この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
Web制作を行う前の配色チェック
に手軽で良さそうでしたので備忘録
がてら記事にします。コントラストが
十分かどうか、などその配色がアク
セシビリティガイドラインに沿ってい
るかを示してくれるツールです。
Webツールとソフトウェアがあります。
目的はシンプルなツールですが機能はなかなかです。
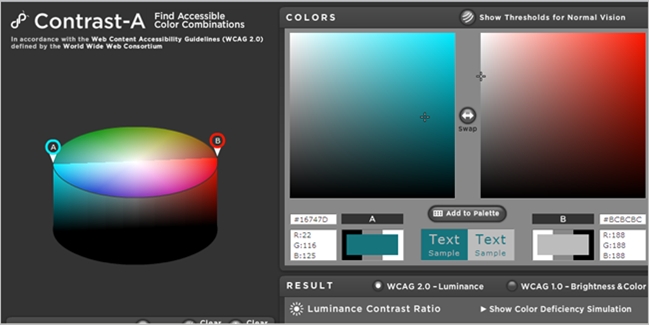
Contrast-A

Webサービスをご紹介しますが、無料でダウンロードして使えるAir製のソフトウェアもあります。
手軽に使える

基本的にマウスで操作できます。配色を左で決めて、明暗を右で調整、リアルタイムでプレビュー。

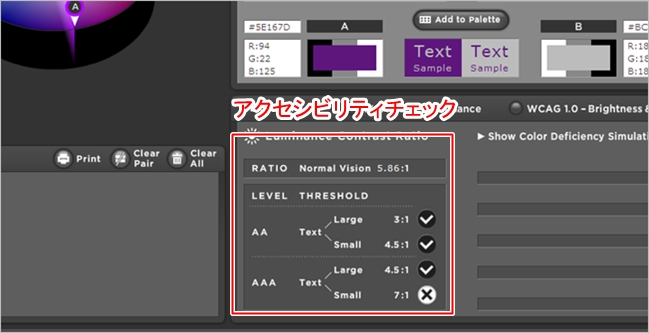
アクセシビリティチェックもリアルタイムで表示されます。

何かと使い勝手も良いのですが環境によっては横スクロール出るかもしれません。
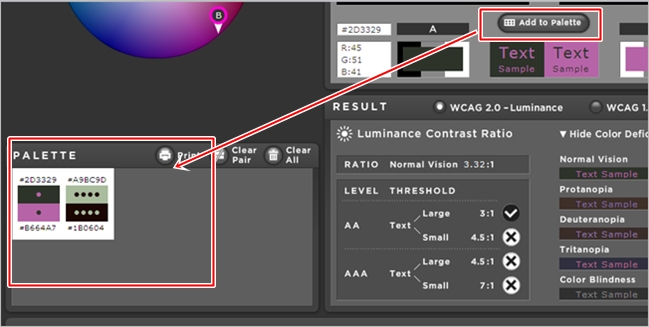
パレット機能

パレット機能もあります。丸の数はチェックをクリアしているかを表しています。
ソフトウェアも

Air製のフリーソフトもありました。まだ試していませんけど・・
ブラウザでしか試していませんが、もしかしたらAdobeAir製の方が良いかもしれません。以下よりお好みでどうぞ。
