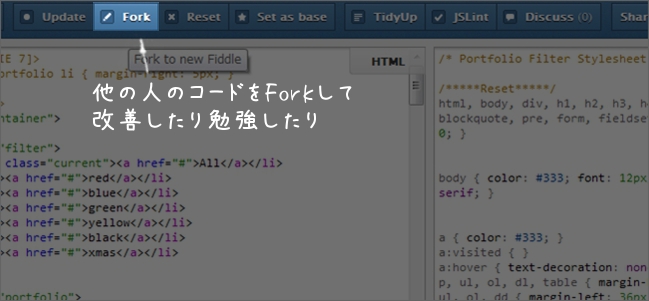
フォークする

他の方のコードをフォークできます。ただし、フォークしたコードのURLは強制的に公開されます。他の人はどう探すの?という話になりますが、jsfiddleにはソーシャルな機能はありません。
僕はStackOverflowをよく見に行っていますが、ここではjsfiddleがよく使われていますので、参考になったコードはそのままフォークします。
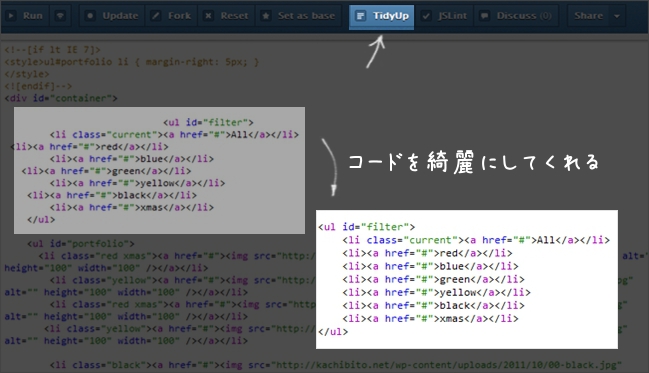
コード整形

コードを綺麗に整形してくれます。保存前にしとくといいですぞ。
構文チェック(Lint)

一応バリデート出来ます。
cssのリセット

Normalized CSSを使えます。これは最初からチェックが入っていますが、不要ならチェックを外して下さい。
タイトルと説明をつける

サイドバーのinfoでタイトルと詳細を決められます。jsfiddleは何もせず保存すると、ランダムな文字列をタイトルにしますので、ダッシュボードで探しにくくなります。
なので、タイトル(と、詳細)は一応付けた方が良さそうです。僕は大抵は詳細にはTodoを書きます。あとで調べる、とかそんなん。
他サイトでホスティングされてるリソースを使う

他サイトでホスティングされているようなスクリプトやCSSを読み込むことが出来ます。ただし、フォークされた場合にcssへの直リンクが増える可能性がありますので自サイトでホスティングしているファイルを使うときは十分に気をつけてください。画像も同様です。
Tipsとか
ちょっとしたこと。こういう事も出来ますよ、みたいな情報です。
外部リソースが動的な場合は最後に拡張子をつける
jsfiddleでは、拡張子でリソースを判別しています。
http://example.com/abc.js?somevar=somevalue&dummy=.js
なので、動的リソースを使う場合は最後に拡張子(.js)を付けてあげてください。
過去のリビジョンの確認は数字で
アップデートを繰り返していくとURLに数字がつきます。例えば
http://jsfiddle.net/kachibito/Bv7CN/
をアップデートすると
http://jsfiddle.net/kachibito/Bv7CN/1/
になり、重ねていくと数字も2、3、と変更されますので、アップデートする前のコードを見たいときは数字をさかのぼればOKです。
[note]ダッシュボードでもアップデート前のオリジナルが保存され、アップデートしたものはRevision 7と表記されています。[/note]
GitHubリポジトリから直接レスポンスを渡す
Ajaxリクエストを使用します。ドキュメントはここ。
以下はその例です。
CoffeeScriptを使う
jsfiddleのライブラリにはCoffeeScriptはありませんので外部リソースでcoffee-script.jsを読み込み、htmlエリアに直接書き、no wrap(head)を、ライブラリはNo-Libraryを選択します。
分からない場合は以下をフォークしてください。
その他
モバイルでのデバッグやDiscussによるコメント機能、XHRリクエストなども可能です。詳しくはドキュメントの「高度な使い方」をどうぞ。
ちょっと不満に感じるかも、な点
一応、こんな事もあります。
- ちょっと重いです。割と致命的っちゃ致命的ですけど、それを我慢出来るほど個人的には気にいっています。
- タグ付けとか出来ないので沢山保存すると探しにくいです。スニペットの保存場所程度に考えた方がいいかも。
- コードのライセンスは守られません。
- URLを自分しか知らないだけで、基本的には全てのコードは公開されています。非公開は出来ません。
- IE6は非対応です
雑感
まぁでも基本的にほとんど不満だと思ったことはありません。
過去に書いたコードを探す、とかはあんまりしませんし、誰かと共有したいとかもあんまり無く、むしろコソコソ一人でやりたい人間なのです。
あと、やはり見やすいのが大きいですかね。邪魔な情報も無いので今は不満はほぼ0です。たまに重いのだけ改善すると嬉しいですけど、広告も全く無く、完全に無料なので本当に助かってます。
jsを勉強したいけど、人が多くいるとやりにくい、みたいな方はぜひ触ってみてください。以上、簡単ですが、使い方をご紹介しました。