 WordPress
WordPress プログラミング
 WordPress
WordPress  cssやプログラミング
cssやプログラミング Webフォントを利用する際に知っておくと役立ちそうなTipsとかサイトいろいろ
 cssやプログラミング
cssやプログラミング cssとhtmlをその場で書くだけですぐに結果を確認出来る・dabblet
 jQuery
jQuery jQuery事始めvol.3・プラグインに頼らず自分でクリックで切り替わるタブメニューを作ってみる
 WordPress
WordPress WordPressテーマのcssの末尾にクエリ文字を加えてキャッシュさせないようにする
 jQuery
jQuery 地図にマッピングし、指定した位置にコンテンツを表示出来る軽量jQueryプラグイン・CRAFTMAP
 iPhone / iPad
iPhone / iPad 国内のiPhoneアプリでデザインが参考になったWebサイトいろいろ
 cssやプログラミング
cssやプログラミング jQueryライクで軽量なライブラリのzepto.jsを使用したモバイル向けフレームワーク・Zoeyと日本語サンプル
 cssやプログラミング
cssやプログラミング 2011年に配信したjQueryやWordPressなどのWeb制作向け情報・総まとめ
 jQuery
jQuery jQueryとVimeoのAPIでサムネイルを作成し、動画をLightbox風にポップアップさせる
 iPhone / iPad
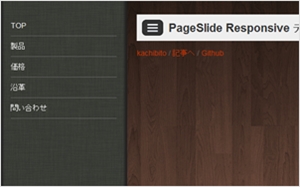
iPhone / iPad モバイルサイズになると自動でグローバルメニューをPathのような横スライド式に切り替える軽量jQueryプラグイン・PageSlide Responsive
 cssやプログラミング
cssやプログラミング ドロップダウンメニューやスライドショーなどを取り入れたWebサイトをレスポンシブWebデザイン対応で構築する為の勉強用テンプレ・YAMB
 iPhone / iPad
iPhone / iPad iPhoneやiPadでドラッグやリサイズ可能なコンテンツを容易に実装出来る・jQuery.ui.touch-punch.js
 jQuery
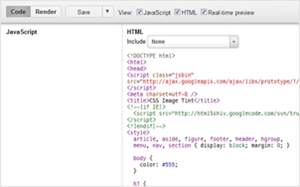
jQuery JavaScriptをブラウザ上で開発、その場で実行できるJSBinがオープンソースで公開されてたのでインストールしてみた
 WordPress
WordPress FoundationをベースとしたHTML5製のレスポンシブ対応WordPressテーマフレームワーク・Reverie
 jQuery
jQuery HTML5のmenu要素にも対応した、独自の右クリックメニューを実装するjQueryプラグイン・jQuery contextMenu
 jQuery
jQuery 要素を無限スクロールさせるjQueryプラグインいくつか
 jQuery
jQuery テキストや画像でパララックス効果のあるコンテンツを実装するjQueryコード
 cssやプログラミング
cssやプログラミング 今年(2011年)参考になったWeb制作者向けのスライドいろいろ
 jQuery
jQuery 画像を画面いっぱいに広げてフェードエフェクトで切り替えるスライドを実装するjQueryプラグイン・slideshowify.js
 Webサービス
Webサービス WebGLを使って作られた、街全体が3DになるNokia Maps 3Dのクオリティが凄かった
 jQuery
jQuery