 iPhone / iPad
iPhone / iPad レビュー
 iPhone / iPad
iPhone / iPad  cssやプログラミング
cssやプログラミング mootoolsをベースとしたオープンソースのモバイル向けフレームワーク・Moobile
 アイデア
アイデア 防犯グッズに見えないネコ型キーホルダー
 Webサービス
Webサービス ノイズのパターン画像をオンラインで生成出来るWebサービス・Noise Texture Generator
 cssやプログラミング
cssやプログラミング ベーシック且つシンプルなレスポンシブWebデザイン対応CSSフレームワーク・Exegesis-Framework
 jQuery
jQuery スクロールすると左右から画像が集まってくるWebデザインのNizoっぽいやつをjQueryで作る
 WordPress
WordPress WordPressのカスタムメニュー(wp_nav_menu)を使って、サブタイトル付きのナビゲーションを実装する
 WordPress
WordPress 「この記事をお気に入りに追加」を実装できるWordPressプラグイン・WP Favorite Posts
 アイデア
アイデア 一輪バイク・・・
 jQuery
jQuery 見た目がFacebookのLikeboxっぽいTwitterウィジェットを作成出来るjQueryプラグイン・Twitter Follow Box
 WordPress
WordPress デジタルコンテンツのダウンロード販売に特化したECサイト向けのWordPressプラグイン・Easy Digital Downloads
 cssやプログラミング
cssやプログラミング 擬似クラスや属性セレクタ等でフィルタリング可能なCSSセレクターのシンプルなリファレンス
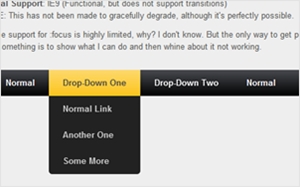
 cssやプログラミング
cssやプログラミング CSS3で作る、ドロップダウン⇔アコーディオンの切り替えをするレスポンシブWebデザイン対応のグローバルメニュー
 cssやプログラミング
cssやプログラミング スマフォのフリックにも対応しているカルーセルを実装できるJSライブラリ・inflickity
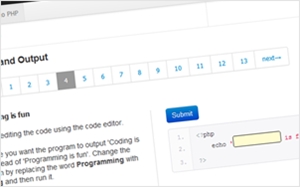
 Webサービス
Webサービス 穴埋め問題を解くような形式でPHPを学べる勉強サイト・(un)classroom
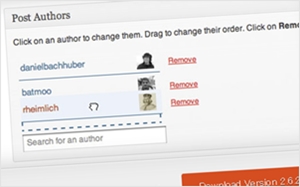
 WordPress
WordPress 1つの記事に対して、執筆者を複数ユーザー割り当てられるWordPressプラグイン・Co-Authors Plus
 cssやプログラミング
cssやプログラミング 商用利用もWebフォントも無料で利用出来るサンセリフ系フォント・Subtle Sans
 jQuery
jQuery 省スペースで印象的なプレゼンができる・Presenteer.js
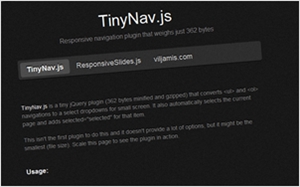
 iPhone / iPad
iPhone / iPad li要素で作ったナビゲーションリンクを、Media Queriesで設定したブレークポイントでselect要素にする軽量ライブラリ・TinyNav.js
 iPhone / iPad
iPhone / iPad CSS3による様々なエフェクトが選択可能なレスポンシブWebデザイン対応イメージスライダーを実装するjQueryプラグイン・REFINESLIDE
 jQuery
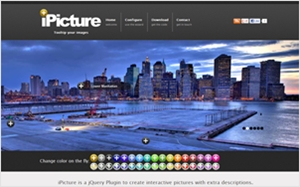
jQuery 画像の任意の箇所にツールチップを配置出来るjQueryプラグイン・iPicture
 WordPress
WordPress