 ソフトウェア
ソフトウェア エディタ
 ソフトウェア
ソフトウェア  ソフトウェア
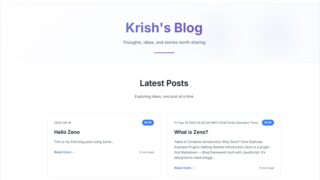
ソフトウェア プラグインによる拡張を前提に設計された軽量高速なオープンソースのMarkdownブログフレームワーク・「Zeno」
 ソフトウェア
ソフトウェア Markdownでナレッジベースを作成出来るセルフホスト可能なオープンソースのメモアプリ・「NoteDiscovery」
 ソフトウェア
ソフトウェア Markdownで書いてそのままWebページとして公開できる場を提供するシンプルなオープンソースのWebアプリ・「SlugPost」
 JavaScript
JavaScript 軽量で高速、カスタマイズ性も高いオープンソースの非依存なJavaScript製リッチテキストエディター・「Editium」
 ソフトウェア
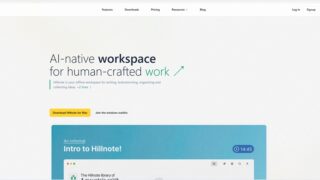
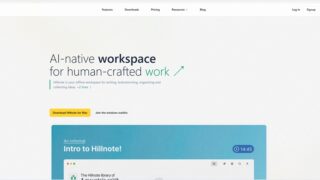
ソフトウェア ブラウザやAIの機能を備えたオープンソースのパーソナルAIノートアプリ・「Surf」
 ソフトウェア
ソフトウェア TypeScript/JavaScriptも使えるオープンソースのNode.jsノートアプリ・「NodeBooks」
 ソフトウェア
ソフトウェア モバイルファーストに設計されたPWAサポートのHTML/CSS/JavaScript向けOSSコードエディター・「RowCode」
 ソフトウェア
ソフトウェア 任意のテキストに行数を含めたり絵文字だけ削除する等のフォーマットが出来るシンプルなOSS・「Text Formatter」
 ソフトウェア
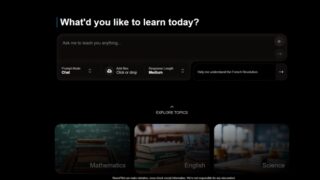
ソフトウェア NotebookLM代替として開発された、任意のドキュメントを元にAIアシスタントと対話したりクイズを作成したりメモの自動生成なども可能なOSS・「PageLM」
 ソフトウェア
ソフトウェア 気軽に知識を投稿して、それぞれを繋げてナレッジベースを作成出来るオープンソースのデスクトップアプリ・「Cotoami(言編み)」
 ソフトウェア
ソフトウェア 任意のオーディオファイルのサイズ縮小や切り取り、結合、メタデータの編集などが可能なオープンソースのWebアプリ・「SoundTools.dev」
 ソフトウェア
ソフトウェア チームで任意のドキュメントを作成、管理できるオープンソースのコラボレーションドキュメントワークスペース・「Snapdocs」
 ソフトウェア
ソフトウェア React開発者向けに設計されたオープンソースのモダンなLexicalベースのリッチテキストエディター・「LexKit」
 ソフトウェア
ソフトウェア ExcalidRawライクに使えるオープンソースのコラボレーションホワイトボードアプリ・「Sketchidraw」
 Webデザイン補助
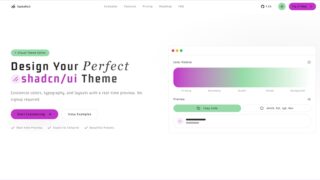
Webデザイン補助 Tailwind及びshadcn/uiの為に作られたオープンソースのノーコードビジュアルテーマエディター・「tweakcn」
 ソフトウェア
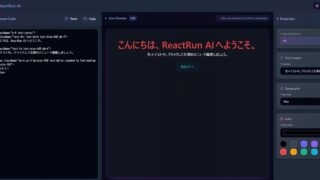
ソフトウェア ビジュアルエディターとAIによるコード分析機能を備えたオープンソースのReactコンポーネント開発Webアプリ・「ReactRun AI」
 ソフトウェア
ソフトウェア クロスプラットフォーム対応で大規模ファイルの処理も対応可能なオープンソースの開発者向けJSONビューア・「JSONinja」
 ソフトウェア
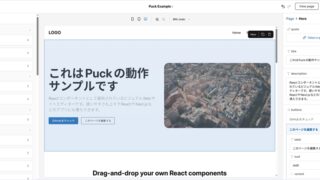
ソフトウェア Reactコンポーネントとして提供されるオープンソースのモジュール式ビジュアルWebサイトエディター・「Puck」
 ソフトウェア
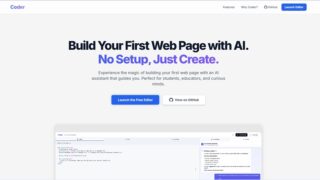
ソフトウェア AIチャットが併設されたHTML/CSS/JavaScriptのコードテスト及びプレビューが可能なオープンソースのWebアプリ・「Coder」
 ソフトウェア
ソフトウェア プライバシーとセキュリティファーストで設計されたノート&ナレッジ管理ツール・「PrivateNotes」
 ソフトウェア
ソフトウェア