 jQuery
jQuery レビュー
 jQuery
jQuery  jQuery
jQuery 要素にフローティング効果を手軽に与えられるjQueryプラグイン・jqFloat.js
 cssやプログラミング
cssやプログラミング 著作権放棄のレスポンシブWebデザイン対応CSSフレームワーク・ingrid
 jQuery
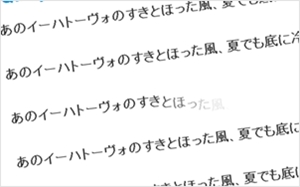
jQuery アニメーションしながら少しずつ文字を表示させていくエフェクトを実装するjQueryプラグイン・Lettering Animate
 jQuery
jQuery 画像にマウスホバーするとズームする拡大鏡っぽいやつを簡単に実装できる2KBの軽量jQueryプラグイン・loupe
 jQuery
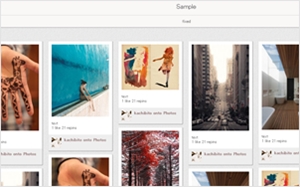
jQuery Pinterestっぽいレイアウトを作ってみる
 jQuery
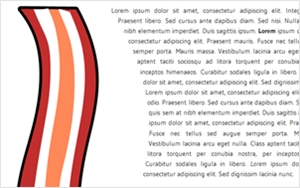
jQuery ベジエ曲線のラインに沿ってテキストを折り返すことができるjQueryプラグイン・Bacon!
 WordPress
WordPress お手軽WordPress Tips : Gistに書いたコードをプラグイン不要でブログに表示させる為のショートコード
 Webサービス
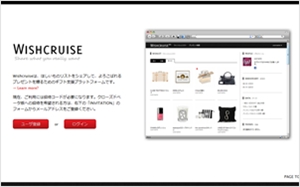
Webサービス あなたの「プレゼントしたい」欲を支援する国産ソーシャルギフトサービス・Wishcruise
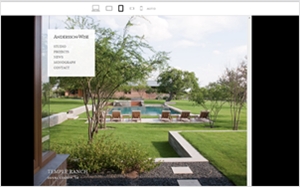
 Webデザイン
Webデザイン Web上で「飛び出す絵本」の動きを表現したBeercamp 2012がちょっと凄かった
 jQuery
jQuery ブログのフッター等にjQueryでTumblrに投稿した画像を表示する
 jQuery
jQuery 背景いっぱいに画像を表示、スライドショー化にも対応した軽量なjQueryプラグイン・BACKSTRETCH
 iPhone / iPad
iPhone / iPad URL指定可能なレスポンシブWebデザイン対応確認ツール・responsive.isと似たようなやつ何個か
 cssやプログラミング
cssやプログラミング iPadやiPhoneなどのスワイプ操作にも対応の、シンプルなHTML製プレゼンテーションを作成する為のフレームワーク・slides
 cssやプログラミング
cssやプログラミング JavaScript無しで作るレスポンシブなコンテンツスライダー・CSS3 Responsive Slider
 iPhone / iPad
iPhone / iPad レシポンシブWebデザイン対応のツールチップを実装するjQueryコード
 アイデア
アイデア 使いきりタイプの固形石鹸のアイデアがちょっと素敵かも
 jQuery
jQuery 要素をレンガ風に配列するスクリプト・jQuery Masonryで、配列させる要素を下揃えにする
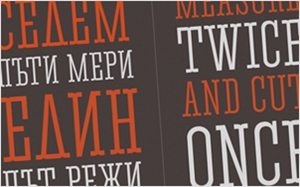
 cssやプログラミング
cssやプログラミング モリサワのWebフォントが無料キャンペーンやってたので試してみたよ
 Webデザイン
Webデザイン 今月ダウンロードしたフリーフォントまとめ
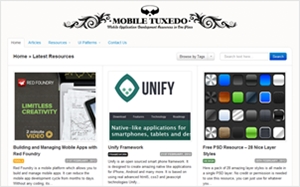
 iPhone / iPad
iPhone / iPad デザインやツール、フレームワークなど、スマフォアプリの開発向けリソースだけを淡々と紹介するサイト・Mobile Tuxedo
 Webサービス
Webサービス