この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
シンプルで良かったので一応メモ。レスポ
ンシブWebデザインのTipsです。Media Queries
とjQueryを使用して、スマフォでアクセス
した時だけ、邪魔になりがちなナビゲー
ションメニューを上に隠す、みたいな手段。
割と良かったので参考までに記事に備忘録
として残しておきます。
隠すというと語弊があるんですけど・・・凄くシンプルな方法です。
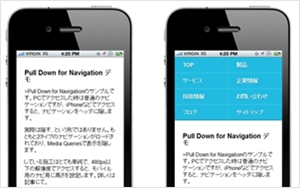
Pull-Down-for-Navigation

通常のPCでは普通のナビゲーションですが、スマートフォンの場合、このように上に隠れています。しかし、タップで降りてくる、引っ張る、などのギミックではありません。
まずはデモをご覧下さい。
Sample
QRコードでもアクセス出来ます。

jQuery
Media Queriesの内容はだいたい予想が付くと思いますのでjQueryだけ。これもかなり単純ですが。
function checkWidth () {
// スマフォ用のボックスの高さを取得
var mobileNavHeight = $('#mobile').height();
// 480px以下の幅のブラウザでアクセスした時は
if ($(window).width() < 481) {
$('#site').css({
// さっき取得したボックスの高さをここに持ってくる
top: mobileNavHeight + 'px !important'
});
// その高さに合わせて、場所を移動させる
$(window).scrollTop(mobileNavHeight);
}
// 幅が480px以上ある時は
else if ($(window).width() > 480) {
$('#site').css({
// そのまま
top: 0 + 'px'
});
$(window).scrollTop(0);
}
}
$(document).ready(function(){
checkWidth();
});
図をかきました。

適当な説明ですけど、こんな感じ。タップで、とかスワイプで、とかありますけど、特にユーザーにとってそういうエフェクト必要の無いサイトとかクライアントワークでないならこれで十分のような気もしますね。
ちょっとイレギュラーな事があるとうまく動作しないかもしれません。まぁこんな手もありますよという事で。