この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。

マウスオーバー等で吹き出しが
現れるツールチップのまとめです。
jQueryが殆どになります。
吹き出しは画像やcssを変更
すれば別の形状にする事も可能
なのでうまく活用したいですね。
吹き出し以外のツールチップを実装できるjsをお望みでしたら以下の記事が参考になりそうです。
15 jQuery Plugins To Create A User Friendly Tooltip
40+ Tooltips Scripts With AJAX, JavaScript & CSS
vTip

凄く可視性が高い吹き出し。フェードインで表示し、マウスオーバーの間はマウスストーキングします。使いやすそう。対象がテキストでも画像でもOK。試しに入れてみました。以下のリンクにマウスをあわせるとバルーンが現れます。角はcssで丸くしました。デフォルト状態だとマウスカーソルにarrow部分が重なってしまうので位置を調整しています。vTip.jsを開いて以下の座標(オレンジの部分)を修正すれば位置を調整できます。数値は変更後の値です。
this.vtip = function() {
this.xOffset = -10; // x distance from mouse
this.yOffset = 30; // y distance from mouse
DLは以下から。
以下からはデモはDLサイトでご確認下さい。
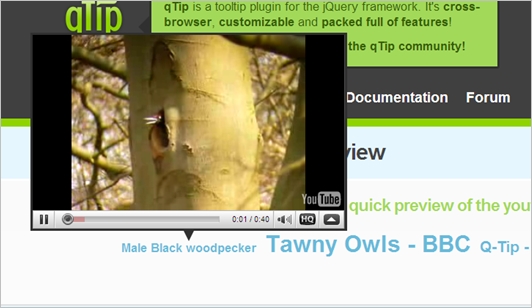
qTip

Dynamic contentにバルーンタイプがいくつか。リンクにマウスオーバーするとリンク先のサムネイルや動画を吹き出し内で表示。
jquery tools – tooltips

右メニューの「Tooltips」にいくつか。マウスオーバーで半透明のバルーンが出現。エフェクトの加えられたものも。
jquery tools – tooltips
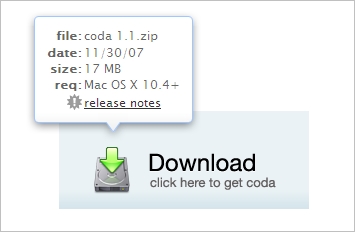
Coda Popup Bubbles

オンマウスで吹き出しがふわっと浮かび上がります。中にはDLファイルの情報が入っていたり。いいアイデアです。
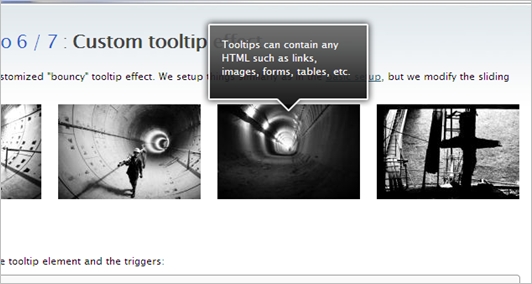
Build a Better Tooltip with jQuery Awesomeness

ストンと吹き出しが落ちてくるエフェクトがかけられています。枠は半透明。これは見やすい。
Popup Bubble

吹き出しは画像なので吹き出しじゃなくてもいいっちゃいいのですが、動きがいいのでご紹介。マウスオーバーでバルーンがフェードインしながらスッと降りてきます。
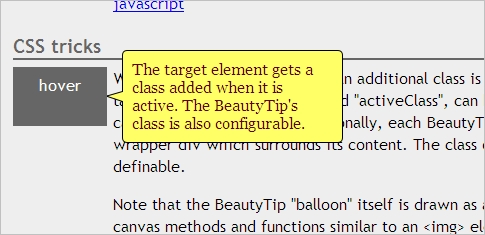
BeautyTips

かなりの数のサンプルがあります。オンマウスからクリックするタイプまで様々。いろいろお試しになっては如何でしょう。
Image-free CSS Tooltip Pointers

背景を変える事でサイトデザインにあわせやすいですね。マウスオーバーでフェードインします。離すとフェードアウト。
Image-free CSS Tooltip Pointers
Prototip

個人でも商用でも有償ですが、沢山の有用なプラグインがあります。クリックで消せるタイプ、揺れるタイプ、マウスオーバーしてる間はマウスストーキングするタイプなどなど。個人1ドメインで3ユーロ、商用1ドメインなら49ユーロという感じです。
Prototip
A jQuery inline form validation

入力フォームの内容を検証するjQueryプラグイン。内容の正誤を吹き出しで表示します。
UniTip

マウスオーバーで半透明の吹き出しが表示。マウスストーキングもします。改行等も出来る。これは使えそうです。改行の方法は以下のようにアンカータグのtitle内で行うようです。
<a class="right tip" href="#" title="<p>And it even:</p><ul><li>Adjusts to the window’s edges</li><li>Accepts HTML</li></ul>">Roll on over.</a>
Bubble Tooltips

リンクにマウスオーバーするとマウスストーキングする吹き出しが出現。
Bubble Tooltips
以上、吹き出しを実装できるツールチップのjsのご紹介でした。どれ使おうか迷ってしまいますね・・尚、DesignWalkerさんで吹き出しの素材やcss情報がいろいろまとめられていますのであわせてご覧になってみてはいかがでしょう。
