この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
たまたま見かけて便利そうだったので
シェア。良く使われるドロップダウン
メニューやページスクロール、タブや
ツールチップなどを1つのjsファイルで
実装可能にする国産のjQueryプラグイン
です。制作が楽になるのでLaquu、と
いう名みたいです。
国産のプラグインなのでドキュメントも日本語です。英語が苦手な方でも手軽に使えるのではないかなと。また、無駄な装飾も無いので既存サイトに落とし込んだり、シンプルなフレームワークとしても良いかもしれません。
以前ご紹介したsimplelibと同様にパッケージ化されているので選択肢が増えた印象です。
Laquu.JS

シンプルで装飾も自由に出来るのでなかなか汎用的ではないかなと思います。ライセンスもMITなのはありがたいですね。
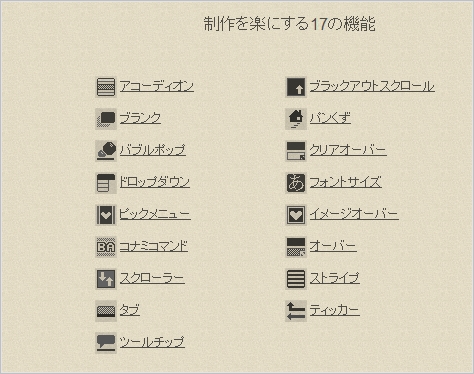
備わっている機能

機能はこんな感じ。どれも良く探している機能じゃないかなと思いますが、これらの機能を1つのjsファイルで使うことが出来る、というもの。
- アコーディオン
- ブラックアウトしてからスクロール
- リンクを別窓に
- アニメーションエフェクト付きのパンくず
- バブルポップアップ
- クリアオーバー
- ドロップダウンメニュー
- フォントサイズ変更
- 画像がアニメーションするアコーディオンメニュー
- イメージオーバー
- コナミコマンド
- オーバー(サンプルではテーブルを使用)
- スムーズスクローラー
- テーブルのストライプ
- タブ
- ニュースティッカー
- ツールチップ
これらの機能を1つのjsファイルで使えます。
デモ

配布サイトにもデモがあるんですが、同じページで動くかテストしたかったので簡単にサンプル作りました。
Sample
コード
<script type='text/javascript' src='http://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js'></script> <script type="text/javascript" src="jquery.laquu.js"></script> <script type="text/javascript" src="jquery.easing.1.3.js"></script>
本体とプラグインと、必要な場合はeasingプラグインを読み込みます。
<script type="text/javascript">
$(function(){
laquu("div#example01").accordion();
laquu("div#example02").blackoutScroll();
laquu("div#example03 .blank").blank();
laquu("div#example04").breadcrumb();
laquu("div#example05 .popup1").bubblepopup();
laquu("div#example06 .dropdown").dropdown();
laquu("div#example07 .switch").fontsize();
laquu("div#example08 .slide li").innerSlide();
laquu("div#example09 table tr").over();
laquu("div#example10").tab();
laquu("div#example11 a.pagetop").scroller();
laquu("div#example12 .ticker").ticker();
laquu("div#example13 .tooltip").tooltip();
});
</script>
1つのページでいろいろ使いたい場合は上記のように書けばOKです。シンプルで分かりやすいですねー。装飾はcssで行いますので、既存サイトに組み込みやすいので無いかなと思います。他の書き方なども日本語で分かりやすいと思いますのでチェックしてみてください。
フレームワーク的にも使えそうですね。全部調べてないので、もしコンフリクトなど見つけられたら作者さんにフィードバックを送ってあげてください。
Laquu.JS(via:webox blog)