 Webサービス
Webサービス レビュー
 Webサービス
Webサービス  Webサービス
Webサービス 15秒でHTML5のテンプレを作成出来るWebツール・InitializrがTwitter Bootstrap 2にも対応した模様です
 WordPress
WordPress 日本の企業サイト向けに作成された高性能でレスポンシブWebデザイン対応の無料WordPressテーマ・BizVektor
 iPhone / iPad
iPhone / iPad その場でサクッとiPhoneやiPad等の幅でWebサイトの表示確認が出来るレスポンシブWebデザインの補助用ブックマークレット・Resizer
 WordPress
WordPress シンプルでクリーンでレスポンシブWebデザイン対応なフリーのWordPressテーマ・Origin
 Webデザイン
Webデザイン 最新のWebデザイントレンドを取り入れたWebサイトを紹介するデザインギャラリー・stylesinspiration
 WordPress
WordPress 利用中のテーマやプラグインのCSS編集と保存がその場で出来るWordPressプラグイン・WP Live CSS Editor
 jQuery
jQuery 「パス」を定義して、スクロールに応じて曲線を描くようなアニメーションを実装出来るjQueryプラグイン・Scroll Path
 Webサービス
Webサービス 色を指定すると、トーン表や同系色など、その色に関連した情報を抽出してくれるカラー提案サービス・colllor
 WordPress
WordPress HTMLやCSSのマークアップのパターンを作成し、その場で編集、インタラクティブに確認出来るツール・・・・を作れるWordPressテーマw
 WordPress
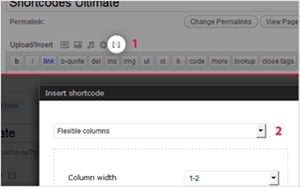
WordPress ショートコードで使えるタブやスライダー、Twitterのツイート表示など、30以上の機能を搭載したWordPressプラグイン・Shortcodes Ultimate
 cssやプログラミング
cssやプログラミング どんな要素でも全画面表示に出来るFullscreen APIをブログの記事に使ってみる ※動作サンプル有
 iPhone / iPad
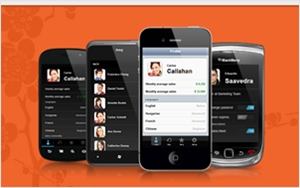
iPhone / iPad HTML5製のWebサイト向けUIフレームワーク・Kendo UIモバイル版の日本語サンプル作った
 Webサービス
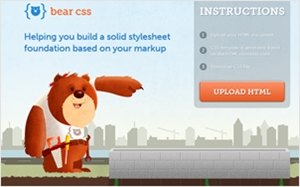
Webサービス HTMLファイルをアップロードすると、使われているclassやidを取り出してcssの雛形にしてくれるWebサービス・Bear CSS
 アイデア
アイデア 街中の至るところに小さな世界を作り出す、ミニチュアゲリラアートがすこぶる可愛い
 jQuery
jQuery ページ内に「しおり」を付けられるシンプルなjQueryプラグイン・youRhereで「後で読む」ユーザーに配慮する
 jQuery
jQuery 連続した要素を分割してページネーションを実装、移動時にエフェクトを加えるjQueryプラグイン・jPages
 WordPress
WordPress 「Pinterestに投稿する」ボタンをWordPressに設置するコード
 cssやプログラミング
cssやプログラミング [書評]jQuery Mobile スマートフォンサイト デザイン入門
 jQuery
jQuery jQueryによる背景のスライドショーを手軽に実装出来るWordPressプラグイン・Site Background Slider
 jQuery
jQuery ユニークなボックスタイプのナビゲーションメニューを実装するjQueryプラグイン・BoxyMenu
 jQuery
jQuery